标签:页面跳转 post hid span load ipa 域名 open null
1.下载最新的php-sdk

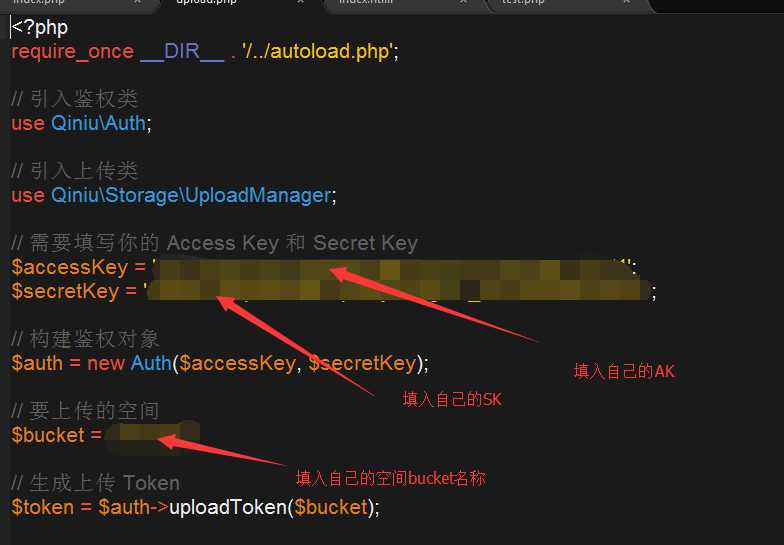
将Qiniu\examples下upload.php后半部分注释掉,只留下$token变量

index.php中写入
<?php require_once ‘Qiniu/examples/upload.php‘; ?> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript"> function saveReport() { var form = new FormData(document.getElementById("saveReportForm")); var req = new XMLHttpRequest(); req.open("post", "http://up-z2.qiniu.com/", false); req.send(form); if(req.readyState == 4){ if (req.status == 200 || req.status == 0){ //alert(req.responseText); var obj = JSON.parse(req.responseText); //alert(obj.key); //document.getElementById("file").value = null; //document.getElementById("file").value = "你的七牛云外链默认域名/"+obj.key; document.getElementById("img").value = null; document.getElementById("img").innerHTML = "<img src=\"你的七牛云外链默认域名/"+obj.key+"\">" } } return false; // 必须返回false,否则表单会自己再做一次提交操作,并且页面跳转 } </script> <form id="saveReportForm" method="post" action="http://up-z2.qiniu.com/" enctype="multipart/form-data" onsubmit="return saveReport();"> <input name="token" type="hidden" value="<?=$token?>"> <input onchange="document.getElementById(‘file‘).value=this.value" name="file" type="file" /> <input type="submit"> </form> <div id="img"></div>
没写完待续
标签:页面跳转 post hid span load ipa 域名 open null
原文地址:http://www.cnblogs.com/longzhankunlun/p/7226748.html