标签:javascrip code charset 介绍 管理器 script form utf-8 har
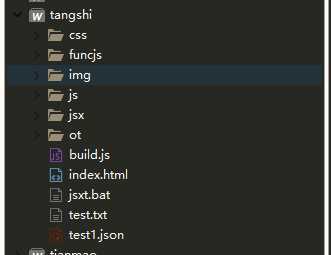
看一下测试项目的结构,就是一个简单的web项目

index.html
<div id="app"> <div class="carousel-con" id="ts-list"> </div> </div> <script src="js/jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/react.min.js" type="text/javascript" charset="utf-8"></script>、 <script src="js/react-dom.min.js" type="text/javascript" charset="utf-8"></script> <script src="funcjs/home.js" type="text/javascript" charset="utf-8"></script>
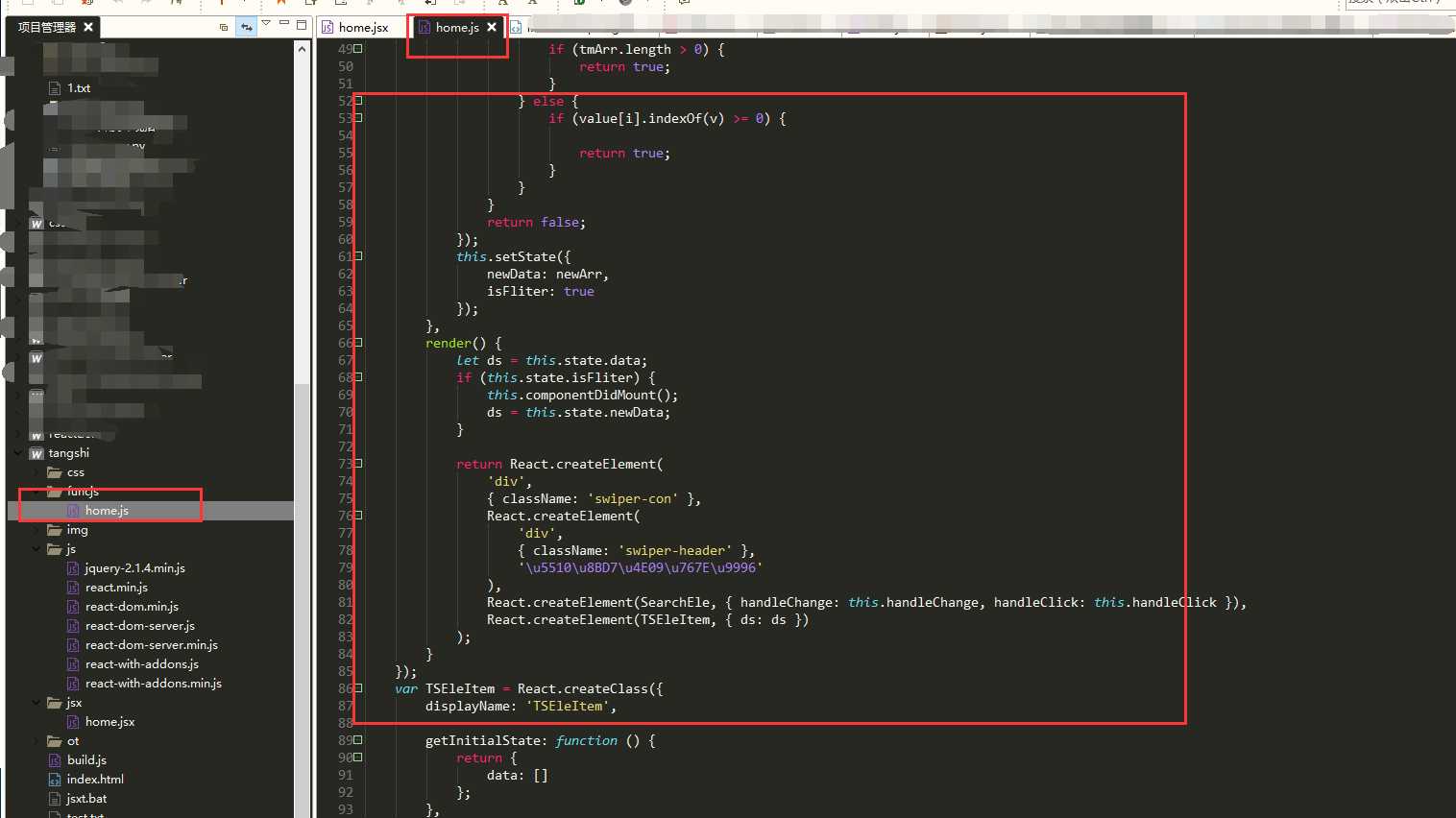
需要react.js,react-dom.js 这里使用的react版本都是比较低(0.14.5),home.js是编译之后的文件,这里先不要管怎么来的,会在下面介绍
安装node.js (为了使用npm包管理器);
命令行cd进入web目录;
操作完成上面俩步
接下来安装 jsx语法tranformer
npm install --global babel-cli
npm install babel-preset-react
这是编译用的
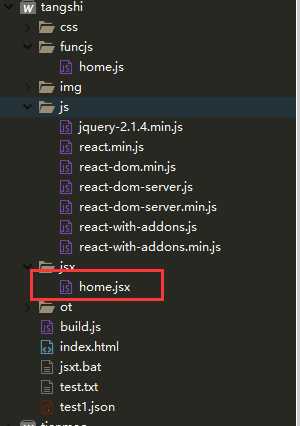
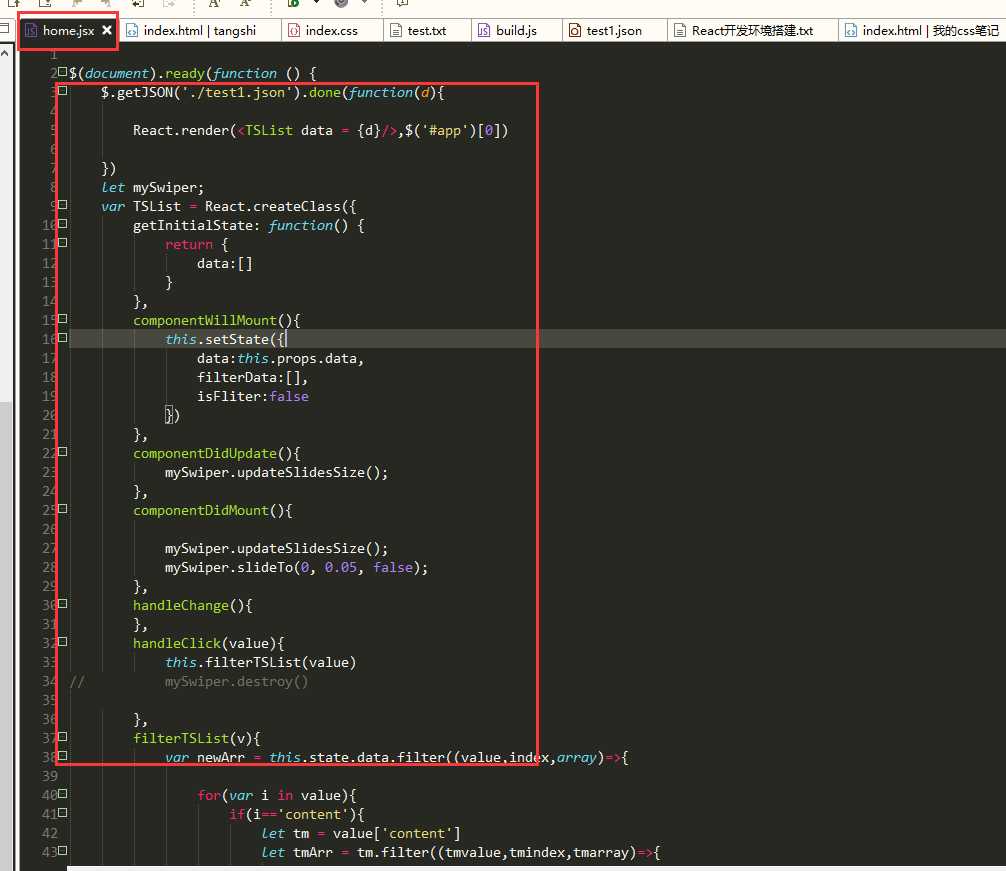
jsx文件目录如下,当然你也可以放在你喜欢的地方

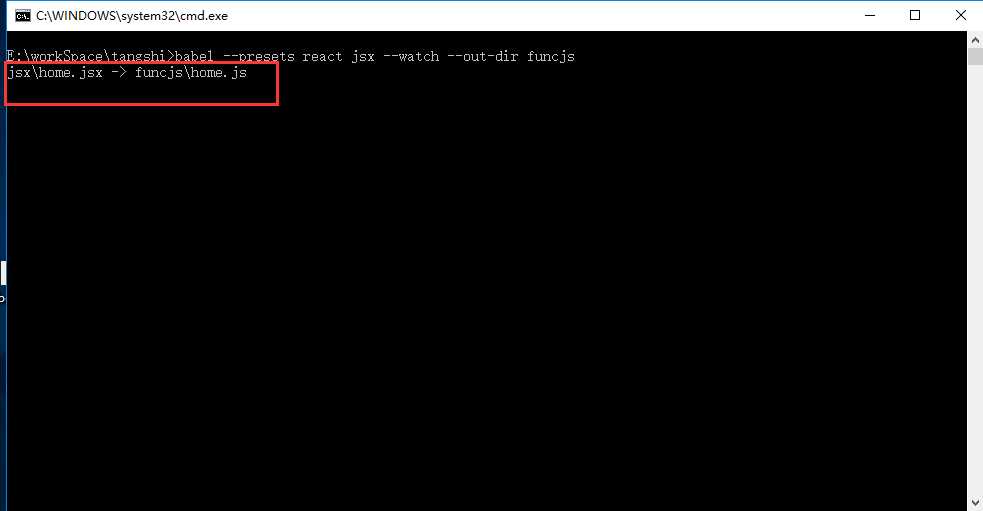
使用babel编译,其中的jsx是目标路径,funjc是编译完成的js文件的存放路径
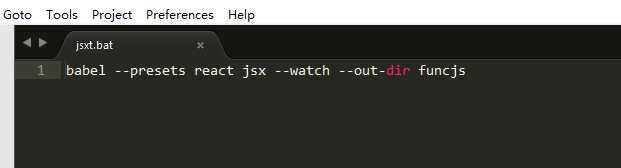
babel --presets react jsx --watch --out-dir funcjs
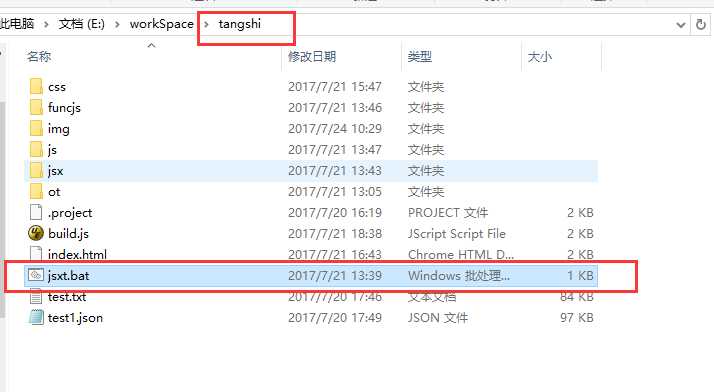
也可以将上述命令行写入bat文件中


来看一下效果,双击bat文件

运行完成
原来的jsx文件九转化成js文件啦


标签:javascrip code charset 介绍 管理器 script form utf-8 har
原文地址:http://www.cnblogs.com/famLiu/p/7228319.html