标签:style blog http color io ar 2014 div 问题
1. 首先要固定一个测试环境。具体来说,选择某一个可以重复的操作,作为标准的测试动作。
2. 刷新浏览器后用profiler抓下heap snapshot。
3. 进行操作,再一次抓下snapshot,重复多次进行比较。

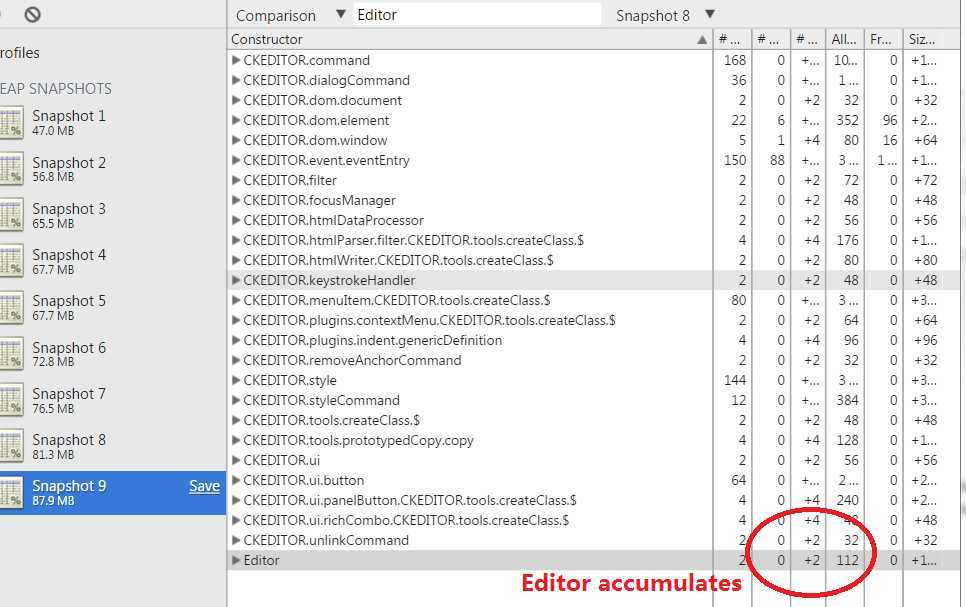
在比较的页面里面看到, 在多个snapshot之间,这些对象都是不断增长的。深入调查这个对象

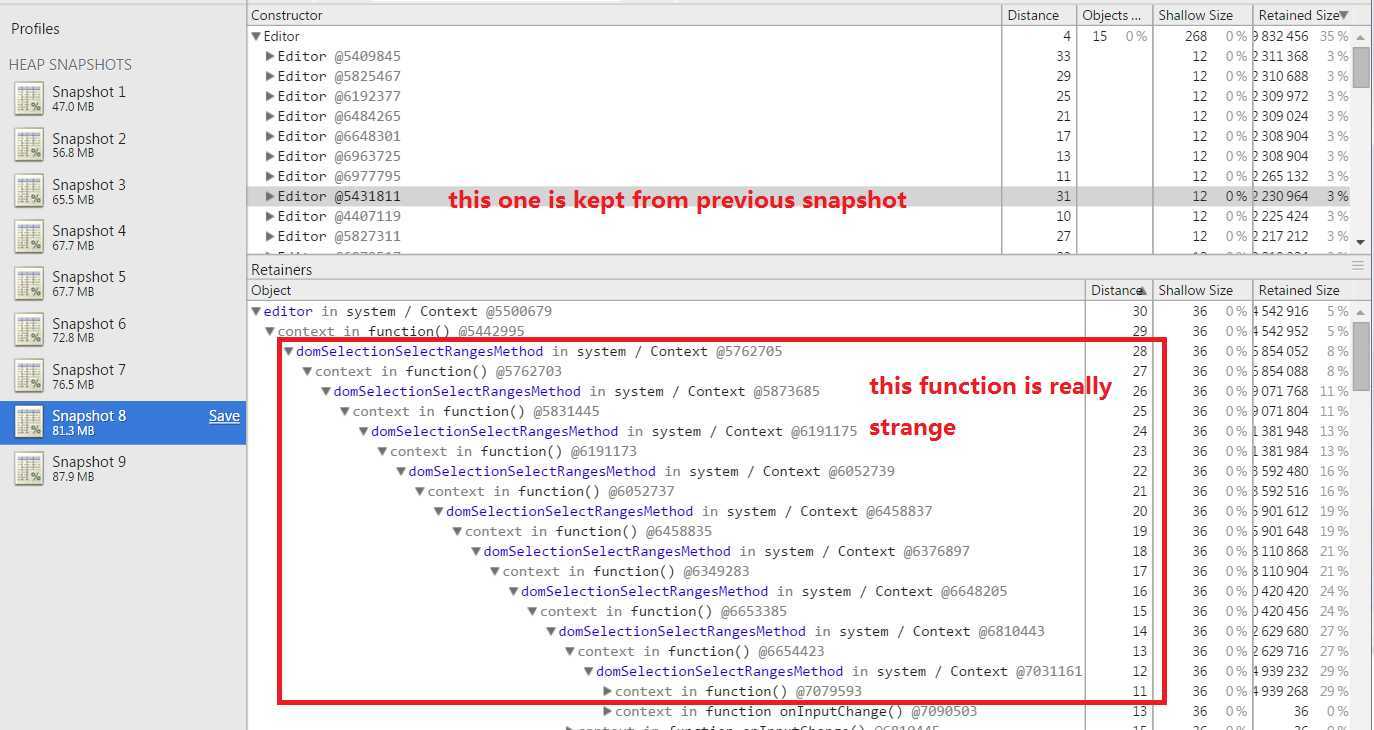
发现了一个很奇怪的方法调用。
找到了我们的代码
var domSelectionSelectRangesMethod = CKEDITOR.dom.selection.selectRanges; CKEDITOR.dom.selection.selectRanges = function (ranges) { try { domSelectionSelectRangesMethod.call(this, ranges); } catch (e) { } };
再查看了CKEditor的源码,发现在CKEditor里,selection只是个构造函数,selectRanges是原型上的方法。
该问题代码无法修改原型上的方法,只是徒劳地在构造函数上包装了一遍又一遍。这些方法的context造成了内存泄露。
利用chrome的profiler查找js的memory leak
标签:style blog http color io ar 2014 div 问题
原文地址:http://www.cnblogs.com/djx0126/p/3951910.html