标签:变量 mon 下一步 src http 提示 global gre express4
---恢复内容开始---
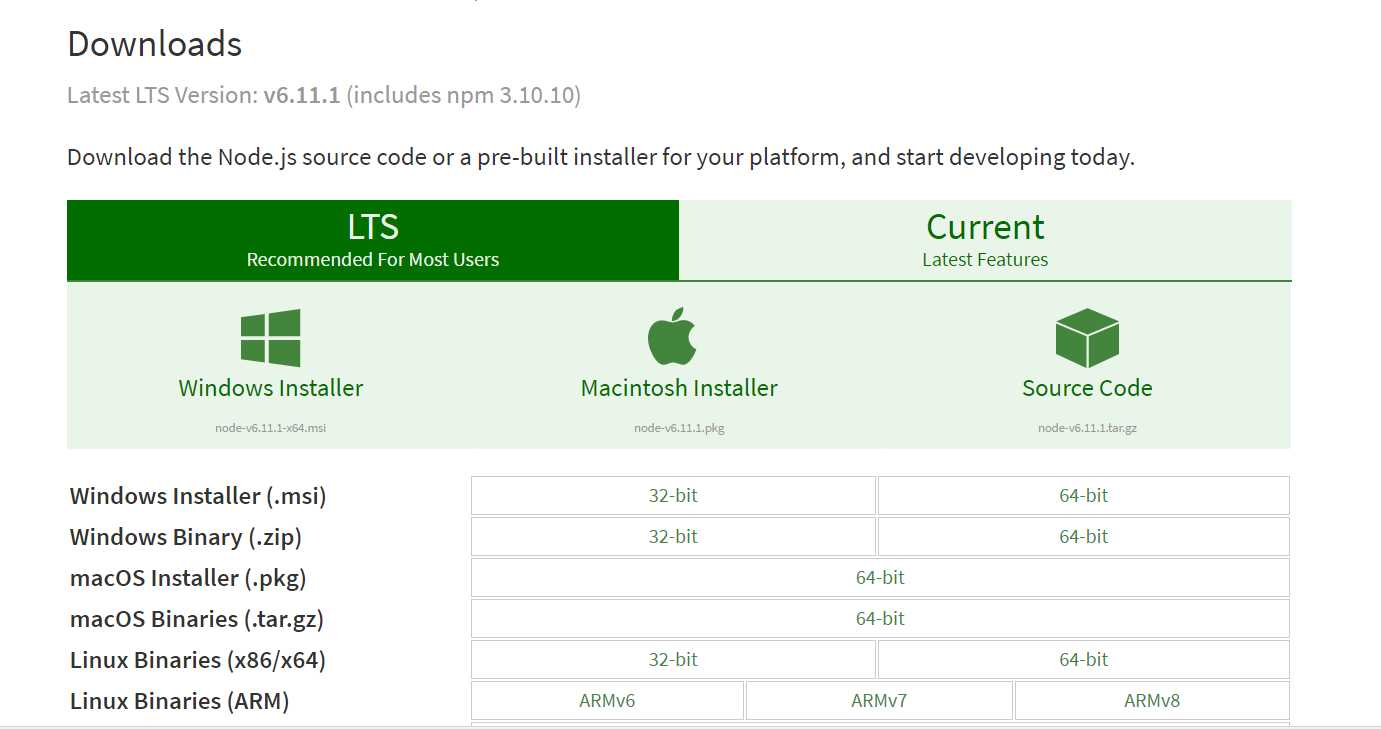
1、node.js官方安装包及源码下载地址:http://nodejs.org/download/
所示:
3、点击next

4、勾选“I accept the terms in the License Agreement”同意许可协议,并单击Next下一步,出现如下界面:

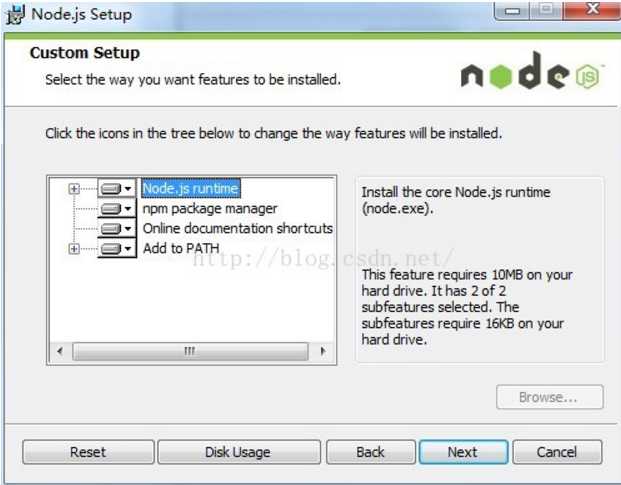
5、Node.js默认安装路径为“C:\Program Files\nodejs\”,你可以修改路径
6、这里我直接默认Next下一步,准备就绪,准备安装:




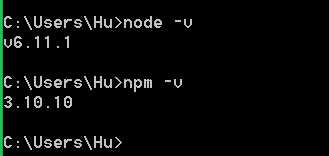
7、安装后,打开运行命令窗口,输入cmd。输入node -v,测试是否安装成功,

8、npm作为一个NodeJS的模块管理
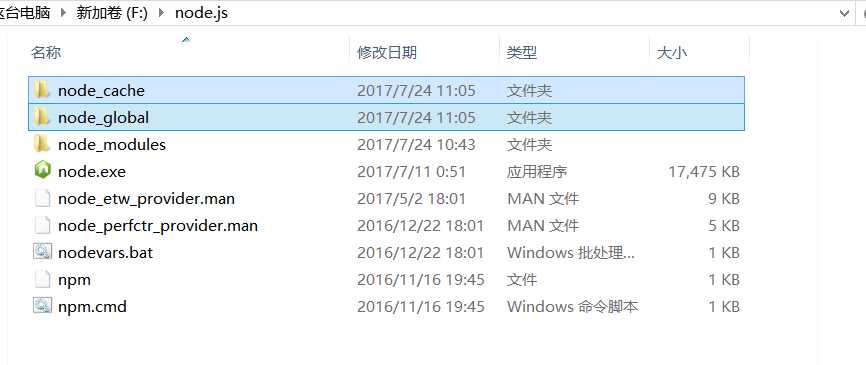
--们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹

--安装express模块。
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
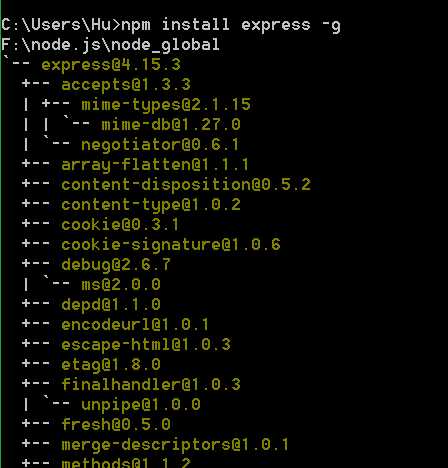
命令行里输入npm install express -g

安装express后,创建新项目有时会遇见不正常的情况,提示会“express不是内部或外部命令”,原因:express4.x版本中将命令工具分出来了,需要再安装一个命令工具,
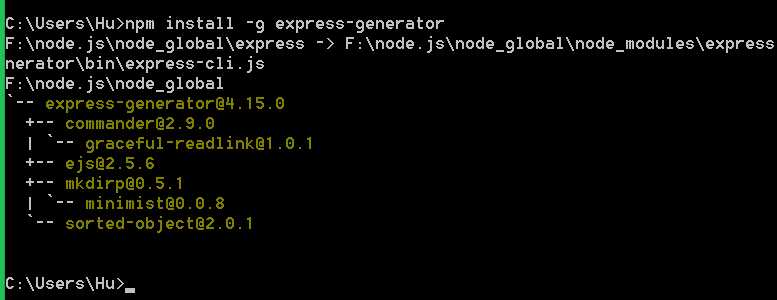
执行命令“npm install -g express-generator”
完成后再测试就可以了。

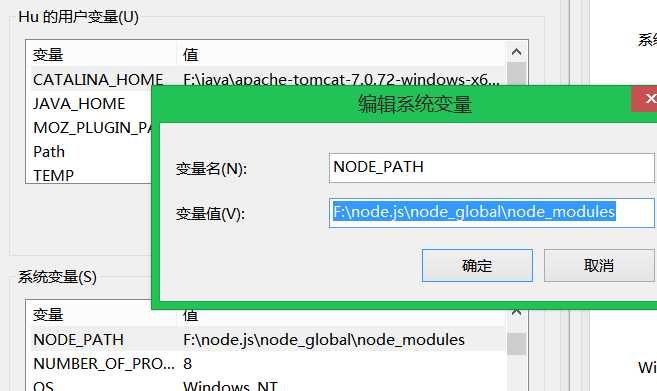
使用express命令前,还需要配置下环境变量。
要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。

在path最后加“;%NODE_PATH%”;
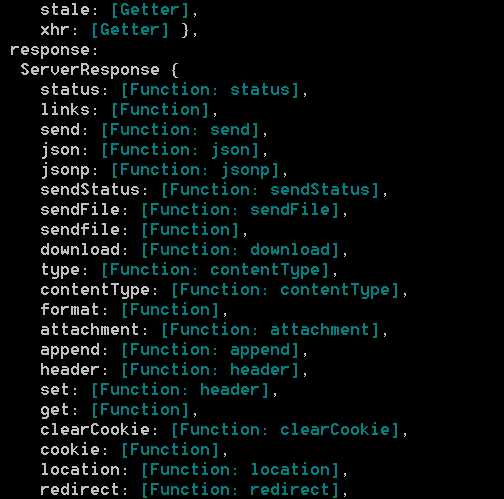
以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require(‘express‘)”
来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。

---恢复内容结束---
标签:变量 mon 下一步 src http 提示 global gre express4
原文地址:http://www.cnblogs.com/hhtgxx521/p/7230860.html