标签:box rdf 表单 body image 定义 har pos div
1.HTML结构
<!DOCTYPE html> <!--语法开始-->
<html lang="en">
<head>
<!--头部信息,如title标签定义的网页标题-->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
</html> <!--语法结束-->
2.HTML语法
3.HTML标签
1.文档结构标签
<html>...</html>:表示HTML文档的起始和终止。
<head>...</head>:标识HTML文档的头部区域。
<body>...<body>:标识HTML文档的主体区域。
2.文本格式标签
<title>...</title>:标识网页标题。
<hi>...</hi>:标识标题文本,其中i表示1,2,3,4,5,6分别表示一级,二级,三级等标题。
<p>...</p>:标识段落文本,并且空一行。
<pre>...<pre>:标识预定义文本。
<blockquote>...</blockquote>:标识引用文本
3.字符格式标签
<b>...</b>:标识强调文本,以加粗效果显示。
<i>...</i>:标识引用文本,以斜体效果显示。
<sup>...</sup>:标识上标文本,以上标效果显示。
<sub>...</sub>:标识上标文本,以上标效果显示。
<cite>...</cite>:标识引用文本,以引用效果显示。

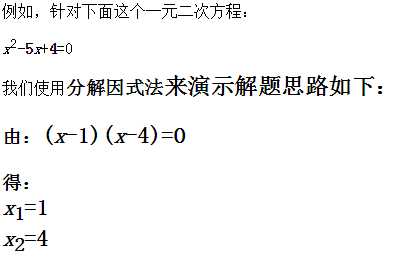
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset="UTF-8"> <title>示例代码</title> </head> <body> <p>例如,针对下面这个一元二次方程:</p> <p><i>x</i><sup>2</sup>-<b>5</b><i>x</i>+<b>4</b>=0</p> <p>我们使用<big><b>分解因式法<b><big>来演示解题思路如下:</p> <p><small>由:</small>(<i>x</i>-1)(<i>x</i>-4)=0</p> <p><small>得:</small><br/><i>x</i><sub>1</sub>=1<br/> <i>x</i><sub>2</sub>=4</p> </body> </html>
4.列表标签
HTML文档中,列表结构可以分为两种类型:有序列表和无序列表。无序列表使用项目符号来标识列表,而有序列表则使用
编号来标识列表的项目顺序。
<ul>...</ul>:标识无序列表。
<ol>...<ol/>:标识有序列表。
<li>...</li>:标识列表项目。
另外,还可以定义定义列表。定义列表是一种特殊的结构,它包括词条和解释两块内容。包含的标签说明如下。
<dl>...</dl>:标识定义列表。
<dt>...</dt>:标识词条。
<dd>...</dd> :标识解释。
5.链接标签
<a>...</a>:标识超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.baidu.com">点我进入百度</a>
</body>
</html>
<a>标签还可以定义锚点。锚点是一类特殊的超链接,它可以定位到网页中某个具体的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#btm">跳转到底部</a>
<div id="box" style="height: 2000px;border:solid 1px red;" >撑开浏览器滚动条</div>
<span id="btm">底部锚点位置</span>
</body>
</html>
6.多媒体标签
<img>:嵌入图像。
<embed>...</embed>:嵌入多媒体。
<object>...</object>:嵌入多媒体。
7.表格标签
<table>...</table>:定义表格结构。
<caption>...</caption>:定义表格标题。
<th>...</th>:定义表头。
<tr>...</tr>:定义表格行。
<td>...</td>:定义表格单元格。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table summary="ASCII编码对应表,共5行3列">
<caption>ASCII字符集(节选)</caption>
<tr>
<th>十进制</th>
<th>十六进制</th>
<th>字符</th>
</tr>
<tr>
<th>9</th>
<th>9</th>
<th>TAB(制表符)</th>
</tr>
<tr>
<th>10</th>
<th>A</th>
<th>换行</th>
</tr>
<tr>
<th>13</th>
<th>D</th>
<th>回车</th>
</tr>
<tr>
<th>32</th>
<th>20</th>
<th>空格</th>
</tr>
</table>
</body>
</html>
8.表单标签
<form>...</form>:定义表单结构。
<input/>:定义文本域,按钮和复选。
<textarea>...</textarea>:定义多行文本框。
<select>...</select>:定义下拉列表。
<option>...</option> :定义下拉列表中的选择项目。

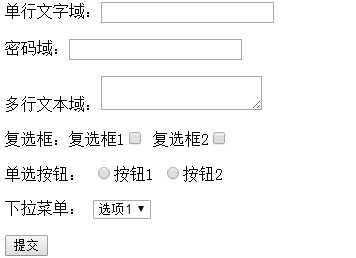
<html> <head><meta http-equiv="Content-Type" content="text/html; charset="UTF-8"> <title>示例代码</title> </head> <body> <form id="form1" name="form1" method="post" action=""> <p>单行文字域:<input type="text" name="textfield" id="textfield " /></p> <p>密码域:<input type="password" name="passwordfield" id="passwordfield" /></p> <p>多行文本域:<textarea name="textareafield" id="textareafield"></textarea></p> <p>复选框:复选框1<input name="checkbox1" type="checkbox" value="" /> 复选框2<input name="checkbox2" type="checkbox" value="" /> </p> <p>单选按钮: <input name="radio1" type="radio" value="" />按钮1 <input name="radio2" type="radio" value="" />按钮2 </p> <p>下拉菜单: <select name="selectlist"> <option value="1">选项1</option> <option value="2">选项2</option> <option value="3">选项3</option> </select> </p> <p><input type="submit" name="bottom" id="bottom" value="提交" /></p> </form> </body> </html>
标签:box rdf 表单 body image 定义 har pos div
原文地址:http://www.cnblogs.com/wuwen19940508/p/7231578.html