标签:jquery 错位 初始化 round src logo string 覆盖 支持
前面我说道了,将页面的表格导出为pdf,通过我给出的代码完好的实现了其需求,但是没过几天,又说不行了,因为我的表格是按照最多26行就进行分页,如果表格行数一多,就要点击下一页再进行pdf的导出,因为是面向客户的,所以要尽量减少用户的操作,因此要改成,一键导出所有的表格,然后自动分页,每页再加上特定的图片。我就日了@#@#@!这是。。。。,没办法,改呗,前前后后折腾了两天,终于让我给整出来了,不容易啊!真的的是有需求才有动力啊!
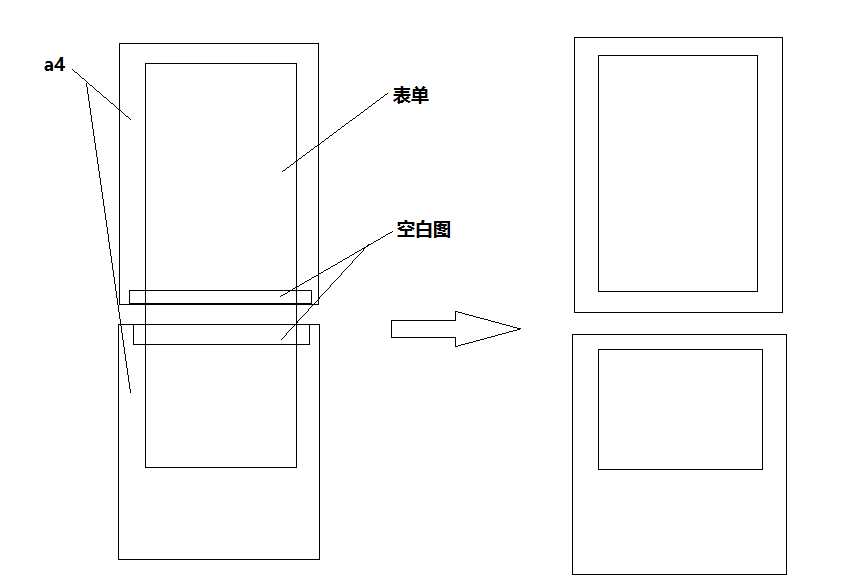
先说一下我的方式:首先还是按照正常的进行分页显示,当点击导出pdf按钮时,跳转到另一个页面,在这个页面表格不进行分页,而是完全的显示在一页,然后渲染再pdf导出,通过cavase的错位,使用空白的图片,覆盖住多余的表格,然后依次下去,直到所有的都移动完,这样就可以多页导出了。就好像下图一样的原理

首先还是老样子,引入文件
<script src="add/pdf/jquery.js"></script> <script src="add/pdf/jspdf.debug.js"></script> <script src="add/pdf/html2canvas.min.js"></script> <script src="add/pdf/exportpdf.js"></script>
exportpdf.js
$(‘#exportpdf‘).click(function () { html2canvas(document.getElementById("contents"), { onrendered: function(canvas) { // 页面生成的canvas高 var contentHeight = canvas.height; //未生成pdf的html页面高度 var allHeight = contentHeight; //pdf页面头偏移距离(偏移量) var position = 60; //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高 var imgWidth = 595; var imgData = canvas.toDataURL(‘image/jpeg‘);
var img1_base = ‘~‘;
var img2_base = ‘~‘;
var img3_base = ‘~‘;
var img4_base = ‘~‘;
var img5_base = ‘~‘; //初始化pdf,设置相应格式 var doc = new jsPDF("p", "pt", "a4"); var p = 1, i = 1.5, z = Math.ceil(last_counts/26);
// 如果高度小于一页就 if (allHeight < 1100) { // 页面表单 doc.addImage(imgData, 0, position, imgWidth, contentHeight/i); // 一张空白图片(将超过的覆盖) doc.addImage(img4_base, 0, 0, 600, 110); // 公司logo doc.addImage(img1_base, 10, 5, 90, 50); doc.addImage(img2_base, 450, 5, 130, 50); // 空白图片(将不需要的覆盖) doc.addImage(img4_base, 0, 760, 600, 200); doc.addImage(img3_base, 450, 780, 120, 40); // 订单总计图片 doc.addImage(img5_base, 0, 68, 600, 25);
// 文字(因为jspdf不支持中文,所以先将要用的中文制作成图片使用) doc.setFontSize(10); doc.text(8, 85, start_time); doc.text(75, 85, end_time); doc.text(160, 85, String(last_counts)); doc.text(268, 85, String(total_price)); doc.text(508, 85, String(lists[p])); doc.text(290, 820, String(p)); } else { // 如果大于一页 if (z > 0) { // 页面表单 doc.addImage(imgData, 0, position, imgWidth, contentHeight/i); // 空白图片 doc.addImage(img4_base, 0, 0, 600, 110); // 公司logo doc.addImage(img1_base, 10, 5, 90, 50); doc.addImage(img2_base, 450, 5, 130, 50); // 空白图片 doc.addImage(img4_base, 0, 760, 600, 200); doc.addImage(img3_base, 450, 780, 120, 40); // 订单总计图片 doc.addImage(img5_base, 0, 68, 600, 25); doc.setFontSize(10); doc.text(8, 85, start_time); doc.text(75, 85, end_time); doc.text(160, 85, String(last_counts)); doc.text(268, 85, String(total_price)); doc.text(508, 85, String(lists[p])); doc.text(290, 820, String(p));
// 每导出一页就进行相应的偏移 position -= 624; z -= 1; while (z > 0) { doc.addPage(‘a4‘, ‘pt‘); // 页面表单 doc.addImage(imgData, 0, position, imgWidth, contentHeight/i); // 空白图片 doc.addImage(img4_base, 0, 0, 600, 130); // 表头 doc.addImage(img6_base, 5, 113, 586, 24); // 公司logo doc.addImage(img1_base, 10, 5, 90, 50); doc.addImage(img2_base, 450, 5, 130, 50); doc.addImage(img4_base, 0, 760, 600, 200); doc.addImage(img3_base, 450, 780, 120, 40); // 订单总计图片 doc.addImage(img5_base, 0, 68, 600, 25); doc.setFontSize(10); doc.text(8, 85, start_time); doc.text(75, 85, end_time); doc.text(160, 85, String(last_counts)); doc.text(268, 85, String(total_price)); p += 1; doc.text(508, 85, String(lists[p])); doc.text(300, 820, String(p)); // allHeight -= 1000; position -= 624; z -= 1; } } } doc.save(‘bill.pdf‘); }, background: ‘#FFF‘ }) });
标签:jquery 错位 初始化 round src logo string 覆盖 支持
原文地址:http://www.cnblogs.com/tk2049jq/p/7231372.html