标签:ima pos void tty style new 获取数据 get请求 methods
1、Autocomplete获取后台数据
首先引入css和js文件,以及对应的HTML代码如下:
<link href="../css/jquery-ui.css" rel="stylesheet" /> <script type="text/javascript" src="../js/jquery-1.9.1.min.js" ></script> <script type="text/javascript" src="../js/jquery-ui.js" ></script> <label for="language">搜索:</lable> <input id="language" name="language" type="text">
对应的js代码如下:
//直接请求后端返回json数据,然后显示出来 $("#language").autocomplete({ source: "/Autocomplete.html" });
对应的后台java代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //前端发送的参数 String param= request.getParameter("term"); response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "*"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with,content-type"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); List<String > namelist=new ArrayList<>(); namelist.add("a"); namelist.add("b"); namelist.add("c"); namelist.add("d"); String[] arr={"Chinese", "English", "Spanish", "Russian", "French", "Japanese", "Korean", "German"}; //将数组或者集合对象转换成json返回到前端 PrintWriter printWriter=response.getWriter(); printWriter.print(JSONArray.toJSON(arr)); printWriter.flush(); }
当你在输入框中输入字符时,会默认发生get请求并把字符当做参数传到后端。此时我们可以根据传来的参数过滤所需的数据返回到前端显示,如:当输入c时会发生如下请求到服务器

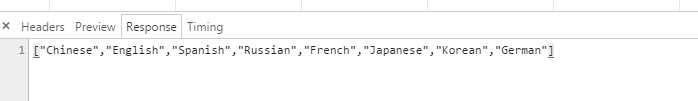
返回的数据如下:

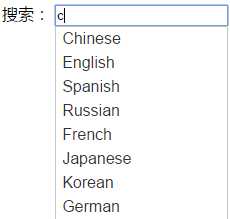
然后在输入框中显示,因为这里没有进行过滤,所以会把全部数据返回到前端

2、Autocomplete通过方法来获取数据
HTML和后台代码不变,对应的js代码如下:
$("#language").autocomplete({
// 通过函数来获取并处理数据源
source: function(request, response){
// request对象只有一个term属性,对应用户输入的文本
// response是一个函数,在你自行处理并获取数据后,将JSON数据交给该函数处理,以便于autocomplete根据数据显示列表
$.ajax({
type: "POST",
url: "/Autocomplete.html",
data : {
"term" : request.term
},
success: function(result){
//将json转为字符串
//response(JSON.stringify(result));
//将字符串转为json
response(JSON.parse(result));
},
error: function(HttpRequest){
}
})
}
});
此时通过ajax发送请求到后端,然后将返回的结果转换成json通过response(JSON.parse(result));将数据显示出来。通过 request.term获取输入框的参数传递到后端。对应的效果与第一种相同。
标签:ima pos void tty style new 获取数据 get请求 methods
原文地址:http://www.cnblogs.com/zhangjinru123/p/7231616.html