标签:数据结构 price 序列 编码 标准 模式 images image 格式
2017-07-24 22:58:16
xml 和 json 都是数据交互的格式。
想象一下,python中的字典数据要传给java使用,但是众所周知的是java中只有hashmap数据结构,并没有字典,所以在传输时需要对python中的数据进行序列化操作,就是讲字典数据转成xml或者json格式,在java接收端,进行反序列化,将xml 或者 json转换为自己需要的格式。
不是说都要进行模式转换的,不过当双方通信时,数据无法正确接收和传输的时候,就需要进行模式转换了。
一、xml
xml 和 html的区别:
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
HTML 旨在显示信息,而 XML 旨在传输信息。
xml 的树结构
<?xml version="1.0" encoding="UTF-8"?> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don‘t forget me this weekend!</body> </note>
第一行是 XML 声明。它定义 XML 的版本(1.0)和所使用的编码(UTF-8 : 万国码, 可显示各种语言)。
下一行描述文档的根元素(像在说:"本文档是一个便签")
接下来 4 行描述根的 4 个子元素(to, from, heading 以及 body)
后一行定义根元素的结尾
您可以假设,从这个实例中,XML 文档包含了一张 Jani 写给 Tove 的便签。
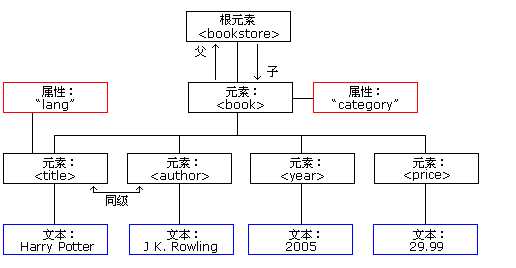
父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。所有的元素都可以有文本内容和属性(类似 HTML 中)。
举个例子:

<bookstore> <book category="COOKING"> <title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title lang="en">Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
上图和xml 代码一一对应。
xml还有一些语法要求诸如必须要有根元素,大小写敏感等要求,还有格式限制等,具体可以参照http://www.runoob.com/python3/python3-xml-processing.html
标签:数据结构 price 序列 编码 标准 模式 images image 格式
原文地址:http://www.cnblogs.com/TIMHY/p/7231762.html