标签:构建 回调 www href dev min max 封装 css
1、手指放到屏幕上时触发 touchstart
2、手指放在屏幕上滑动式触发 touchmove
3、手指离开屏幕时触发。 touchend
4、系统取消touch事件的时候触发,比较少用。 touchcancel
a、zepto官网:http://zeptojs.com/
b、zepto中文api:http://www.css88.com/doc/zeptojs_api/
c、zepto包含很多模块,默认下载版本包含的模块有Core,Ajax,Event,Form,IE模块,如果还需要其他的模块,可以自定义构建。
d、zepto自定义构建地址:http://github.e-sites.nl/zeptobulider/
e、touch模块封装了针对移动端常用的事件,可使用此模块进行移动端特定效果开发,这些事件有:
e1、tap元素tap的时候触发,此事件类似click,但是比click快
e2、longTap当一个元素被按住超过750ms触发
e3、swipe ,swipeLeft,swipeRight,swipeUp,swipeDown当元素被划过时触发。(可选择给定的方向)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scale=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> 6 <title>手机端移动删除</title> 7 8 <link rel="stylesheet" href="../css/reset.css"> 9 <style> 10 .con{ 11 width:90%; 12 height:500px; 13 margin:50px auto; 14 } 15 .con ul li{ 16 width:100%; 17 height:35px; 18 padding-bottom: 10px; 19 border-bottom:1px solid #ccc; 20 position: relative; 21 overflow: hidden; 22 } 23 .con ul li a{ 24 width:86%; 25 margin: 15px 0; 26 position:absolute; 27 left:0; 28 top:0; 29 word-break: break-all; 30 white-space: nowrap; 31 overflow: hidden; 32 text-overflow: ellipsis; 33 } 34 .con ul li span{ 35 width:10%; 36 padding:5px 2%; 37 margin-top:10px; 38 text-align: center; 39 position:absolute; 40 right:-14%; 41 color:#fff; 42 background:#c7254e; 43 } 44 </style> 45 <script src="https://cdn.bootcss.com/zepto/1.0rc1/zepto.min.js"></script> 46 <script> 47 $(function(){ 48 var $li = $(".list li"); 49 $li.swipeLeft(function(){ 50 $(this).children().eq(0).animate({left:‘-10%‘},100); 51 $(this).children().eq(1).animate({right:0},100); 52 }); 53 $li.swipeRight(function(){ 54 $(this).children().eq(0).animate({left:0},100); 55 $(this).children().eq(1).animate({right:"-10%"},100); 56 }); 57 $("li span").tap(function(){ 58 var li =$(this).parent(); 59 li.animate({height:0}); 60 li.remove(); 61 }) 62 }) 63 </script> 64 </head> 65 <body> 66 <div class="con"> 67 <ul class="list"> 68 <li> 69 <a href="">北大暑期人气爆棚 排队人群绵延数百米</a> 70 <span class="del">删除</span> 71 </li> 72 <li> 73 <a href="">教育部:经批准儿童可延缓入学,教育部门不得拒收</a> 74 <span class="del">删除</span> 75 </li> 76 <li> 77 <a href="">教育部:高校举办运动队项目数原则上不多于5个</a> 78 <span class="del">删除</span> 79 </li> 80 <li> 81 <a href="">新高考招录方式:高校与考生之间的“精准匹配”</a> 82 <span class="del">删除</span> 83 </li> 84 <li> 85 <a href="">最拼小学生!两天“赶场”9个培训班</a> 86 <span class="del">删除</span> 87 </li> 88 </ul> 89 </div> 90 </body> 91 </html>
swiper.js是一款成熟的稳定的应用于PC端和移动端的滑动效果插件,一般用来触屏焦点图、触屏整屏滚动等效果。swiper分为2x版和3x版,2x版支持低版本浏览器(IE7),3x放弃支持低版本浏览器。适合应用在移动端。
2x版本中文网址:http://2.swiper.com.cn/
3x版本中文网址:http://www.swiper.com.cn/
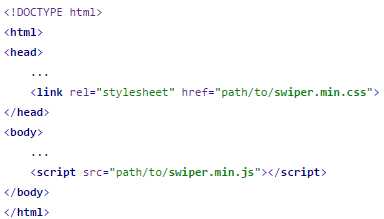
1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。

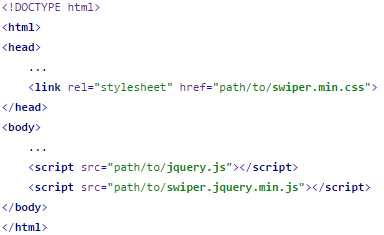
如果你的页面加载了jQuery.js或者zepto.js,你可以选择使用更轻便的swiper.jquery.min.js。

2.HTML内容。

3.你可能想要给Swiper定义一个大小,当然不要也行。

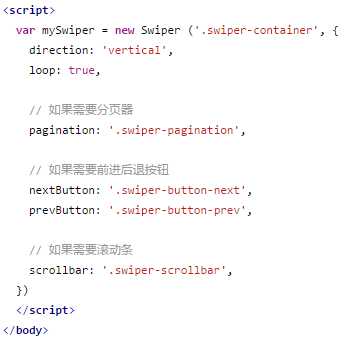
4.初始化Swiper:最好是挨着</body>标签

5、如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

或者这样(Jquery和Zepto)

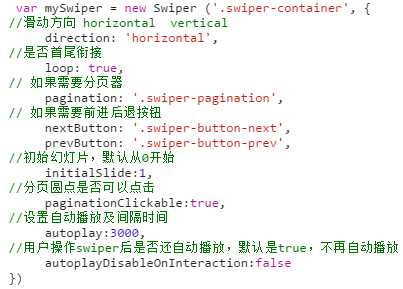
1、initialSlide:初始索引值,从0开始
2、direction:滑动方向 horizontal vertical
3、speed:滑动速度,单位ms
4、autoplay:设置自动播放及播放时间
5、autoplayDisableOnraction:用户操作swiper后是否还自动播放,默认是true,不再自动播放
6、pagination:分页圆点
7、paginationClickable:分页圆点是否点击
8、prevButton:上一页箭头
9、nextButton:下一页箭头
10、loop:是否首尾衔接
11、onSlideChangeEnd:回调函数,滑动结束时执行

swiper制作实例:
1、swiper制作移动端焦点图实例


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scale=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> 6 <title>手机幻灯片</title> 7 <link rel="stylesheet" href="../css/reset.css"> 8 <link rel="stylesheet" href="../css/swiper.min.css"> 9 <script src="../js/jquery-1.12.4.min.js"></script> 10 <script src="../js/set_root.js"></script> 11 <script src="../js/zepto.min(1).js"></script> 12 <script src="../js/swiper.jquery.min.js"></script> 13 <script> 14 $(function(){ 15 var mySwiper = new Swiper (‘.swiper-container‘, { 16 //滑动方向 horizontal vertical 17 direction: ‘horizontal‘, 18 //是否首尾衔接 19 loop: true, 20 // 如果需要分页器 21 pagination: ‘.swiper-pagination‘, 22 // 如果需要前进后退按钮 23 nextButton: ‘.swiper-button-next‘, 24 prevButton: ‘.swiper-button-prev‘, 25 //初始幻灯片,默认从0开始 26 initialSlide:1, 27 //分页圆点是否可以点击 28 paginationClickable:true, 29 //设置自动播放及间隔时间 30 autoplay:3000, 31 //用户操作swiper后是否还自动播放,默认是true,不再自动播放 32 autoplayDisableOnInteraction:false 33 }) 34 }) 35 </script> 36 <style> 37 img{ 38 width:100%; 39 } 40 .swiper-button-next, .swiper-button-prev{ 41 width:13px; 42 height:22px; 43 margin-top:-11px; 44 -moz-background-size: 13px 22px; 45 -webkit-background-size: 13px 22px; 46 -o-background-size: 13px 22px; 47 background-size: 13px 22px; 48 } 49 .swiper-pagination-bullet{ 50 width:16px; 51 height:16px; 52 } 53 </style> 54 </head> 55 <body> 56 <div class="swiper-container"> 57 <div class="swiper-wrapper"> 58 <div class="swiper-slide"> 59 <img src="../images/li01.png" alt="幻灯片图片01"> 60 </div> 61 <div class="swiper-slide"> 62 <img src="../images/li02.png" alt="幻灯片图片02"> 63 </div> 64 <div class="swiper-slide"> 65 <img src="../images/li03.png" alt="幻灯片图片03"> 66 </div> 67 <div class="swiper-slide"> 68 <img src="../images/li04.png" alt="幻灯片图片03"> 69 </div><div class="swiper-slide"> 70 <img src="../images/li05.png" alt="幻灯片图片03"> 71 </div> 72 73 </div> 74 <!-- 小圆点分页 --> 75 <div class="swiper-pagination"></div> 76 <!-- 上一页下一页 --> 77 <div class="swiper-button-prev"></div> 78 <div class="swiper-button-next"></div> 79 </div> 80 81 </body> 82 </html>
2、swiper制作手机端整页滚动效果
标签:构建 回调 www href dev min max 封装 css
原文地址:http://www.cnblogs.com/qijunjun/p/7231771.html