标签:over func port text lan time for height oct
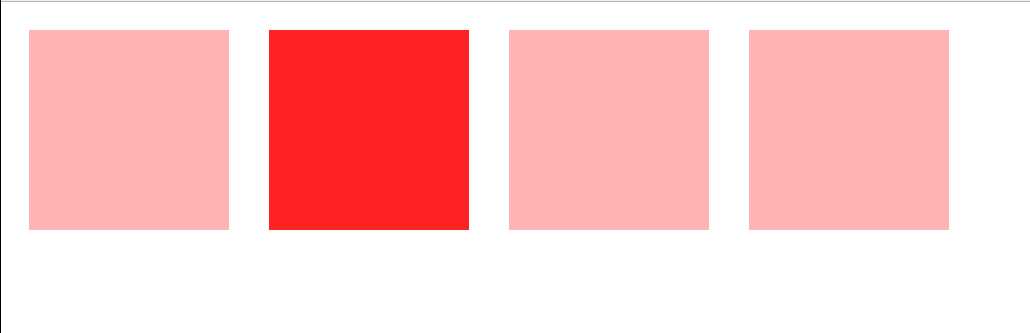
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <style> div{width:200px;height: 200px;margin: 20px;float: left; background-color: red;filter:alpha(opacity:30);opacity: 0.3;} </style> <body> <div></div> <div></div> <div></div> <div></div> </body> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> window.onload=function(){ var oDiv=document.getElementsByTagName(‘div‘); for(var i=0;i<oDiv.length;i++){ oDiv[i].alpha=30; oDiv[i].onmouseover=function(){ startMove(this,100); }; oDiv[i].onmouseout=function(){ startMove(this,30); }; } }; function startMove(obj,iTarget){ clearInterval(obj.timer); obj.timer=setInterval(function(){ var speed=(iTarget-obj.alpha)/6; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(obj.alpha==iTarget){ clearInterval(obj.timer); }else{ obj.alpha+=speed; obj.style.filter=‘alpha(opacity:‘+obj.alpha+‘)‘; obj.style.opacity=obj.alpha/100; } },30); } </script> </html>

标签:over func port text lan time for height oct
原文地址:http://www.cnblogs.com/kangshuai/p/7231730.html