标签:conf 需要 float register 获取 托管管道模式 chrome 第一次用 isp
使用 AjaxPro 进行交互,很多人都写过文章了,为什么还要继续老生常谈呢。因为有一些细节上的东西我们需要注意,因为这些细节如果不注意的话,那么程序会报错,而且维护性较差。
引言
一.首先,还是那句话,欲练神功,必先自宫。我们开发程序第一步首先是搭建环境。

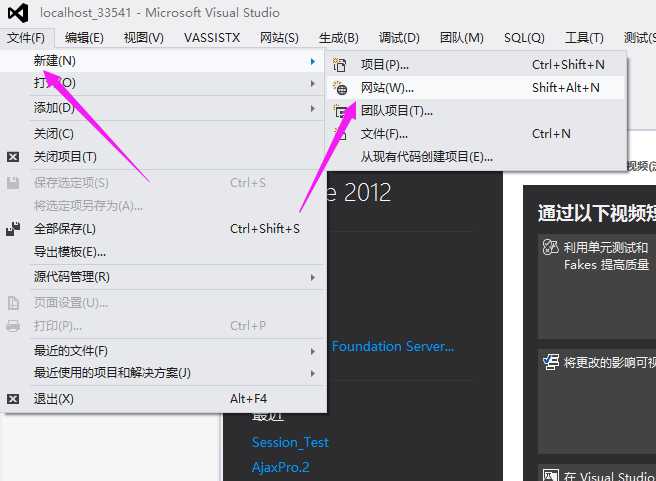
启动Visual Studio ,我的版本是2012啊,不过这个不影响的。先创建一个网站项目, 在项目中加入 Bin 目录,再添加一个 Index 页面。
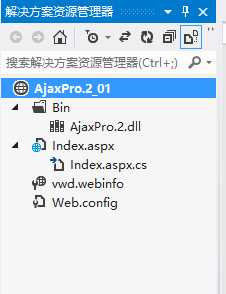
然后,我们需要去网上下载 AjaxPro.2.dll 百度一下就一堆链接,这里我就不多说什么了。然后把下载到的 AjaxPro.2.dll 的文件复制或引入到 Bin 目录中。接着,在 Web.config 的 <system.web> 标签下写入以下内容。

1 <httpHandlers> 2 <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> 3 </httpHandlers>
并且在服务器后台类中,作以下修改:
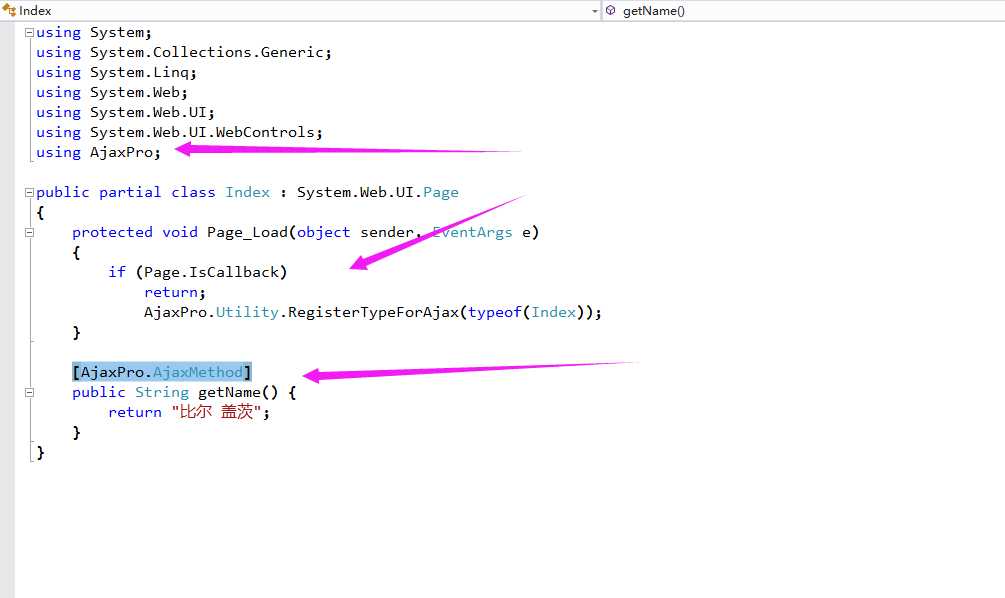
1 using AjaxPro; 2 //(1) 3 4 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 5 //(2) 6 7 [AjaxPro.AjaxMethod] 8 //(3)
(1):引入 AjaxPro 命名空间
(2):注册类信息到前台页面
(3):每个前台页面需要调用的函数前面加上这个

这里我这有个实例,注意一点:在 Page_Load() 函数当中,使用了一个判断。 if(Page.IsCallback) 它的作用是它 获得一个值,表示页面请求是否是回调的结果。它的一个特殊的回传,所以往返总是发生;但是,与传统的回发不同,脚本回调不会重绘整个页面。 这是在别的博主那里爬来的,这是原文,也是个人的一个小编程习惯,我也不知道具体有什么用,但是我就是知道有用。
以上,咱们就把这个 AjaxPro.2 环境搭建完了。
二. 接着,就开始调用了。
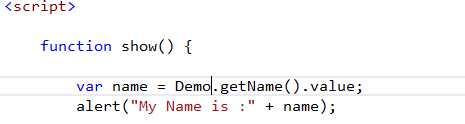
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title>AjaxPro.2.dll</title> 9 <script> 10 11 function show() { 12 //(1) 13 var name = Index.getName().value; 14 alert("My Name is :" + name); 15 16 } 17 18 </script> 19 </head> 20 <body> 21 <form id="form1" runat="server"> 22 <div> 23 <input type="button" value="show" onclick="show()" /> 24 </div> 25 </form> 26 </body> 27 </html>
(1)这里, Index 是这个类的类名,不知道还记不记得。咱们写过这样一段代码 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 在配置环境的时候申明的类名。前端页面也是通过这个找到我们的类的。.value 也是一个重点,我记的我第一次用这个插件的时候。返回一个 Password 判断是否登陆成功,一直都是失败,这个插件页面用日志信息,我就只能一个一个 alert 终于让我抓着了,如果这里不用 value 会获取很多实际应用用不上的信息,这里需要注意。
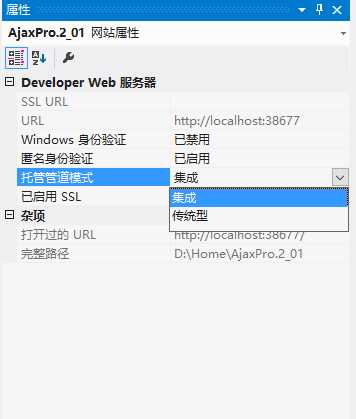
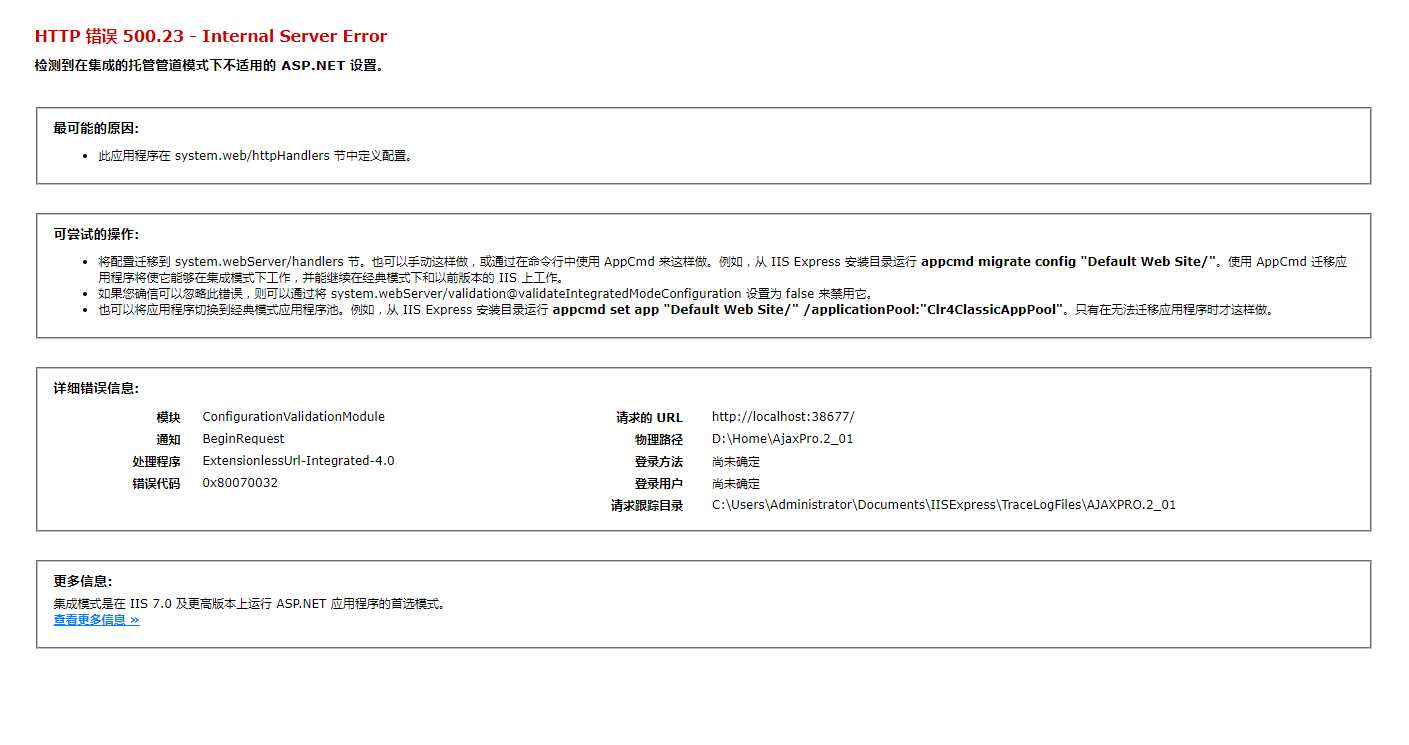
1)以为这样就可以调用成功了?太天真了,这里咱们说第一个细节:改变项目的托管管道模式
鼠标单击选中这个项目,然后按 F4 键,会出现这个项目的属性。将这个属性改成传统型,就行了。如果是集成,则会报 500.23


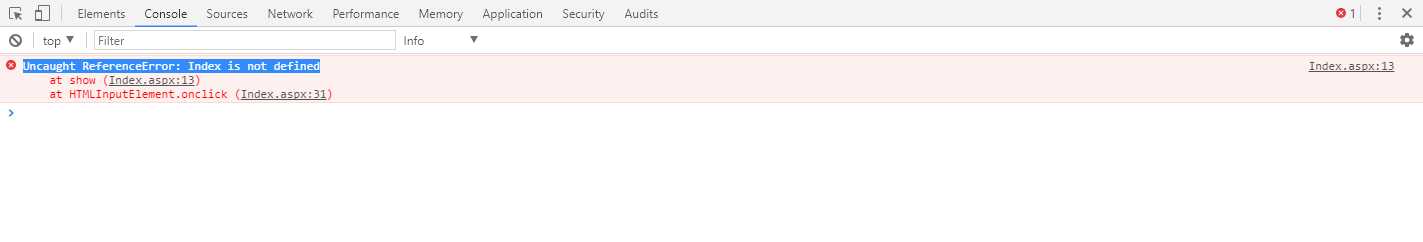
2) 还有一点,也是一个错误。这种错误编译时不会出错,加载页面时也不出错。只有调用到 AjaxPro.2 的是时候才报错 Uncaught ReferenceError: Index is not defined 当调用后台代码的不起作用时就需要注意是否是这个问题,因为这个报错它不会出现在页面,也不会被编译。想要看到这个错误,必须按 F12 页面调试,我知道 Google Chrome 浏览器 的错误显示在 Console 选项卡当中,其他浏览器博主就不是特别清楚了。

这个错误的原因啊,博主也查了许多资料,但是很少有具体的描述。这里博主也只能做一个博主自己的总结,如果有人知道哪里有错误,希望各位能积极指正(别客气,互相进步啊!!)。博主的分析呢,就是因为搭建环境时,又什么地方出了问题。 搭建环境博主刚刚也在前文中讲的比较清楚了,如果出现这个错误,应该有 7 成是这个原因。
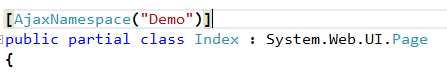
3)这也是一个博主告诉我的细节啊!他这么说的:调用的时候,不一定要用声明的那个类名喔。可以使用 [AjaxNamespace("DEMO")] 这个标签,对这个类进行重命名。博主试了一下,确实是可以的。把这个标签放在被调用的类前面,记得是类前面哦。就可以了。



可以看到,效果是实现了的!这个标签还是非常实用的。
非常感谢大家观看,也希望各位对博主以上所述的有任何错误指正,请评论告诉我。我会及时验证并修改,希望不要误导他人。非常感谢!
标签:conf 需要 float register 获取 托管管道模式 chrome 第一次用 isp
原文地址:http://www.cnblogs.com/Richard-xiaohu/p/qnms_02.html