标签:div UI margin 方法 images tty 工具栏 另一个 one

Ext JS4中的容器的默认布局是自动布局。这个布局管理器会自动地将组件放在一个容器中。
Fit布局安排了容器的内容完全占据空间,它适合于容器的大小。Fit布局通常用于具有单个项目的容器。Fit布局是Card布局的基类
1 Ext.onReady(function() { 2 Ext.create("Ext.panel.Panel", { 3 layout: "fit", //fit布局 4 title : "Fit layout panel", 5 height: 400, 6 width: 600, 7 renderTo: "panel", 8 items: [{ 9 xtype: "textfield", 10 fieldLabel: "Email" 11 }] 12 }); 13 });

anchor布局管理器将一个容器的项目与容器的大小相比较。当容器被调整时,anchor布局管理器会重新安排相对于容器的新大小的项目。您可以将anchor属性配置为子项。
您可以在 anchor属性中配置宽度和高度值以及 anchor属性中的偏移值,如下所示。
1 anchor : "width% height%" 2 (or) 3 anchor : "offsetWidth offsetHeight"
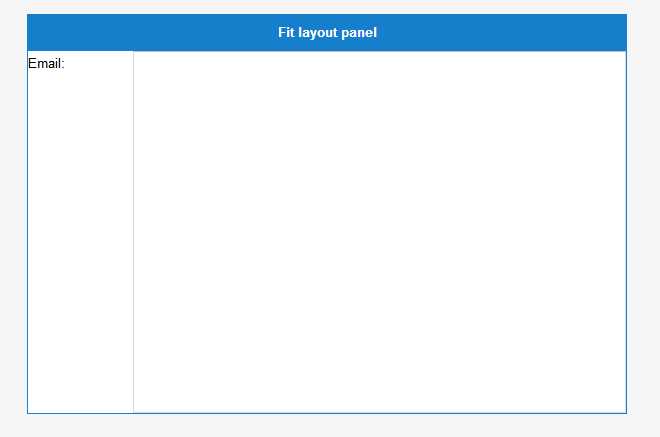
您还可以通过指定偏移值和百分比来混合这两个选项。这里有一个简单的面板,它有一个文本框和一个按钮,并配置了一个anchor布局。项目配置了anchor属性。当你点击这个按钮时,面板的宽度和高度会增加5px。
1 Ext.onReady(function() { 2 var panel = Ext.create("Ext.panel.Panel", { 3 layout: "anchor", 4 title : "Anchor layout panel", 5 width: 600, 6 height: 400, 7 items: [{ 8 xtype: "textfield", 9 fieldLabel: "Name", 10 anchor: "95% 15%" 11 }, { 12 xtype: "button", 13 text: "Resize", 14 anchor: "-50, 15%", 15 listeners: { 16 "click": function() { 17 panel.setWidth(panel.getWidth() + 5); 18 panel.setHeight(panel.getHeight() + 5); 19 } 20 } 21 }], 22 renderTo: "panel" 23 }); 24 });

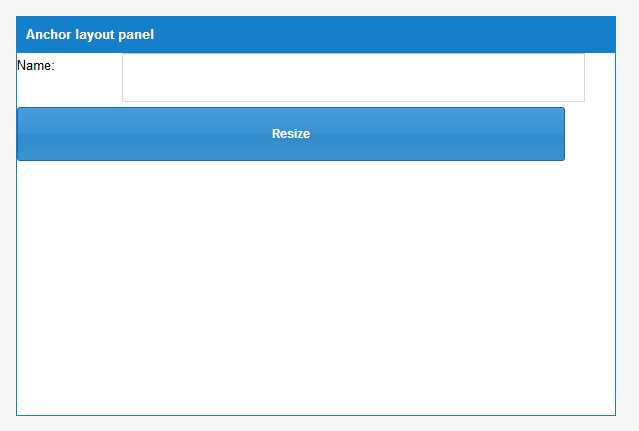
另一个例子
1 Ext.onReady(function() { 2 var panel1 = new Ext.Panel({ 3 title : "Panel1", 4 height : 100, 5 anchor : ‘-50‘, 6 html : "高度等于100,宽度=容器宽度-50" 7 }); 8 var panel2 = new Ext.Panel({ 9 title: "Panel2", 10 height: 100, 11 anchor: ‘50%‘, 12 html: "高度等于100,宽度=容器宽度的50%" 13 }); 14 var panel3 = new Ext.Panel({ 15 title: "Panel3", 16 anchor: ‘-10, -250‘, 17 html: "宽度=容器宽度-10,高度=容器高度-250" 18 }); 19 var win = new Ext.Window({ 20 title: "Anchor Layout", 21 height: 400, 22 width: 400, 23 layout: ‘anchor‘, 24 items: [panel1, panel2, panel3] 25 }); 26 win.show(); 27 });

Ext.layout.container.Box是VBox和HBox布局的基础类。VBox和HBox分别代表垂直盒和水平盒。
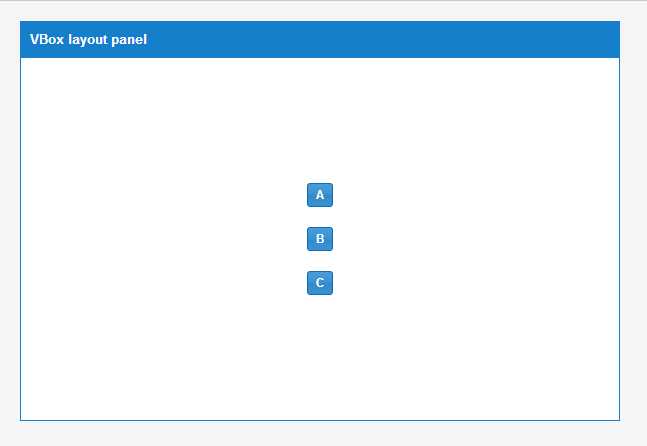
下面显示一个带有三个按钮(A、B和C)的面板。这些按钮是垂直排列在面板的中心
1 Ext.onReady(function() { 2 var panel = Ext.create("Ext.panel.Panel", { 3 title : "VBox layout panel", 4 width: 600, 5 height: 400, 6 layout : { 7 type : "vbox", 8 pack : "center", //水平居中 9 align : "center" //垂直居中 10 }, 11 defaults : { 12 xtype : "button", 13 margin: "10" 14 }, 15 items: [ 16 {text : "A"}, 17 {text : "B"}, 18 {text : "C"} 19 ], 20 renderTo: "panel" 21 }); 22 });

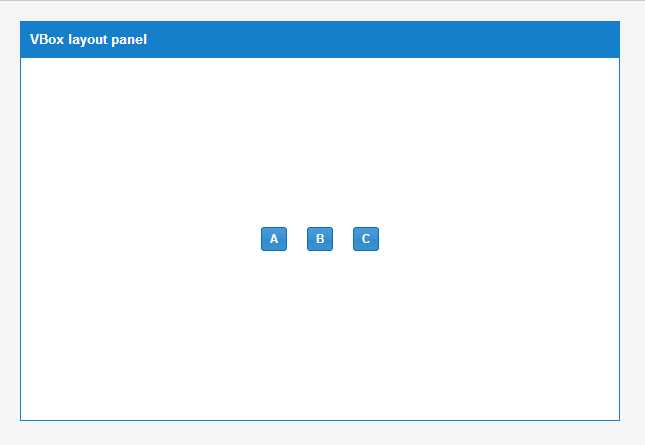
代码可以修改为使用hbox布局。可以修改布局配置,如下所示。
1 Ext.onReady(function() { 2 var panel = Ext.create("Ext.panel.Panel", { 3 title : "VBox layout panel", 4 width: 600, 5 height: 400, 6 layout : { 7 type : "hbox", 8 pack : "center", 9 align : "middle" 10 }, 11 defaults : { 12 xtype : "button", 13 margin: "10" 14 }, 15 items: [ 16 {text : "A"}, 17 {text : "B"}, 18 {text : "C"} 19 ], 20 renderTo: "panel" 21 }); 22 });

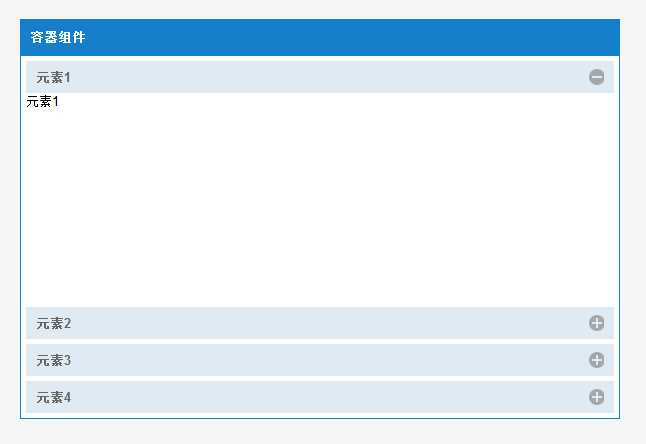
Accordion布局是VBox布局的扩展。它可以垂直地排列一组面板,以折叠和可扩展的特性。下面显示了使用Accordion布局的面板的代码片段。
1 Ext.onReady(function() { 2 var panel = new Ext.panel.Panel({ 3 renderTo : ‘panel‘, 4 title : ‘容器组件‘, 5 layout : ‘accordion‘, 6 width : 600, 7 height : 400, 8 items : [{ 9 title : ‘元素1‘, 10 html : ‘元素1‘ 11 }, { 12 title : ‘元素2‘, 13 html : ‘元素2‘ 14 }, { 15 title : ‘元素3‘, 16 html : ‘元素3‘ 17 }, { 18 title : ‘元素4‘, 19 html : ‘元素4‘ 20 }] 21 }); 22 });

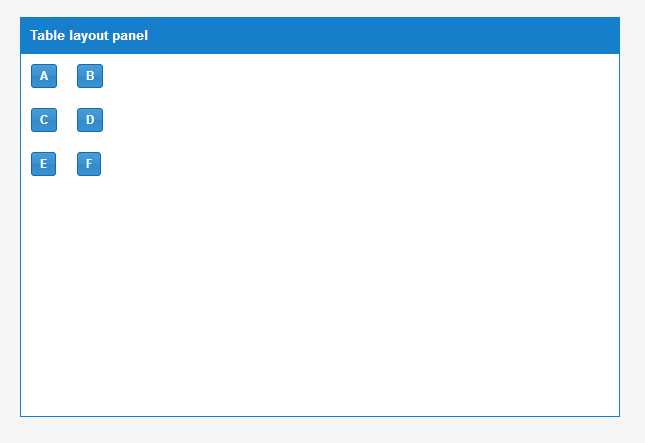
表格布局用于呈现HTML表格元素。它具有一个表的所有属性,最常用的是列属性。
1 Ext.onReady(function() { 2 var panel = Ext.create("Ext.panel.Panel", { 3 title : "Table layout panel", 4 width: 600, 5 height: 400, 6 layout : { 7 type : "table", 8 columns: 2 9 }, 10 defaults : { 11 xtype : "button", 12 margin: "10" 13 }, 14 items: [ 15 {text : "A"}, 16 {text : "B"}, 17 {text : "C"}, 18 {text : "D"}, 19 {text : "E"}, 20 {text : "F"} 21 ], 22 renderTo: "panel" 23 }); 24 });

另一个例子
1 Ext.onReady(function() { 2 var panel = Ext.create("Ext.panel.Panel", { 3 title : "Table layout panel", 4 width: 600, 5 height: 400, 6 layout : { 7 type : "table", 8 columns: 3 9 }, 10 items : [{ 11 title : "子元素1", 12 html : "这是子元素1中的内容", 13 rowspan : 2, 14 height: 108 15 }, { 16 title : "子元素2", 17 html : "这是子元素2中的内容", 18 colspan : 2, 19 width: 400 20 }, { 21 title : "子元素3", 22 html : "这是子元素3中的内容" 23 }, { 24 title : "子元素4", 25 html : "这是子元素4中的内容" 26 }], 27 renderTo: "panel" 28 }); 29 });

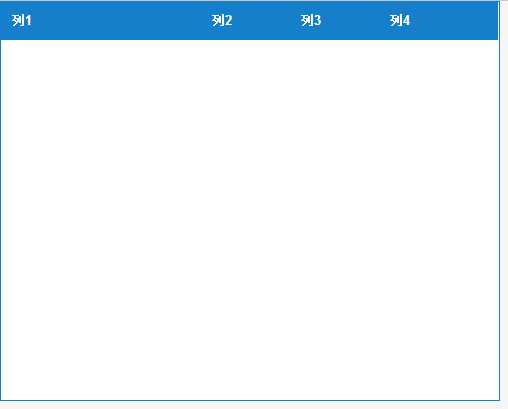
列布局将容器安排在从左到右的独立列中。在容器中使用列布局的每个条目都配置了一个columnWidth属性。所有项的列宽度属性的值之和必须等于容器的总宽度。
您可以按百分比或具体值提供列宽的值。百分比值作为一个十进制数,其中总列的宽度等于1。
1 Ext.onReady(function() { 2 new Ext.Panel({ 3 renderTo : document.body, 4 layout : "column", 5 width : 500, 6 height : 400, 7 items : [{ 8 title : "列1", 9 width : 200 10 }, { 11 title : "列2", 12 columnWidth : .3 13 }, { 14 title : "列3", 15 columnWidth : .3 16 }, { 17 title : "列4", 18 columnWidth : .4 19 }] 20 }); 21 });

边界布局通常是Ext JS 4应用程序的主布局。您可以使用诸如页眉、页脚和菜单这样的区域来设计一个主布局。在Ext JS 4中,主要用于构建单页面应用程序,边界布局用于设计页面的整个布局。
边界布局将页面划分为不同的区域,如南北、东、西、和中心。中心区域必须进行配置,而其他区域是可选的。
1 Ext.onReady(function() { 2 new Ext.Viewport({ 3 layout : ‘border‘, 4 items : [{ 5 region : "north", 6 height : 50, 7 title : "顶部面板" 8 }, { 9 region : "south", 10 height : 50, 11 title : "底部面板" 12 }, { 13 region : "center", 14 title : "中央面板" 15 }, { 16 region : "west", 17 width : 100, 18 title : "左边面板" 19 }, { 20 region : "east", 21 width : 100, 22 title : "右边面板" 23 }] 24 }) 25 });

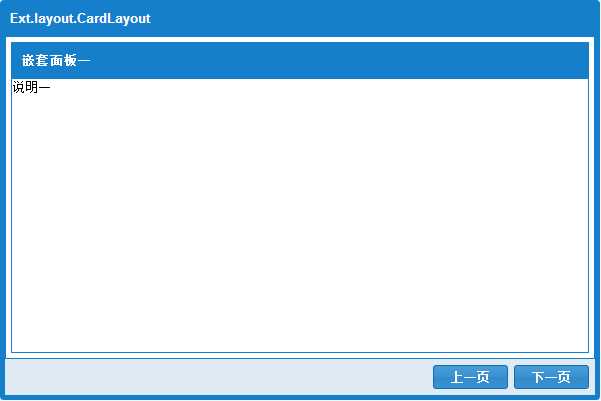
卡片布局,当在一个容器上使用时,把它的物品当作一个卡片的集合,并且在任何时候只显示一个项目。
卡片布局有一个重要的属性叫做activeItem,它包含要显示的项的信息。必须对该属性进行操作,以更改要显示的项。
1 Ext.onReady(function() { 2 var testpanel = new Ext.Panel({ 3 layout : ‘card‘, // 卡片式布局 4 activeItem : 0, // 设置默认显示的第一个子面板 5 title : ‘Ext.layout.CardLayout‘, 6 frame : true, 7 renderTo : Ext.getBody(), 8 bodyPadding : 5, 9 width : 600, 10 height : 400, 11 defaults : { 12 bodyStyle : ‘background-color:#FFFFFF‘ 13 }, 14 // 面板items配置项默认的xtype类型为panel 该默认值可以通过defaultType配置项进行更改 15 items : [{ 16 title : ‘嵌套面板一‘, 17 html : ‘说明一‘, 18 id : ‘p1‘ 19 }, { 20 title : ‘嵌套面板二‘, 21 html : ‘说明二‘, 22 id : ‘p2‘ 23 }, { 24 title : ‘嵌套面板三‘, 25 html : ‘说明三‘, 26 id : ‘p3‘ 27 }], 28 buttons : [{ 29 text : ‘上一页‘, 30 handler : changePage 31 }, { 32 text : ‘下一页‘, 33 handler : changePage 34 }] 35 }); 36 // 切换子面板 37 function changePage(btn) { 38 var index = Number(testpanel.layout.activeItem.id.substring(1)); 39 if (btn.text == ‘上一页‘) { 40 index -= 1; 41 if (index < 1) { 42 index = 1; 43 } 44 } else { 45 index += 1; 46 if (index > 3) { 47 index = 3; 48 } 49 } 50 testpanel.layout.setActiveItem(‘p‘ + index); 51 } 52 });

在本章中,我讨论了Ext JS 4的控件和布局。所有的UI控件都是从ext.component继承的。组件提供了几个属性、方法和事件。Ext.container。容器类充当所有容器控件的基类,如面板、视图和工具栏。表单面板表示标准的HTML表单,具有诸如验证、处理等功能。您可以将字段控件添加到表单面板中。Ext.layout。布局是所有布局组件的基类。边界布局定义了应用程序的主布局,而卡片布局用于显示任何时间点上的一个项目。
标签:div UI margin 方法 images tty 工具栏 另一个 one
原文地址:http://www.cnblogs.com/maxiaobing/p/7235734.html