标签:text 签名 基本选择器 编写 selectors 开源 9.png 简单的 特效

? HTML 元素选取
? HTML 元素操作
? CSS 操作
? HTML 事件函数
? JavaScript 特效和动画
? HTML DOM 遍历和修改
? AJAX
? Utilities
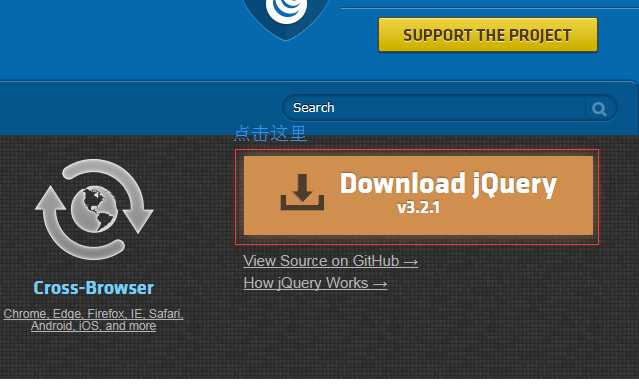
进入官网:http://jquery.com/ 或者直接百度JQuery也是可以找到JQuery官网的,



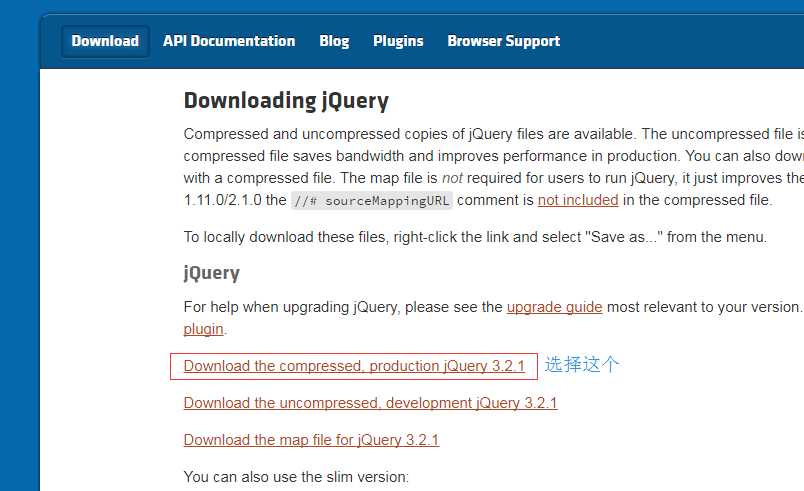
下载好以后





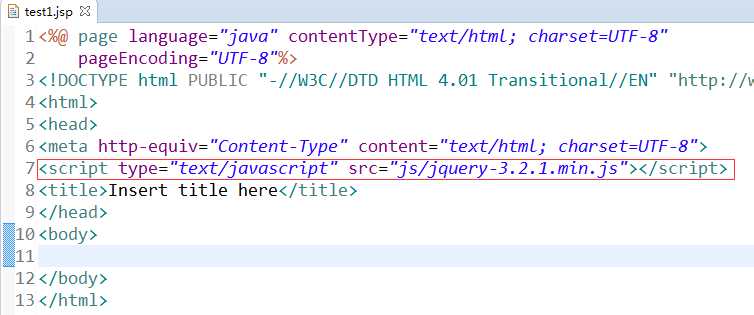
src里的为所下载的JQuery文件地址

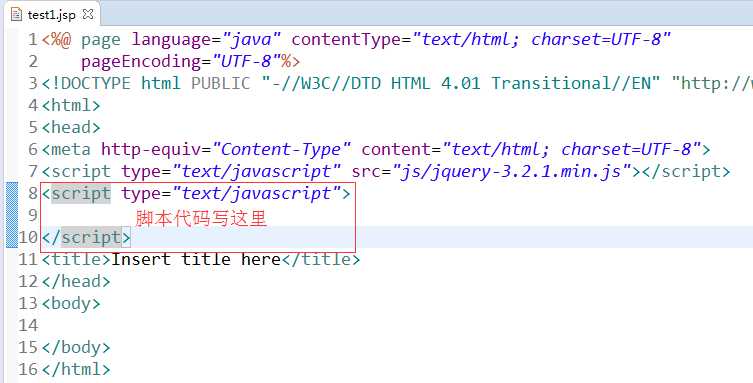
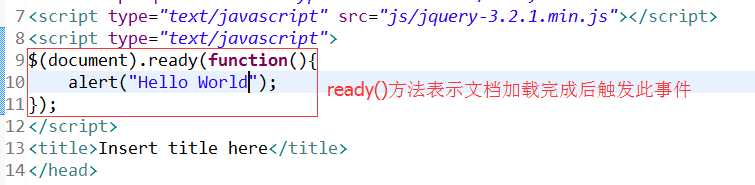
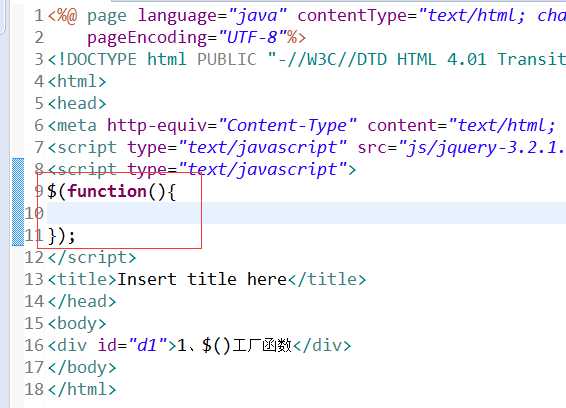
编写个简单的示例:JQuery中的Hello World 简单程序


基础语法: $(selector).action()
使用了jQuery的页面,在写js代码时,一般都是以$(function(){...});形式开头的。相当于$(document).ready(function(){...}); 也就是一个函数变量的意思

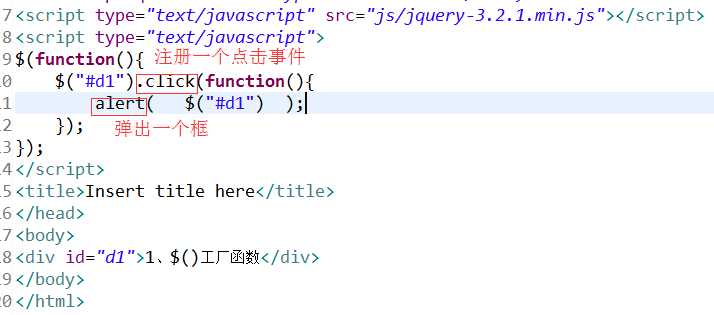
返回的是一个jQuery对象,括号里面的叫表达式


jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
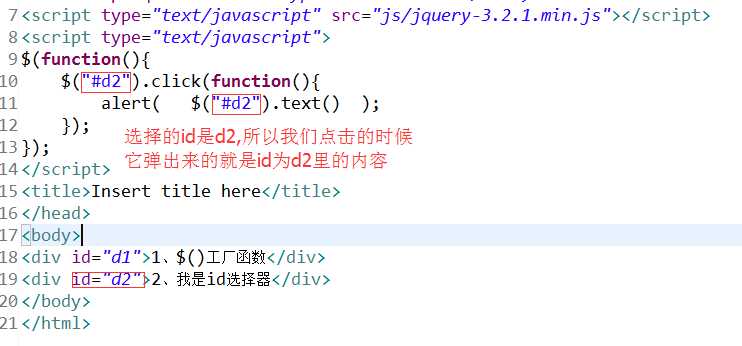
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素,类似DOM的getElementById(id)方法来获取元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
语法:$("#id")


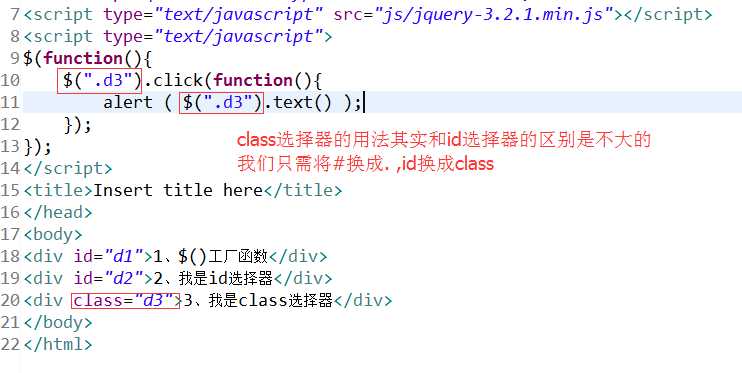
jQuery 类选择器可以通过指定的 class 查找元素。
语法:$(".className")


通过指定的标签名查找元素,指定需要操作的标签名即可操控所有的标签
语法:$("tagName")
类似DOM的getElementsByTagName,通过标签名获得多个标签,CSS也经常这样使用的


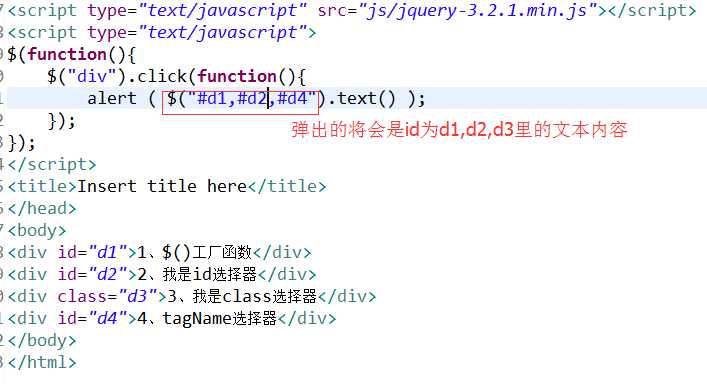
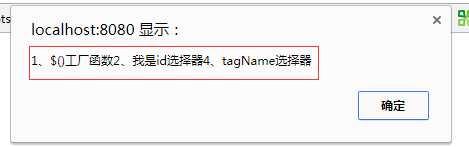
可以一次获取完全不相关的以标签名,或者以id和类名为标识的元素,这些标识之间用逗号分隔,最后会将这些获取的元素封装在一个包装集中返回
语法:$("selector1,selector2,select3 ……")


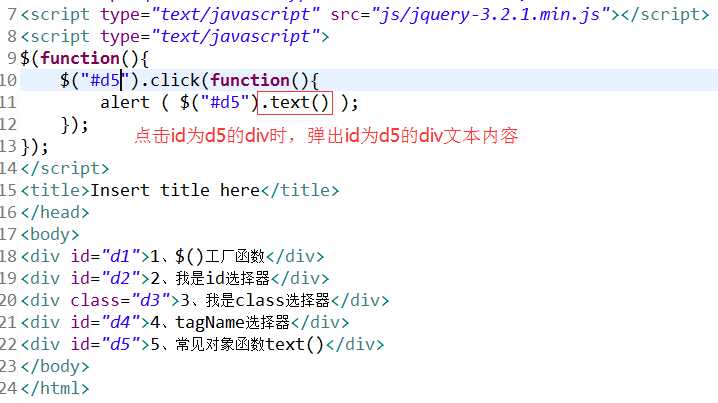
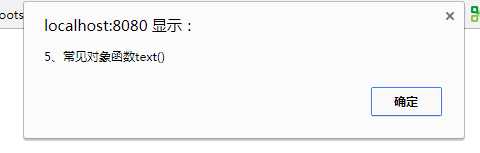
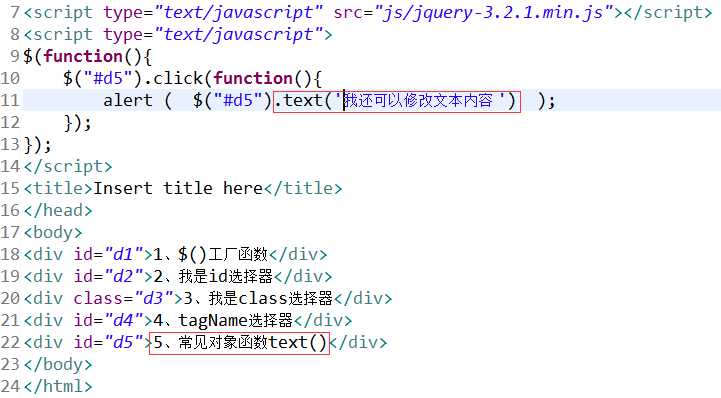
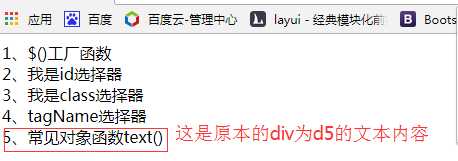
text() 方法方法设置或返回被选元素的文本内容。
当该方法用于返回一个值时,它会返回所有匹配元素的组合的文本内容
语法:$(selector).text()


我们也可以使用text()设置所选取的div里面的文本内容



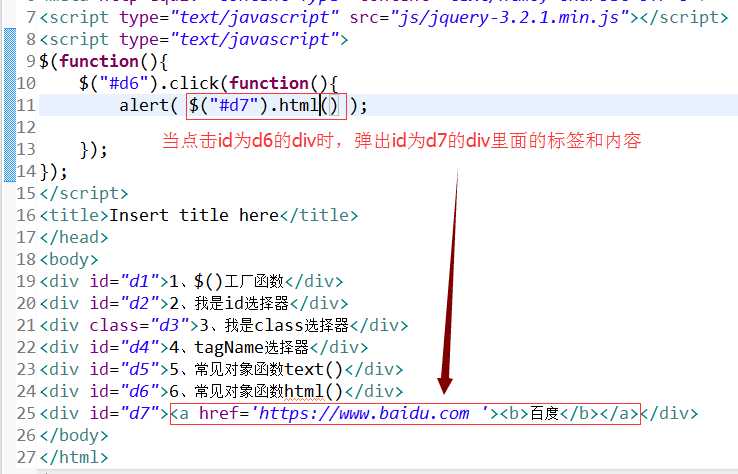
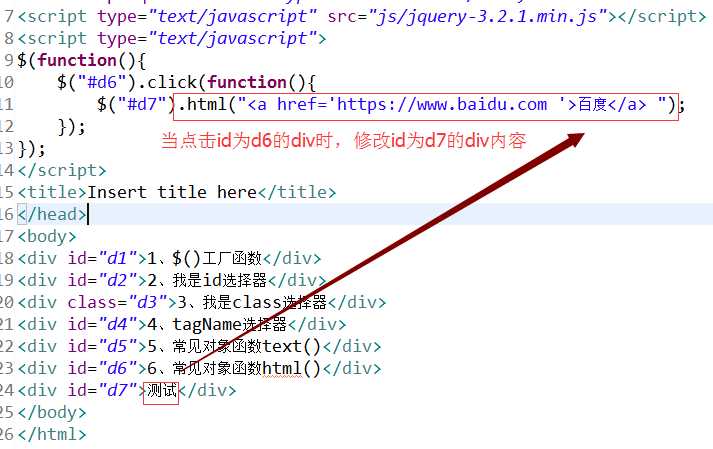
html() 方法返回或设置被选元素的内容 (inner HTML)。
如果该方法未设置参数,则返回被选元素的当前内容。
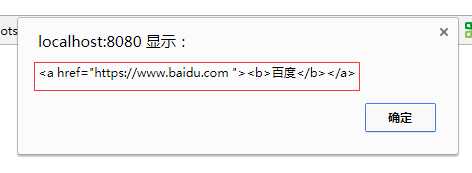
当使用该方法返回一个值时,它会返回第一个匹配元素的内容。
语法:语法:$(selector).html()


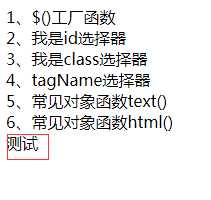
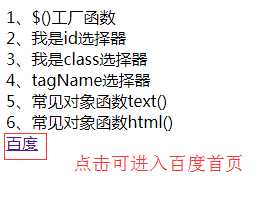
使用html()设置所选取的div里面的内容

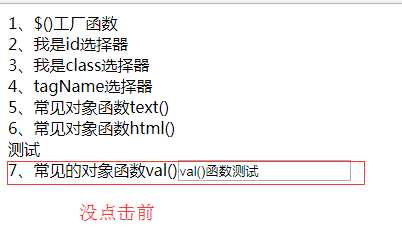
没点击前

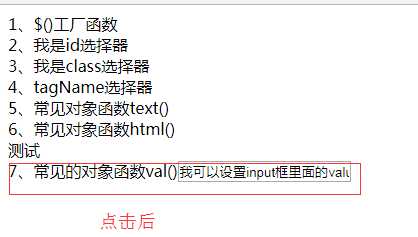
点击后

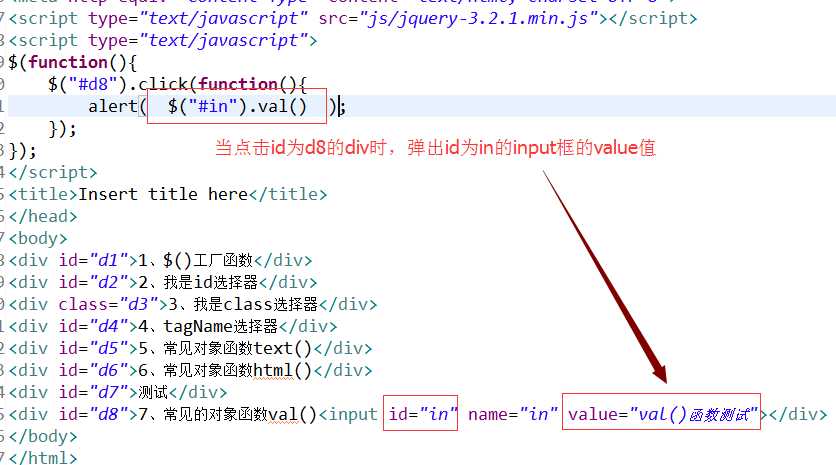
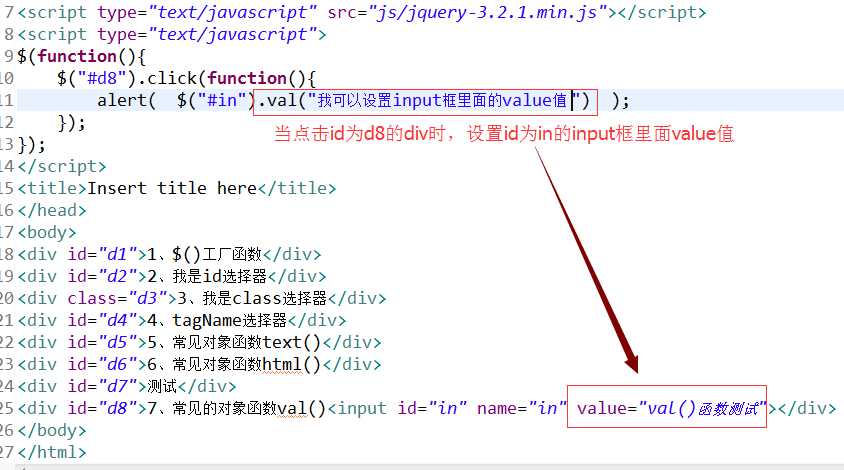
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
返回第一个匹配元素的 value 属性的值。
语法:$(selector).val(value)


使用val()设置所选取的input框里面的value值



css() 方法设置或返回被选元素的一个或多个样式属性。
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
标签:text 签名 基本选择器 编写 selectors 开源 9.png 简单的 特效
原文地址:http://www.cnblogs.com/runas/p/7235942.html