标签:mil rem after lan over orange 技术 子菜单 his

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/Vendor/resources/css/fruit.css">
<style type="text/css">
body {
font-family: sans-serif;
font-size: 12px;
}
.hidden {
display: none;
}
/* 高亮显示 */
.highlight {
background: silver;
}
/* box-sizing 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制 */
div {
float: left;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
height: 40px;
line-height: 40px;
width: 100%;
padding: 0;
}
.default-btn {
height: 20px;
line-height: 20px;
width: 50px;
padding: 0px;
}
/* 设置最小宽度 */
.header {
min-width: 800px;
}
.header-logo {
width: 15%;
background: red;
}
.header-menu {
width: 55%;
background: yellow;
}
.header-search {
width: 15%;
}
.header-user {
width: 15%;
background: blue;
}
/* 高度设置为自动 当子菜单显示时 高度自适应 */
.header-menu-top {
height: auto;
width: 100px;
}
/* 伪类 悬停于顶层菜单时颜色变换 */
.title-menu-top:hover {
color: #FFF;
}
.header-menu-sub {
position: relative;
top: 0px;
height: auto;
width: 200px;
border: 1px solid orange;
background: #FFF;
}
.btn-header-menu-sub-close {
text-align: center;
}
.header-search {
background: orange;
}
/* 字体图标 采用Font Awesome解决方案 */
.btn-header-search::after {
font-family: fruit;
display: block;
position: relative;
content: ‘\f002‘;
}
.header-user {
}
.header-user:hover {
color: red;
}
.header-user-current {
margin-right: 10px;
}
/* 字体图标 采用Font Awesome解决方案 */
.header-user-current::after {
display: block;
float: left;
content: ‘\f2c0‘;
margin-right: 10px;
font-family: fruit;
}
.footer {
height: auto;
min-width: 800px;
background: gray;
}
.footer div {
float: left;
height: auto;
width: auto;
margin: 0 10px 0 10px;
padding: 5px 0 5px 0;
text-indent: 10px;
}
/* 相邻兄弟选择器 */
.footer div + div {
border-left: 1px solid red;
}
input {
height: 20px;
width: 100px;
padding: 0px;
margin: 0px;
}
</style>
<script type="text/javascript" src="/Vendor/resources/jquery.js"></script>
<script>
//隐藏子菜单
function delayHide() {
$(‘.header-menu-sub‘).hide();
}
$(document).ready(function() {
var t;
//页面加载时隐藏子菜单
$(‘.header-menu-sub‘).hide();
//鼠标悬停子菜单选项时 清除timeout计时 高亮显示当前子菜单选项
$(‘.header-menu-sub‘).children().on(‘mouseover‘, function() {
clearTimeout(t);
$(this).addClass("highlight");
});
//鼠标离开子菜单选项时 延时隐藏子菜单 去高亮显示当前子菜单选项
$(‘.header-menu-sub‘).children().on(‘mouseout‘, function() {
t = setTimeout("delayHide()", 500);
$(this).removeClass(‘highlight‘);
});
//鼠标悬停顶层菜单标题时 清除timeout计时 隐藏所有子菜单后显示当前子菜单
$(‘.title-menu-top‘).on(‘mouseover‘, function() {
clearTimeout(t);
$(‘.header-menu-sub‘).hide();
$(this).next().slideDown(500);
});
//鼠标离开顶层菜单标题时 延时隐藏当前子菜单
$(‘.title-menu-top‘).on(‘mouseout‘, function() {
t = setTimeout("delayHide()", 500);
});
//收起当前子菜单
$(‘.btn-header-menu-sub-close‘).on(‘click‘, function() {
$(this).parent().slideUp(500);
});
$(‘.btn-header-search‘).on(‘click‘, function() {
alert(‘search‘);
});
$(‘.header-user‘).on(‘click‘, function() {
$(‘#embed-login‘).toggle();
});
});
</script>
</head>
<body>
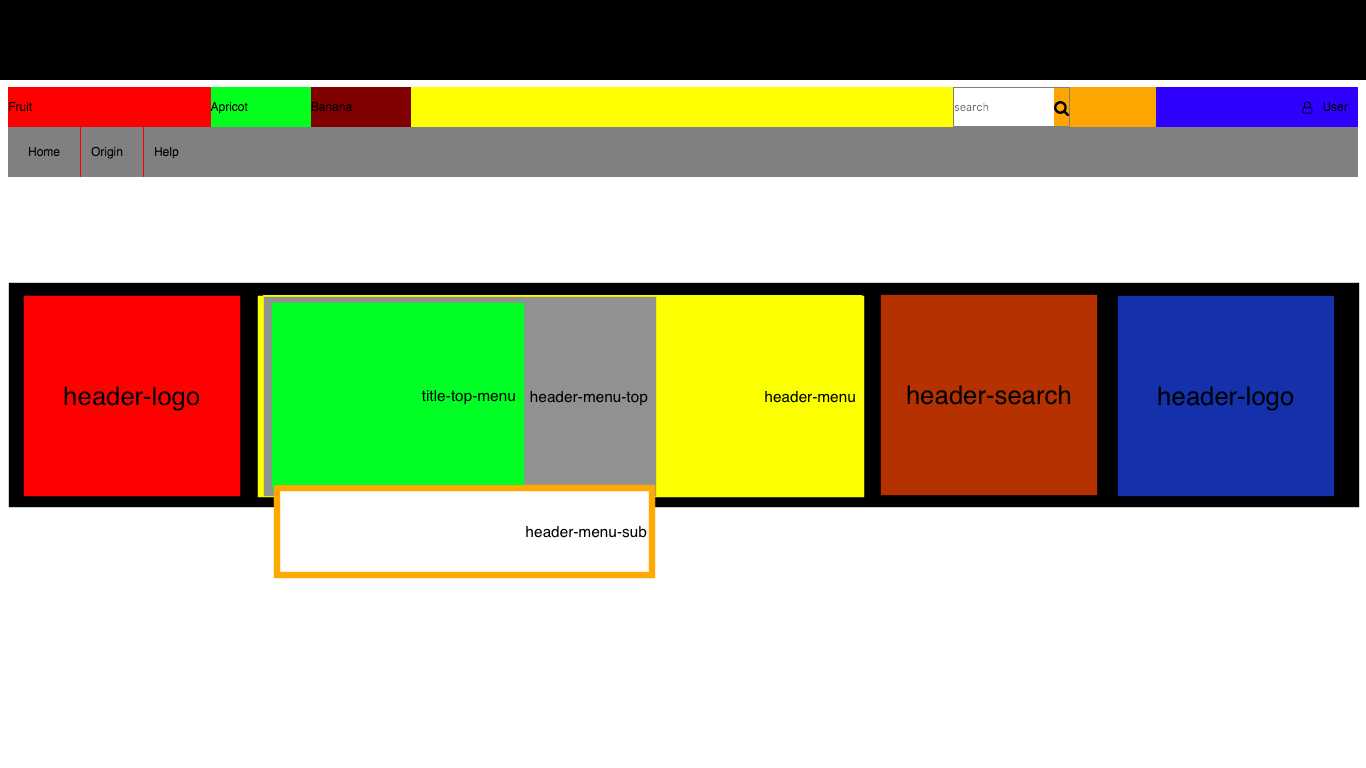
<div>
<div class="header">
<div class="header-logo">Fruit</div>
<div class="header-menu">
<div class="header-menu-top">
<div style="background: lime;" class="title-menu-top">Apricot</div>
<div class="header-menu-sub">
<div>A</div>
<div>B</div>
<div class="btn-header-menu-sub-close">close</div>
</div>
</div>
<div class="header-menu-top">
<div style="background: maroon;" class="title-menu-top">Banana</div>
<div class="header-menu-sub">
<div>A</div>
<div>B</div>
<div class="btn-header-menu-sub-close">close</div>
</div>
</div>
</div>
<div class="header-search">
<div style="background: gray; width: auto;">
<input type="text" style="padding: 9px 0 9px 0; border: 1px solid gray; border-right: 0;" placeholder="search"/>
</div>
<div style="width: auto; border: 1px solid gray; border-left: 0px; font-size: 16px;" class="btn-header-search">
</div>
</div>
<div class="header-user">
<div style="float: right; width: auto;" class="header-user-current">User</div>
<div id="embed-login" style="position: relative; border: 1px solid red;" class="hidden">
<input type="button" value="login" onclick="alert(‘login‘)"/>
</div>
</div>
</div>
<div class="footer">
<div>Home</div>
<div>Origin</div>
<div>Help</div>
</div>
</div>
</body>
</html>
标签:mil rem after lan over orange 技术 子菜单 his
原文地址:http://www.cnblogs.com/apricot/p/7236400.html