标签:images 技术分享 time new int log nbsp bsp doc
列子的时间是这样实现的。"2017/7/25 下午10:27:11 星期二"
列子中有一个div用来放时间。
每隔1s执行一次函数,秒就会变。
function showTime() { // 函数:动态显示现在时间
setInterval("document.getElementById(‘oTimer‘).innerHTML=new Date().toLocaleString()+‘ 星期‘+‘日一二三四五六‘.charAt (new Date().getDay());", 1000);
}
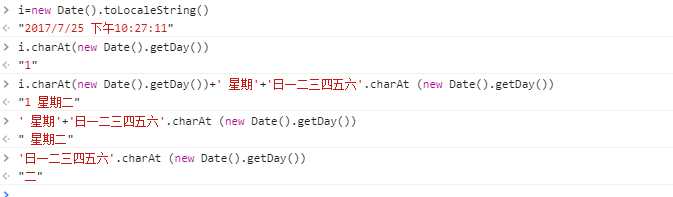
在控制台输出各个时间对象如下。取得星期几的方式很奇妙。

标签:images 技术分享 time new int log nbsp bsp doc
原文地址:http://www.cnblogs.com/lwj820876312/p/7236915.html