标签:ram web ken key index 需要 oca count 配置
一、什么是单点登录SSO(Single Sign-On)
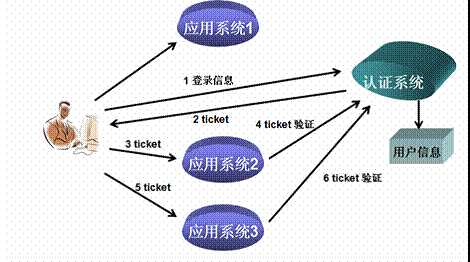
SSO是一种统一 认知 和授权机制,指访问用同一服务器不同应用中的受保护资源的同一用户,只需登录一次,即通过一个应用中的安全验证 后,再访问其他 应用中的受保护资源时,不再需要重新 登录验证。

注:
1.所有应用 系统共享一个身份认证系统。
2.所有应用系统能够 识别和提取ticket信息。
二、实现过程 及原理说明

1.Session_Server项目作为用户认证系统,其他网站也使用它作为用户认证
2.对于同一个浏览器 的同一次会员,总是带有相同的 Asp.Net_SessionID,作为ticket凭据,当 用于登录后将这个sessionid标记已经登录,其他系统访问先判断sessionid是否登录,如果 是 自动登录
3.对于Session_Server项目的处理,后台处理登录逻辑配置指定域名可访问、可带Cookie信息,前台Ajax请求需要待着Cookie,不然每次请求都返回不同的sessionid。
三、代码实例:
Git地址 :http://git.oschina.net/tiama3798/WebAPI_Demo
后台:
/// <summary> /// 单点登录,接口封装 /// </summary> [EnableCors("*", "*", "*")] public class LoginController : BaseController { /// <summary> /// 获取当前Session的ID /// </summary> /// <returns></returns> [EnableCors("*", "*", "*", SupportsCredentials = true)] public string GetSessionID() { return _Session.SessionID; } LogHelper.LogHelper _log = new LogHelper.LogHelper(); /// <summary> /// 判断当前回话的用户是否已经登录 /// </summary> /// <returns></returns> public string GetLogin(string sessionid) { //1.获取所有Session内容 foreach (var item in _Application.AllKeys) { if (item == sessionid) { AccountInfo acount = _Application[item.ToString()] as AccountInfo; if (acount != null && acount.SessionID == sessionid) { return acount.ToJsonString(); } } } return "0"; } /// <summary> /// 判断处理用户登录 /// </summary> /// <param name="username"></param> /// <param name="pwd"></param> /// <returns></returns> public string CheckUser() { string token = ReqHelper.GetString("token"); string username = ReqHelper.GetString("username"); string pwd = ReqHelper.GetString("pwd"); if (pwd == "123") { //登录成功,返回cookie的值 _Application.Add(token, new AccountInfo() { UserName = username, SessionID = token }); return $"username={username}&sessionid={token}"; } return "0"; } /// <summary> /// 登录用户信息 /// </summary> public class AccountInfo { public string UserName { get; set; } public string SessionID { get; set; } } }
前台:
/** * 单点登录封装 */ (function () { var urlHelper = { //获取域名 getDomain: function () { if (location.host.indexOf(‘localhost‘)!=-1) return ‘http://localhost:62087/‘; return ‘http://www.s.com/‘; }, getController: function (controller) { return this.getDomain() + controller; }, getAction: function (controller, action) { var url = this.getDomain(); if (controller) url += controller + ‘/‘; if (action) url += action + ‘/‘; return url; } } var accountOperate = { //1.获取当前回话id getSessionID: function (successCB) { var _this = this; ////判断id是否已经存在,如果已经存在不在请求 //$.get(urlHelper.getAction("login", ‘GetSessionID‘), { //}, function (data) { // if (successCB) // successCB(data); // //保存在本地 // $.cookie(‘_token_‘, data, { path: ‘/‘ }); //}); //因为跨域所以需要待着cookie $.ajax({ url: urlHelper.getAction("login", ‘GetSessionID‘), data: {}, xhrFields: { withCredentials: true //支持附带详细信息 }, crossDomain: true,//请求偏向外域 success: function (data) { if (successCB) successCB(data); //保存在本地 $.cookie(‘_token_‘, data, { path: ‘/‘ }); } }); }, //获取cookie中的sessionid getToken: function () { return $.cookie(‘_token_‘); }, //判断token的用户是否登录 getinfo: function (token, callBack) { var _this = this; if (token) { console.info(urlHelper.getAction("login", ‘GetLogin‘)); $.get(urlHelper.getAction("login", ‘GetLogin‘), { sessionid: token }, function (data) { if (callBack) callBack(data); }); } }, //初始化登录处理 login_init: function (errorCB, sucessCB) { var _this = this; //判断是否登录 if (_this.getuser()) { } else { //获取token _this.getSessionID(function (sessionid) { //获取登录信息 //alert(sessionid); console.info(sessionid); _this.getinfo(sessionid, function (data) { if (data != 0) { $.cookie(‘user‘, data); } }); }); } }, //判断用户是否已经登录 getuser: function () { console.info(this.getToken()); return $.cookie(‘user‘); }, //指定用户名密码,登录用户 checkuser: function (username, pwd, sucessCB) { var _this = this; $.post(urlHelper.getAction("login", ‘checkuser‘), { token: _this.getToken(), username: username, pwd: pwd }, function (data) { if (data == ‘0‘) { alert(‘登录失败‘); //if (callBack) callBack(data); } else { if (sucessCB) sucessCB(data); } }); } } window.account = accountOperate; })();
更多:
Asp.Net WebApi 启用CORS跨域访问指定多个域名
Ajax跨域请求中的Cookie问题(默认不带cookie等凭证)
更多参考:
http://www.cnblogs.com/yupeng/archive/2012/05/24/2517317.html
http://www.cnblogs.com/heyangyi/p/5700644.html
标签:ram web ken key index 需要 oca count 配置
原文地址:http://www.cnblogs.com/tianma3798/p/7236838.html