标签:hover 头部 文档 dom 元素 nts image letter src
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类—— :hover, :active, :visited, :focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
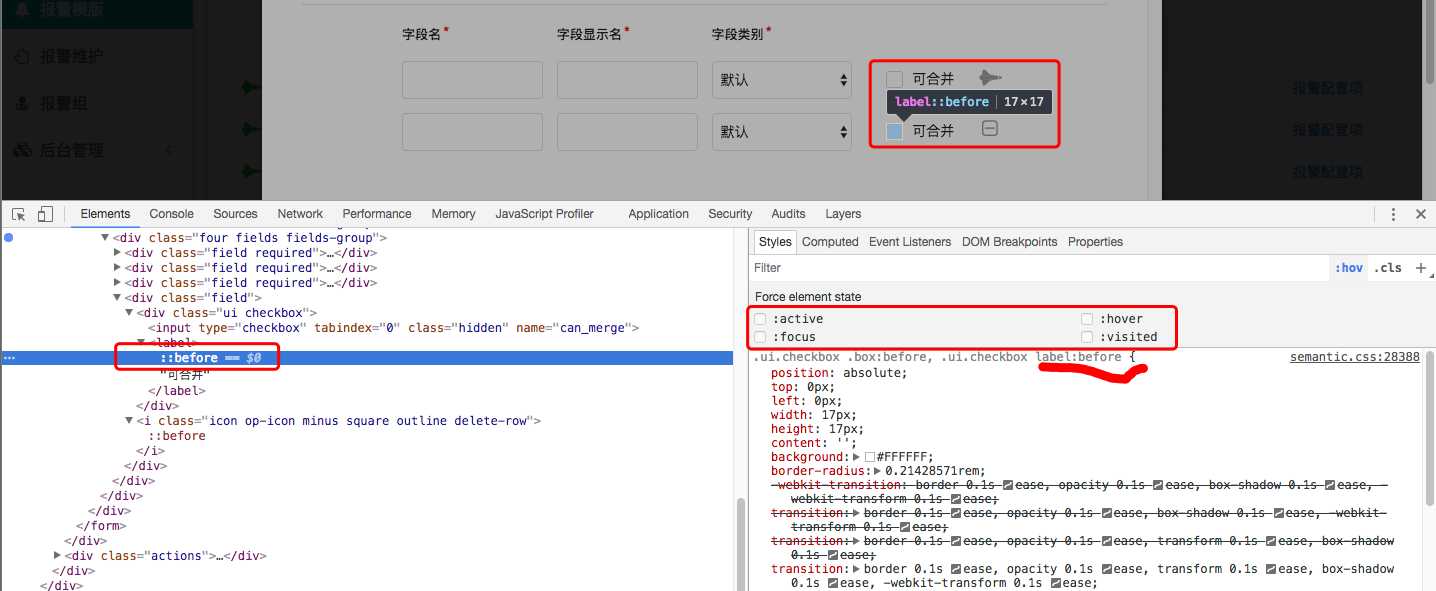
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容(可以是文字,图标等,下图就是一个正方形图标,图标是通过css绘制的)。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。但是在开发者工具模式下可以看到形如“::before”字段。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标

参考:1、http://www.cnblogs.com/keyi/p/5943133.html
2、http://www.w3school.com.cn/css/css_pseudo_elements.asp
标签:hover 头部 文档 dom 元素 nts image letter src
原文地址:http://www.cnblogs.com/shengulong/p/7238868.html