标签:设置 command 元素 src 负载 round ima ora for
==========================================================================================================
写在前面:
通过Selenium IDE录制的脚本,回放也正常执行。那么如何保证测试的结果和我们预期的结果一致呢?
可以通过工具设置验证点来实现。
==========================================================================================================
5. Selenium IDE验证点
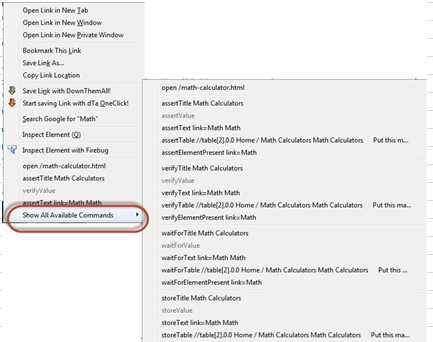
测试用例需要检查一个Web页面的属性。这需要维护和验证命令。有两种方法可以验证点到任何脚本。插入记录模式中的任何验证点单击“右键”元素,并选择“Show all Available Commands”,如下图所示。

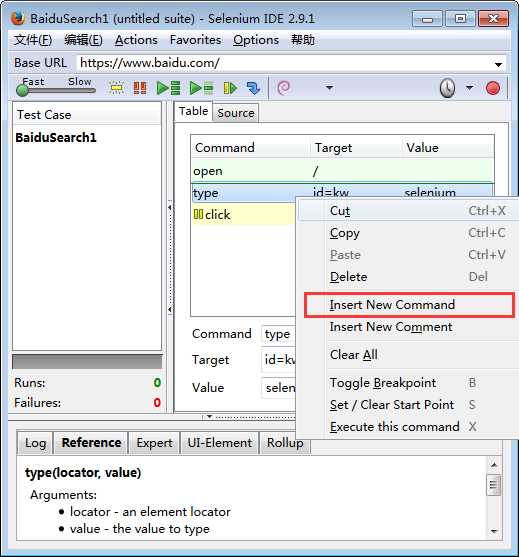
也可以通过执行“右键”,然后选择“Insert New Command”插入一个命令。

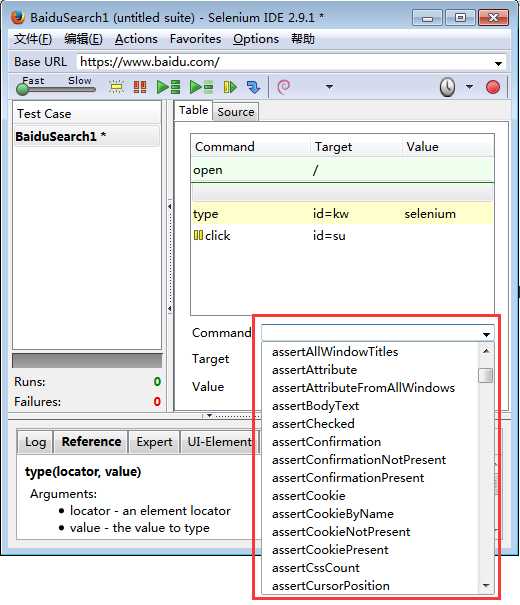
插入新的命令后,单击“Command”下拉列表,选择如下图所示的命令的列表提供适当的验证点

下面是主要用于验证的命令,这有助于我们检查一个特定步骤已通过或失败。
verifyElementPresent
assertElementPresent
verifyElementNotPresent
assertElementNotPresent
verifyText
assertText
verifyAttribute
assertAttribute
verifyChecked
assertChecked
verifyAlert
assertAlert
verifyTitle
assertTitle
同步点
在程序执行时,应用程序可能由服务器的负载情况来决定响应速度,因此,它必需要应用和脚本同步。
下面是几个命令,我们可以用它来确保脚本和应用程序同步。
waitForAlertNotPresent
waitForAlertPresent
waitForElementPresent
waitForElementNotPresent
waitForTextPresent
waitForTextNotPresent
waitForPageToLoad
waitForFrameToLoad
==========================================================================================================
学习小结:
1. 这部分的内容,我只是简单的使用了assertText来验证。可以将运行结果和预期结果对比,如果不通过,则会提示Failuers。
同时,这部分的校验以后在使用中,还会继续参照该文。
接下来进一步学习Selenium IDE的高阶使用。
==========================================================================================================
【Selenium-WebDriver自学】Selenium-IDE验证点(五)
标签:设置 command 元素 src 负载 round ima ora for
原文地址:http://www.cnblogs.com/conquerorren/p/7239097.html