标签:ext option src 技术分享 node images sheet bsp sea
1 引入js css 文件
<link href="jquery.searchableSelect.css" rel="stylesheet" type="text/css"> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.searchableSelect.js"></script>
2 html 代码:
<select> <option value="richerdyoung">richerdyoung</option> <option value="依然范儿特西">依然范儿特西</option> <option value="php">php</option> <option value="python">python</option> <option value="go">go</option> <option value="java">java</option> <option value="node">node</option> <option value="vue">vue</option> <option value="html">html</option> <option value="apps">apps</option> <option value="or">or</option> </select>
3 js部分:
<script> $(function(){ $(‘select‘).searchableSelect(); }); </script>
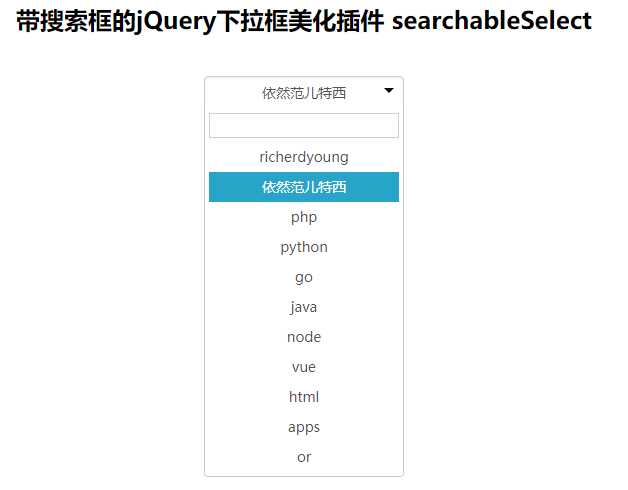
效果如下:

演示地址: https://www.richerdyoung.cn/searchselect/
ps: 不要问我从哪里下载。不给你说!相信你能搞定的
标签:ext option src 技术分享 node images sheet bsp sea
原文地址:http://www.cnblogs.com/richerdyoung/p/7239270.html