标签:type css 超出 set height 换行 总结 自动 ref
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.head{
margin: 0 0 0 100px;
}
.container{
margin: 0 0 0 100px;
}
.container div{
width: 230px;
height: 200px;
border: 1px solid red;
padding: 20px;
}
.d{
}
.d1{
word-wrap: normal;
}
.d2{
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="head">
<h1>word-wrap 文本换行</h1>
<h2>首页<a href="index.html"></a></h2>
</div>
<div class="container">
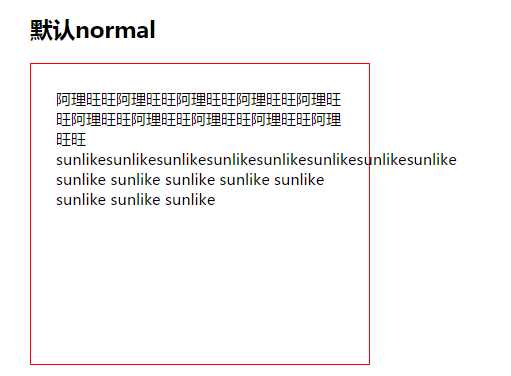
<h2>默认normal</h2>
<div class = ‘d‘>
阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺
sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
sunlike sunlike sunlike sunlike sunlike sunlike sunlike sunlike
</div>
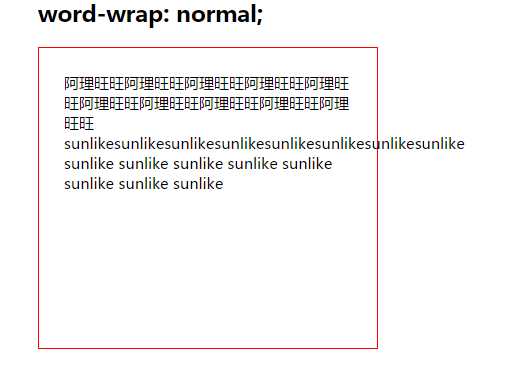
<h2>word-wrap: normal;</h2>
<div class = ‘d1‘>
阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺
sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
sunlike sunlike sunlike sunlike sunlike sunlike sunlike sunlike
</div>
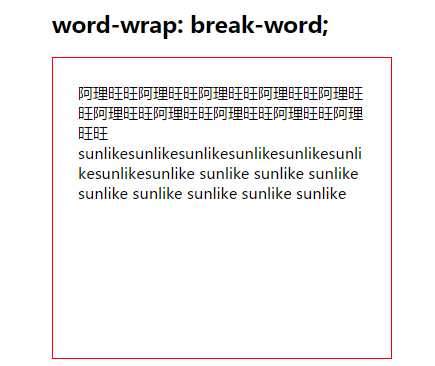
<h2>word-wrap: break-word;</h2>
<div class = ‘d2‘>
阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺阿理旺旺
sunlikesunlikesunlikesunlikesunlikesunlikesunlikesunlike
sunlike sunlike sunlike sunlike sunlike sunlike sunlike sunlike
</div>
</div>
</body>
</html>
效果1:

总结1:默认情况下,word-wrap的值为normal,中文字符自动换行,英文单词不断行
效果2:

总结2:设置word-wrap的值为normal时,中文字符自动换行,英文单词不会截断来换行,超出本分直接溢出
效果3:

总结3:设置word-wrap值为break-word时,中文自动换行,英文单词或字符截断换行
标签:type css 超出 set height 换行 总结 自动 ref
原文地址:http://www.cnblogs.com/SunlikeLWL/p/7239202.html