标签:css 检索 容器 如何 样式 test 灵活 lan 指定
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
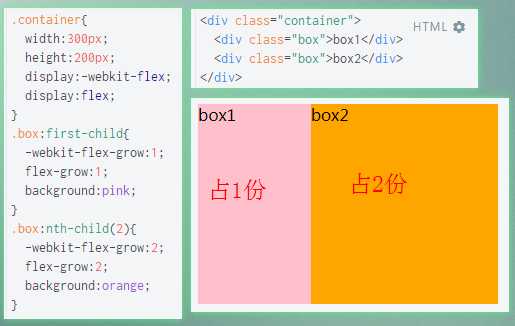
- flex-grow
指定该项相对于同一容器中其他灵活项的增长程度。默认值为0。test


- flex-shrink
指定该项相对于同一容器中其他灵活项的收缩程度。默认值为1。

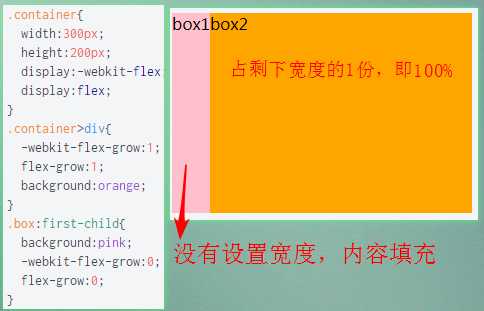
- flex-basis
指定flex容器中子项的初始长度。默认值为auto。


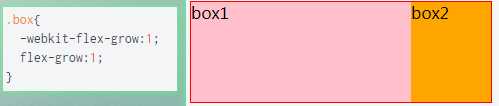
添加右边样式后,剩余长度按1:1分配,即
box1宽度: 200 + 40/2 = 220
box2宽度: 60 + 40/2 = 80
3.兼容性
标签:css 检索 容器 如何 样式 test 灵活 lan 指定
原文地址:http://www.cnblogs.com/suiyueshentou/p/7238770.html