标签:alt dem style lan oid eid color href add


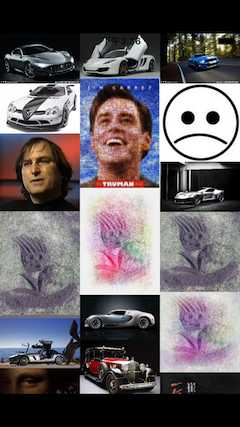
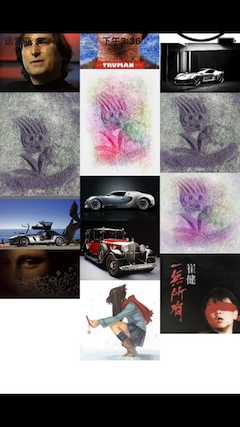
一、tabViewCell,通过image的比例高算出cell 的高度
#import "TableViewCell.h" @implementation TableViewCell { UIImageView *imageView; } - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { imageView = [[UIImageView alloc] init]; [self.contentView addSubview:imageView]; } return self; } - (void)setImageName:(NSString *)imageName { _imageName = imageName; // 设置imageView显示的图片 UIImage *image = [UIImage imageNamed:imageName]; imageView.image = image; // 给imageView设置大小 // 宽度是屏幕的 1/3 float width = CGRectGetWidth([[UIScreen mainScreen] bounds]) / 3; // 根据比例算出高度 float height = image.size.height * width / image.size.width; imageView.frame = CGRectMake(0, 0, width, height); }
二、VC
在VC中创建三个tableView,三个数据源数组,三个CGFloat对象记录tableView添加image之后的高度变化,每次添加图片到数组 给高度最低的一个(高度相同给第一个);
cellforRow的计算以为是如此,在插入数组图片的同时也可以记录一个数组装cell的高度
UIImage *image = [UIImage imageNamed:imageName]; imageView.image = image; // 给imageView设置大小 // 宽度是屏幕的 1/3 float width = CGRectGetWidth([[UIScreen mainScreen] bounds]) / 3; // 根据比例算出高度 float height = image.size.height * width / image.size.width;
标签:alt dem style lan oid eid color href add
原文地址:http://www.cnblogs.com/xujiahui/p/7240169.html