标签:jpg UI import bind static 文本 equal get roo
最近再弄富文本框,选择了UEditor,原因是:界面漂亮,百度开源的
然而,
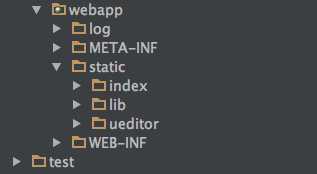
下载只有将插件放在Webapp下,如图

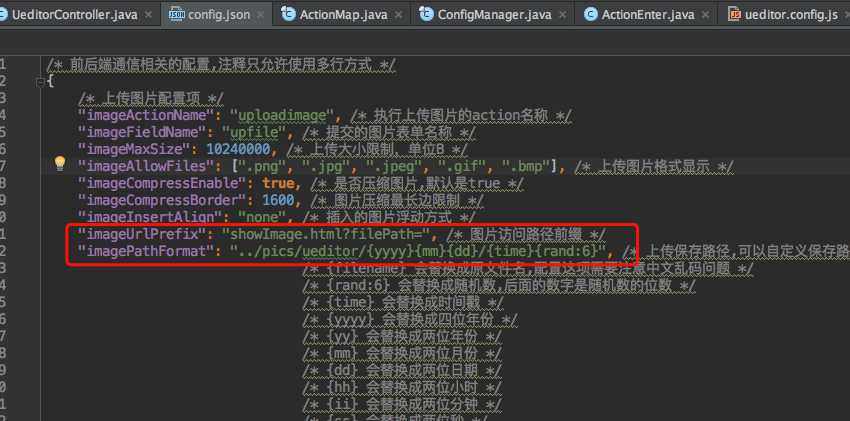
导入之后我们就需要修改一些参数已满足我们的需求。如图

我们要修改图片的保存路径,因为插件默认是保存在项目部署的路径下,每次重新部署图片都会消失,所以我们需要将图片单独保存到一个图片服务器下,展示图片的controller如下
@RequestMapping(value = "/showImage") public void showImage(HttpServletRequest request, HttpServletResponse response,String filePath){ String rootPath=request.getSession().getServletContext().getRealPath("/"); String absolutePath=rootPath+filePath; //截取文件后缀名 String suffix=absolutePath.substring(absolutePath.lastIndexOf(".")+1); String responseType = "image/jpeg"; if ("png".equals(suffix)) { responseType = "image/png"; } else if ("jpg".equals(suffix) || "jpeg".equals(suffix)) { responseType = "image/jpeg"; } else if ("gif".equals(suffix)) { responseType = "image/gif"; } response.setContentType(responseType); FileInputStream inputStream=null; OutputStream os=null; try { int count; inputStream=new FileInputStream(absolutePath); os=response.getOutputStream(); byte[] buffer=new byte[1024*1024]; while ((count=inputStream.read(buffer))!=-1){ os.write(buffer,0,count); } }catch (IOException ex){ logger.error("图片找不到{}",ex); }finally { if (inputStream!=null){ try { inputStream.close(); } catch (IOException e) { e.printStackTrace(); } } if (os!=null){ try { os.flush(); os.close(); } catch (IOException e) { e.printStackTrace(); } } } }
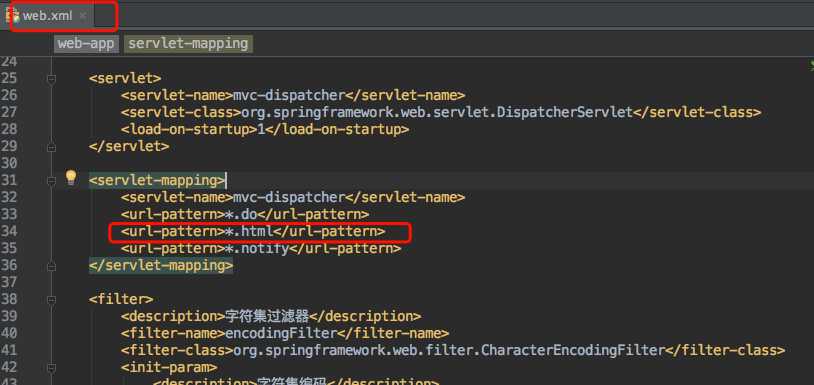
如果不想改的话我们这样就弄好了,由于我的项目用的springMVC,如果你在web.xml那边的配置如图

多图上传时有可能会碰到弹出框不能显示的问题
因为弹出框的静态资源是image.html,这个image.html没有对应的controller的话,被DispatcherServlet拦截之后,就会找不到controller,然后就会抛出404的错误,目前暂时的处理办法是,修个image.html的后缀为htm,使其不被拦截。
前台使用
<script type="text/javascript" src="../static/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="../static/ueditor/ueditor.all.js"></script> <input type="hidden" class="span12 required" name="info" id="info" value=‘${mallProduct.info}‘ /> <script id="editor" type="text/plain" style="width:96%;height:300px;" class="required"></script> var ue = UE.getEditor(‘editor‘); ue.ready(function() { ue.setContent($("#info").val()); });
UEditor的上传功能是在controller.jsp中实现的
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="com.baidu.ueditor.ActionEnter" %> <%@ page trimDirectiveWhitespaces="true" %> <% request.setCharacterEncoding( "utf-8" ); response.setHeader("Content-Type" , "text/html"); String rootPath = application.getRealPath( "/" ); out.write( new ActionEnter( request, rootPath ).exec() ); %>
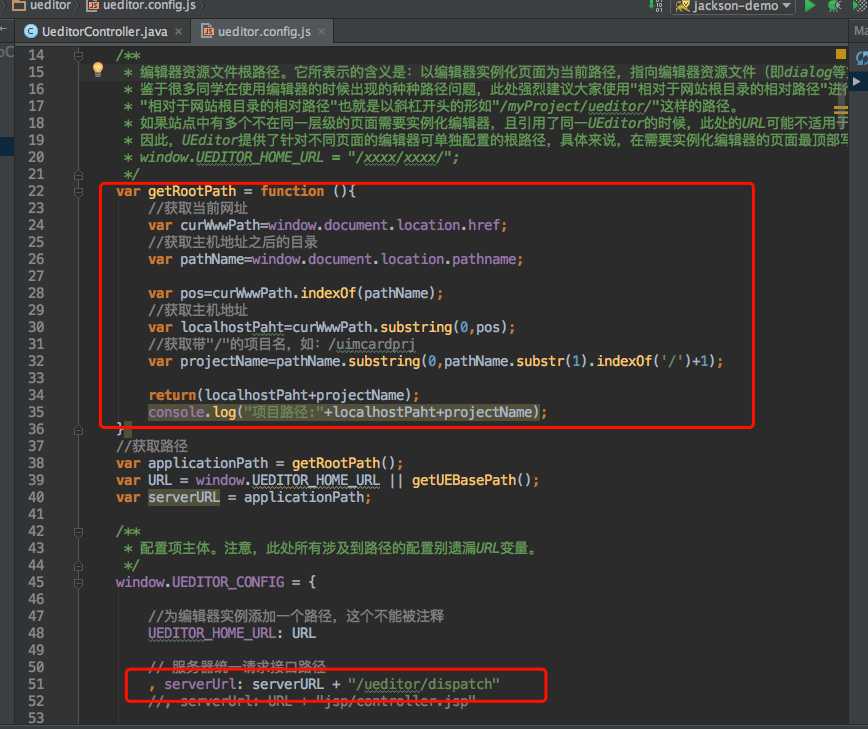
入口在ueditor.config.js中。
=========================================================================
完美的分割线
如果你觉得用controller.jsp作为上传服务不妥的话,我们也可以修改将上传代码放入Controller中
代码如下:
package com.lyz.controller; import com.baidu.ueditor.ActionEnter; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.FileInputStream; import java.io.IOException; import java.io.OutputStream; import java.io.PrintWriter; /** * Created by xiangwei on 2017/7/16. */ @Controller @RequestMapping("/ueditor") public class UeditorController { private Logger logger= LoggerFactory.getLogger(UeditorController.class); @RequestMapping(value = "/dispatch") public void config(HttpServletRequest request, HttpServletResponse response) { response.setContentType("application/json"); String rootPath = request.getSession().getServletContext().getRealPath("/"); response.setHeader("Content-Type" , "text/html"); try { String exec = new ActionEnter(request, rootPath).exec(); PrintWriter writer = response.getWriter(); writer.write(exec); writer.flush(); writer.close(); } catch (IOException e) { logger.error("图片上传失败!"); e.printStackTrace(); } } }
然后修改ueditor.config.js文件中的

再修改ConfigManager类的getConfigPath()方法,将路径指定到config.json的路径。
如:
private String getConfigPath () { // return this.parentPath + File.separator + ConfigManager.configFileName; return this.rootPath+File.separator+"static/ueditor/"+"jsp"+File.separator+ConfigManager.configFileName; }
标签:jpg UI import bind static 文本 equal get roo
原文地址:http://www.cnblogs.com/Fly-Bob/p/7239902.html