标签:css 文本 像素 字体 family white 基本选择器 删除线 :link
说是明天要默写哦咯!厉害了 默写这个单词是已经有远离我几年了 /微笑脸/
# CSS 层叠样式表
### CSS的使用方式
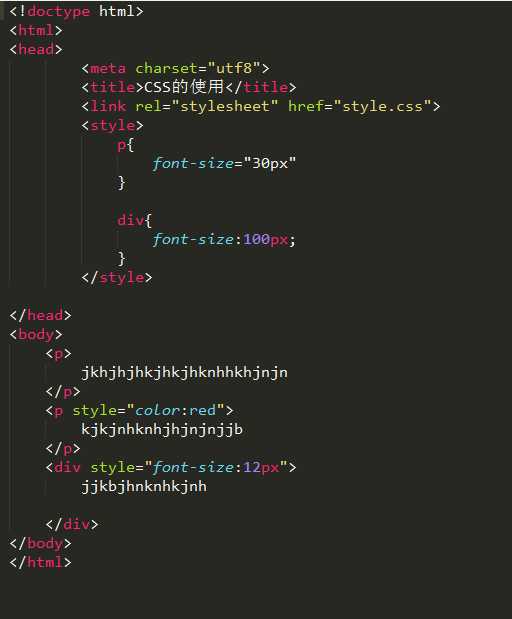
* 在元素的style属性内 行内式 内联式
* 写在 `<style>` 标签内
* 写到外部css文件中,用`<link>`关联到HTML中,
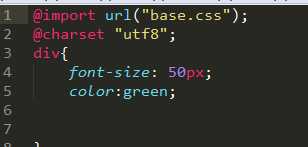
* `@import`可以引入css,用于css中引入css


### CSS的长度单位
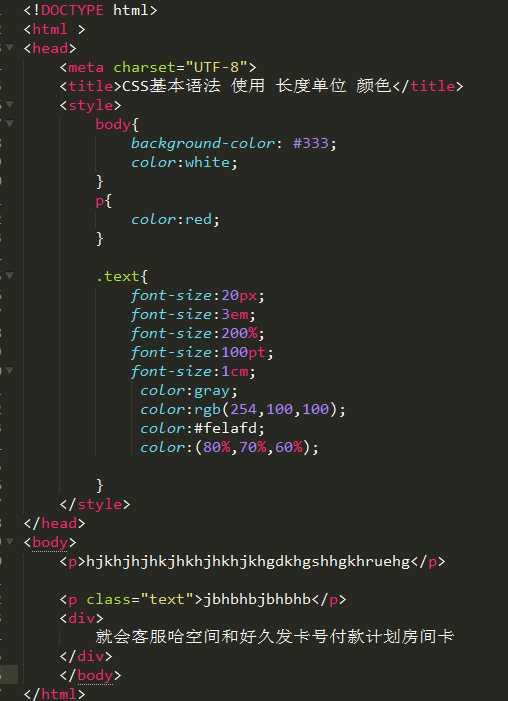
* px 像素
* em 相对于默认大小 倍数
* 百分比
* pt(磅) cm(厘米) mm(毫米) 绝对单位
### 颜色表示
* 颜色的英文单词
red orange yellow green cyan blue purple black white pink gray
* rgb方式
rgb(123,45,178)
rgb(0~255,0~255,0~255)
rgb(百分比,百分比,百分比)
* rbg(255,0,0) 红色
* rbg(255,255,255) 白色
* rgb(0,0,0) 黑色
* rgb(100,100,100) 灰色。 只要三个都一样,就是灰色
* 十六进制
* #34afa1
* #ff0000 红色 可以简写 #f00
* #00ff00 绿色 简写 #0f0
* #0000ff 蓝色 简写 #00f
* #ffffff 白色 简写 #fff
* #000000 黑色 简写 #000
* #cccccc 灰色 简写 #ccc
* #336699 简写 #369


### CSS注释
* `/* 注释 */`
### CSS选择器
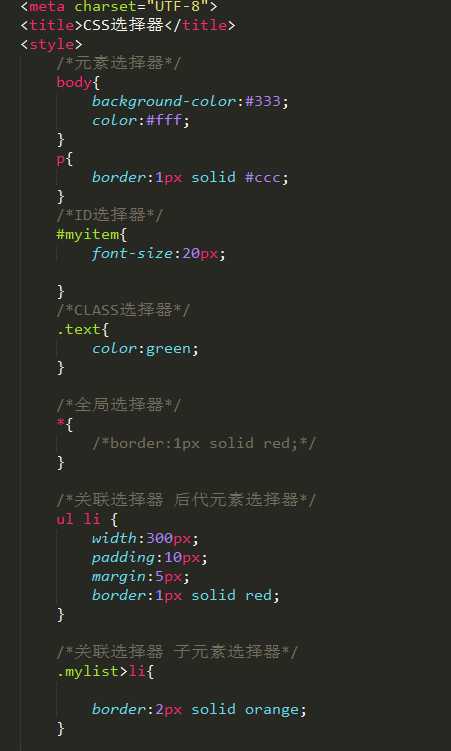
* 元素选择器
* ID选择器 #id名
* CLASS选择器 .类名
* 全局选择器 *
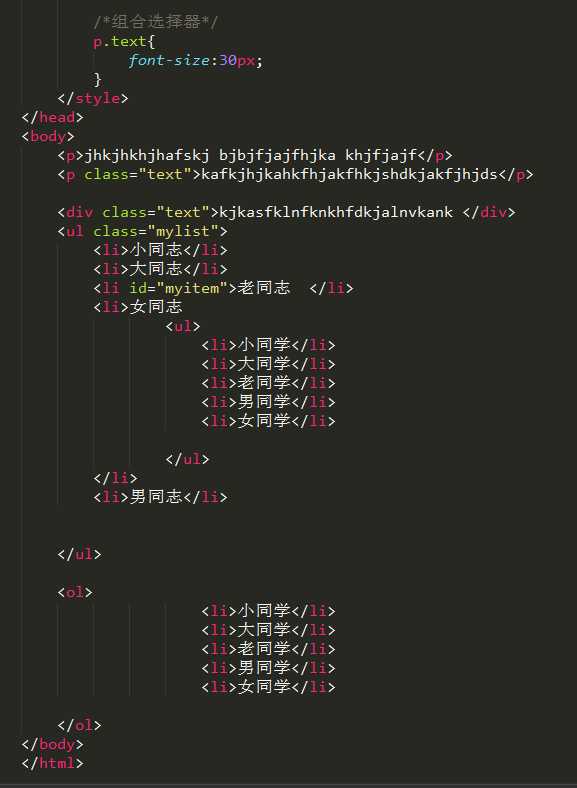
* 关联选择器-后代元素选择器 slecter selecter
* 关联选择器-子元素选择器 selecter>selecter
* 组合选择器 两种基本选择器的组合
* 伪类选择器 love-hate
* :link
* :visited
* :hover
* :active
### 选择器的优先级
* ID >CLASS > Tag
* 组合选择器 ID权重100 class权重10 Tag权重1

# CSS的属性
### 字体属性
* font-family 衬线字体(serif) 非衬线字体(sans-serif)
* font-style 字体风格 normal(默认)/itailc(斜体)/oblique(强制变斜)
* font-weight 字体粗度 normal(默认)/bold(加粗)/bodler(更粗)/lighter(细)/数字(>=600 粗)
* font-variant 字变形 noraml(默认)/small-caps(小型大写字母)
* font-size 字体大小
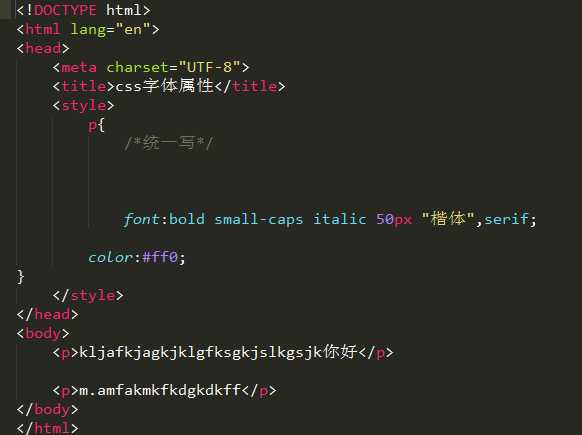
* font 统一设置
font:[style/weight/variant] size family
### 颜色属性
* color 值:字母/rgb/16进制

### 文本属性
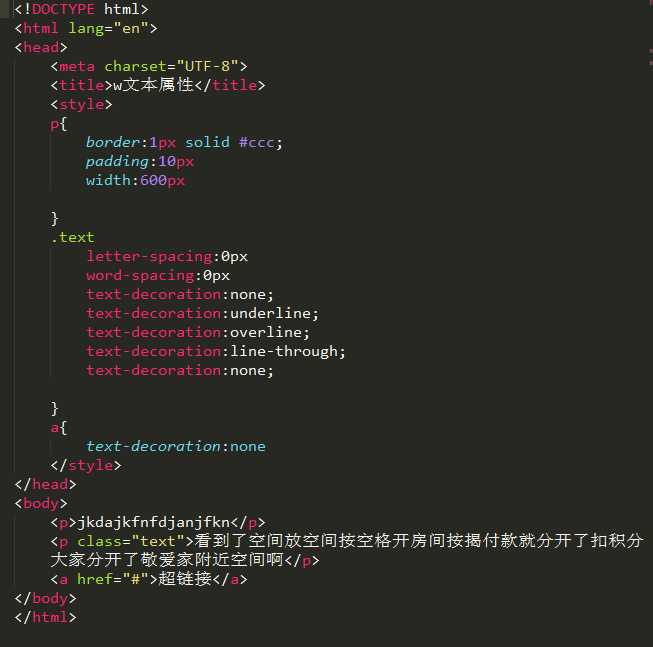
* letter-spacing 字母间距
* word-spacing 单词间距
* text-decoration 文本能修饰
* none
* underline 下划线
* overline 上划线
* line-through 中划线 删除线

标签:css 文本 像素 字体 family white 基本选择器 删除线 :link
原文地址:http://www.cnblogs.com/lwwnuo/p/7241391.html