标签:res time url mouse 常用 style 显示 注意 end
要使用jquery要有jquery的文件,没有得去下,自行百度。
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>这里是导入jquery,里面的src为文件路径,文件在哪就填哪。
<script typr="text/javascript">
$ ( function (){ ← ps:这句就是入口
所有代码都写在这里
});
</script>
$() 这就是一个工厂函数,返回的是一个jquery对像,括号里面叫表达式
如果你要精确某个标签或某个id某个class就要用到选择器
标签名选择器:用HTML标签名作选择器 ,
写法: $("标签名") ,如div标签:$("div")
注意:这里会获取所有相同的标签,改变会全部改变
id选择器:用id作选择器
写法: $("#id名") , 如id名为a:$("#a")
注意:这里如果有相同名字的id,会获取第一个id,之后的后不会获取
class选择器:用class作选择器
写法: $(".class名"), 如class名为b:$(".b")
注意:这里会获取所有相同的class名,改变会全部改变
多个选择器:只要写上选择器名字然后用逗号隔开 ,
写法:如上面的所有选择器: $("div,#a,.c")
注意:这里只写三个,还可以更多
后代选择器:用一个元素的所有后代元素作选择器
写法:$("a b"), a是一个元素,b是其后代元素,中间用空格隔开 ,如form下的input:$("form input")
注意:只要在a元素的标签里面,不管b元素的层次是多少都会获取
说白了不管是儿子还是孙子还是孙孙孙子,只要相同名字都会获取到
子选择器:一个元素的子元素作选择器
写法:$("a>b"), a是父元素,b是其子元素,中间用>隔开 ,如form下的input:$("form>input")
注意:这只会获取父元素下的相同名字的子元素,其他名字的子元素获取不到
说白了就是只能获取相同名字儿子,获取不到名字不同的其他儿子或孙子
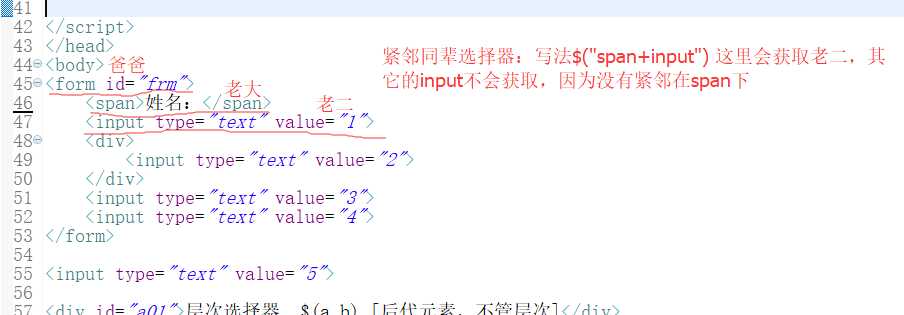
紧邻同辈选择器:这个我自己好难说明,说白了就是同一个爸爸,有儿子,老大下面肯定是老二,用老二作选择器

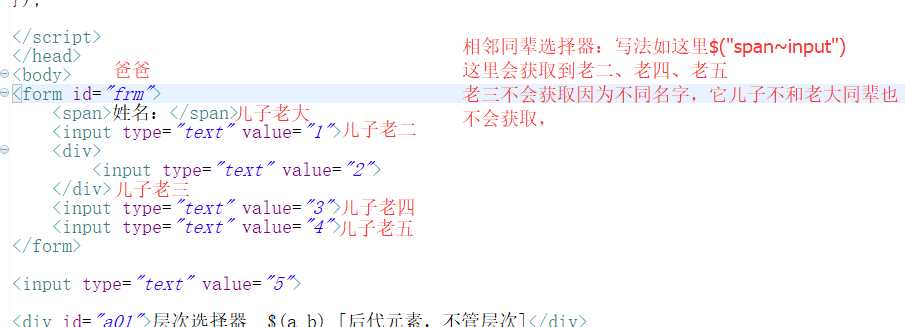
相邻同辈选择器:这个也有点难说,说白了就是同一个爸爸,有儿子,只要和老大同辈分且在它后面就会获取

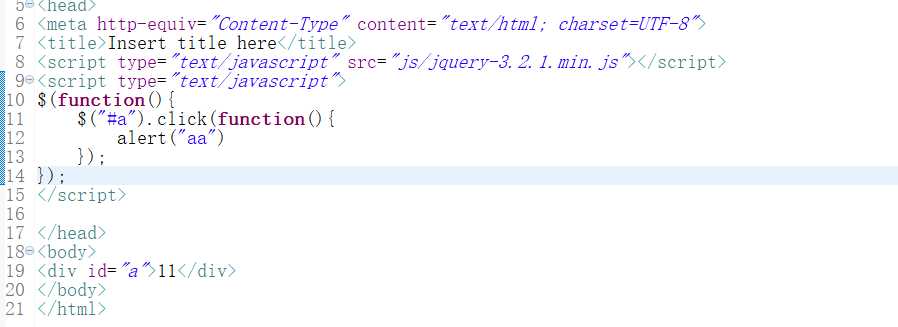
写法:$(function(){
$("#a").事件名(function(){
发生事件要做什么(写代码)
});
});
如点击弹出消息框

常见事件
click:鼠标点击事件
ready:网页加载完成事件
dblclick:鼠标双击事件
focus:获得焦点事件
blur:失去焦点事件
mouseover:鼠标悬停在上面事件
mouseout:鼠标离开事件
keydown:键盘按事件
keypress:键盘按下并松开事件
keyup:键盘松开事件
change:文本内容改变事件
还有一些事件,自行百度
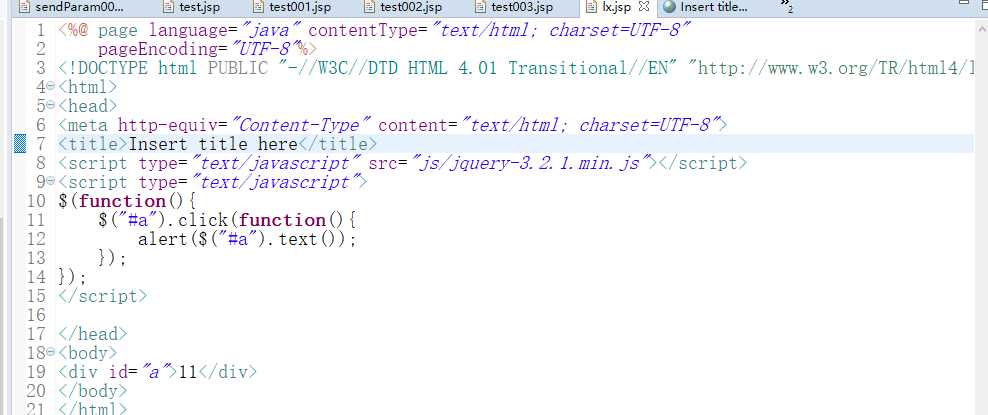
写法:$(function(){
$("#a").事件名(function(){
$("#a").方法名();
});
});
如获取文本内容并弹出显示

常见方法
text():获取文本内容
如id为a的文本内容:$("#a").text();
还可以设置文本内容,设置为aa:$("#a").text("aa");
val():获取值value
如id为a的值:$("#a").val();
还可以设置值,设置为aa:$("#a").val("aa");
thml():获取整个标签
如id为a的里面的标签:$("#a").html();
还可以设置id为a的a标签内容,原本为 <div id="a"><a href="#">test</a></div>
设置为:$("#a").html("<a href=‘http://www.163.com‘>网易</a>");
css():获取css属性
如id为a的css背景颜色:$("#a").css("backgroundColor");
还可以设置为红色:$("#a").css("backgroundColor","#f00");
css的设置都为 css("属性名","值");
什么是包装集? 就是一个变量里面存放了多个对象的变量就是包装集;
用法:对象名.方法名()
length:用来返回一个变量的长度值 注意这是没有括号的
如一个字符串"aaaa","aaaa".length 就会返回4的整数
如变量aa存放3个对象,aa.length 就会返回一个3的整数
index():返回对象的包装集下标,获取的对象集也都是DOM对对象,它们没有jquery的方法,注意转换
写法:包装集.index(包装集的一个对象),注意index(int)并不会返回对应的对象
如包装集为aa,里面的对象a,aa.index(a),会返回这个a对象所在的下标
DOM对象转化为jquery对象,只需要加上$()这个
如 $(aa[1]) 这样会把第二个元素转化为jquery对象,就能用jquery方法了
get():获取包装集里面的对象,用get()或[ ]获取的都是DOM对象
写法:包装集.get(下标),如:aa.get(2),会获取第二个DOM对象
[ ]写法:包装集[下标],如:aa[2],会获取第二个DOM对象
add():添加,添加一个标签
写法:对象或包装集.add("标签").appendTo(添加到哪里)
如b对象添加标签a到body里面: b.add("<a href=‘#‘>123</>").appendTo(document.body);
clone():克隆,克隆一个标签
写法:对象或标签名.clone().appdendTo(克隆到哪里)
如标签a克隆到body里面: $("a").clone().appendTo(document.body);
not():剔除,把not("选择器")里面的选择器剔除掉
写法:包装集.not("一个,俩个,三个,……").其他方法()
如4个div,id分别为a,b,c,d,改变其背宽度不要b,c
$("div").not("#b,#c").css("widtg","200px");
filert():仅保留 ,把filert("选择器")保留,其它剔除掉
写法:包装集.filert("一个,俩个,三个,……").其他方法()
如4个div,id分别为a,b,c,d,改变其背宽度不要a,d
$("div").filert("#b,#c").css("widtg","200px");
slice():把slice(开始下标,结束下标)在范围里的选择器保留,其它剔除
写法:包装集.slice(开始下标,结束下标).其他方法(), 等于开始下标,不等于结束下标
如长度为4的aa包装集保留中间两个并改变其高度,
如:aa.silce(1,3).css("height","50px");
each():遍历,把包装集浏览一个一个的遍历出来,
写法:包装集.each(funtction(){
一个一个遍历出来要做什么
});
如长度为4的aa包装集遍历了都弹出消息
aa.each(function(){
alert("11");
});
什是是ajax? 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术;
写法
$(function(){
$("选择器").事件(function(){
$.ajax({
一些操作...;
})
});
});
ajax常用的七个参数
url:访问地址,
type:访问的方法,访问的方法主要有两种‘GET‘或‘POST‘;
data:传递过去的数据, 传递过去的数据主要有三种,分别是url拼接式,json数组,表单的序列化,
url拼接:在url哪里加?加数据,如 url:‘A?name=张三‘,这是常量; 变量的 url:‘A?‘+变量, 不推荐
json:在data:打上花括号,如 data:{name:"张三"} ,这是常量; 变量的 data:{name:变量名},推荐
序列化: 序列化就是提交的时候把name和值自动转化为 name=值(值是中文就会像乱码)的形式发送过去
var 变量名 = $("表单选择器或者表单的id").serialize()
data:变量名, 就行了
dataType:返回的数据类型,
success:访问成功执行的函数,
error:访问失败执行的函数,
timeout:访问的时间
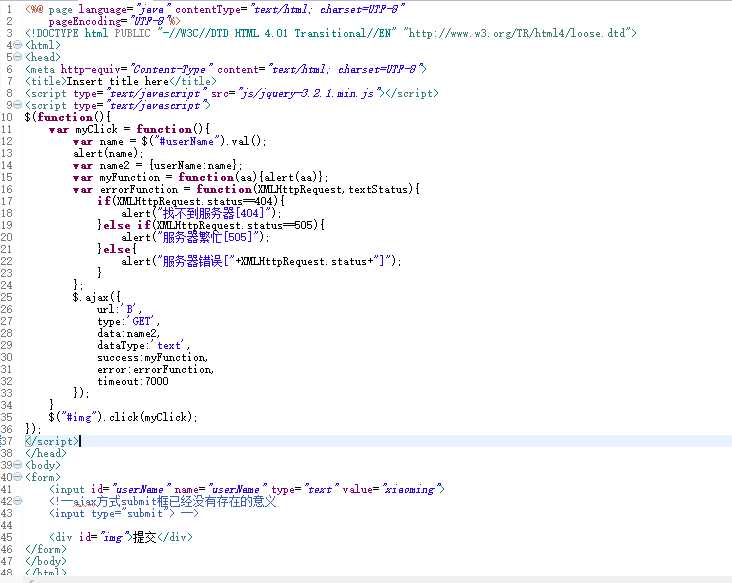
ajax的例子

标签:res time url mouse 常用 style 显示 注意 end
原文地址:http://www.cnblogs.com/zhonhang/p/7234912.html