标签:切图 for sig des ade parent pretty 独立 常量
Android把屏幕大小分成四种:small, normal, large, xlarge;
屏幕密度分成:low(ldpi), medium(mdpi), high(hdpi), extra high(xhdpi);各个屏幕密度之间的关系例如以下:
| 密度名称 | 密度的參考值(dpi) | 关系 | 相应的屏幕分辨率 |
|---|---|---|---|
| xxxhdpi | 640dpi | ||
| xxhdpi | 480dpi | ||
| xhdpi | 320dpi | 2.0 | |
| hdpi | 240dpi | 1.5 | 800*480 |
| mdpi | 160dpi | 1.0 (基准) | 480*320 |
| ldpi | 120dpi | 0.75 | 320*240 |
dpi(dot per inch):每英寸像素点的个数,1英寸=2.54厘米,平时大家说的4.3英寸、4.5英寸事实上是屏幕对角线的长度。
dp(density independent pixel):独立密度像素,使用dp作为单位设置控件,无论屏幕或dpi多大,其显示效果都是一致的;假设使用px,则会出现显示不一致的效果。比如对于长度为160px的线段,在密度为160dpi。宽度为1英寸的屏幕上会填满整个屏幕;而对于密度为320dpi,宽度相同为1英寸的屏幕上。仅仅会填满半个屏幕。即对于两个物理尺寸相同,可是dpi不同的屏幕,其显示效果的差异会非常大。
pixel、dp、dpi的关系例如以下:
px = dp *(dpi/160)
原则1:在给Android界面切图时。一般採用160dpi作为基准。由于以160dip作为基准,仅仅要切图的长和宽的像素点个数是4的倍数,则xhdpi下该图在长宽上的像素个数能够乘以2,hdpi下乘以1.5,ldpi下乘以0.75。结果得到的长宽上的像素点个数都是整数。假设以240dpi作为基准,则240下切图长宽的像素点个数须要是3的倍数,相应的在xhdpi下乘以1.333333,mdpi下乘以0.66666,ldpi下除以2;这样会得到非整形的像素点个数。
QVGA, WQVGA的屏幕密度是:120
HVGA的屏幕密度是:160
WVGA的屏幕密度是:240
当中。ldpi的资源不是必须的,当提供hdpi的资源时。系统会自己主动将hdpi的资源缩小一半来适配ldpi的屏幕
注:屏幕密度和屏幕分辨率是不同的概念,通过屏幕分辨率和尺寸,能够计算出屏幕密度;比如分辨率为320*480,屏幕尺寸为3.2英寸(对角线长度)。则屏幕密度为:
注: dip就是dp
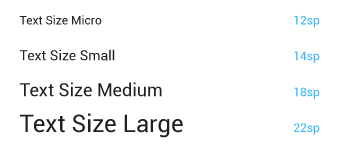
sp(scale independent pixel):缩放无关像素。跟dp相似,唯一不同的是。该单位会受系统字体设置的影响,通经常使用在字体上。Android规范中规定的经常使用字体大小:

DisplayMetrics是用于描写叙述屏幕相关參数的类。訪问DisplayMetrics的方法:
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay.getMetrics(metrics);
然后就能够訪问metrics变量中的各个常量、字段和方法了
- density : 屏幕密度
- densityDpi: 屏幕密度,以dpi为单位
- heightPixels:屏幕高度,以像素为单位
- widthPixels:屏幕宽度,以像素为单位
- xdpi:屏幕X方向的屏幕密度
- ydpi:屏幕Y方向的屏幕密度
排名前几位的屏幕分辨率:
| 分辨率 | 百分比 | 屏幕密度 |
|---|---|---|
| 1280 * 720 | 29.2% | 267 ~ 293(hdpi, xhdpi) |
| 800 * 480 | 18.5% | 233 ~ 266(hdpi) |
| 854 * 480 | 13.8% | 195 ~ 217(mdpi, hdpi) |
| 1920 * 1080 | 10.6% | 367 ~ 400(xhdpi) |
| 960 * 540 | 10% | 220 ~ 244(hdpi) |
| 480 * 320 | 4.1% | |
| 1184 * 720 | 3% |
数据来源:http://www.umindex.com/devices/android_resolutions
标签:切图 for sig des ade parent pretty 独立 常量
原文地址:http://www.cnblogs.com/yfceshi/p/7241651.html