标签:javascrip 函数 span ng-model nbsp 文件 所有者 bind name
之前讲述过一些关于easyUI的基本用法,现在给大家简述一下angularjs与easyUI的区别。
首先区分一下angularjs与easyUI
1.angularjs是html和js之间的数据衔接层,可以操控html元素(数据绑定、重复、隐藏)等,上手很容易,但想要精通,了解内部运行机制不容易。
2.jquery脚本是一个 JavaScript 函数库,与angularjs作用一直,但更偏重于操作dom元素,对dom遍历和修改。
3.easyUI是基于jQuery的框架,它侧重于页面显示部分,即UI,但是所有效果都是用jQuery实现的。
然后,我们一起进入今天的正题:
一、angularjs简介:
1.AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。
2.AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
3.AngularJS通过JavaScript文件写入到项目中,所以需要引用<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
4.AngularJS版本下载可借鉴: https://github.com/angular/angular.js/releases
二、angularjs扩展了HTML
1.AngularJS 通过 ng-directives 扩展了 HTML。
2.ng-app 指令定义一个 AngularJS 应用程序。
3.ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
4.ng-bind 指令把应用程序数据绑定到 HTML 视图。
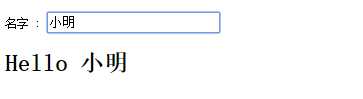
eg:效果图

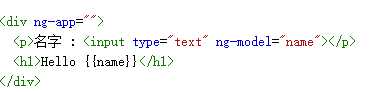
源代码

例子讲解:
1.ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
2.ng-model 指令把输入域的值绑定到应用程序变量 name。
3.ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
今天就到这啦,大家有没有觉得AngularJS比html更加方便了不少了,如果大家有兴趣的话,欢迎大家在之后的日子里和我一起学习。如果有什么问题,欢迎大家联系我。
标签:javascrip 函数 span ng-model nbsp 文件 所有者 bind name
原文地址:http://www.cnblogs.com/mvc-ef/p/7242229.html