标签:文本 文件 添加 .com image 前端 host 项目文件 文本编辑器
准备前提:已经搭建好angular-cli环境,还未搭建好的请参见三少的博客(开发基础分类)
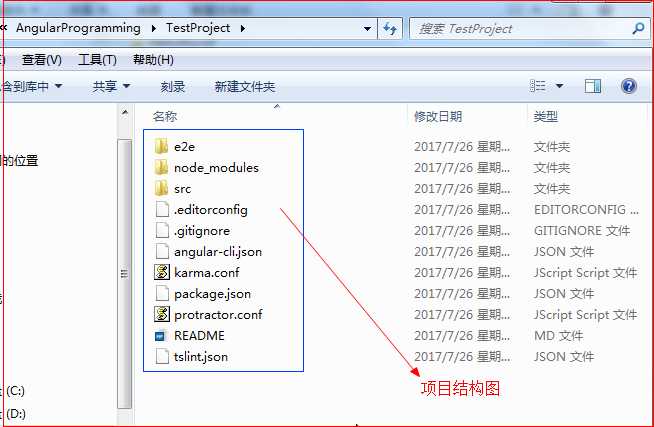
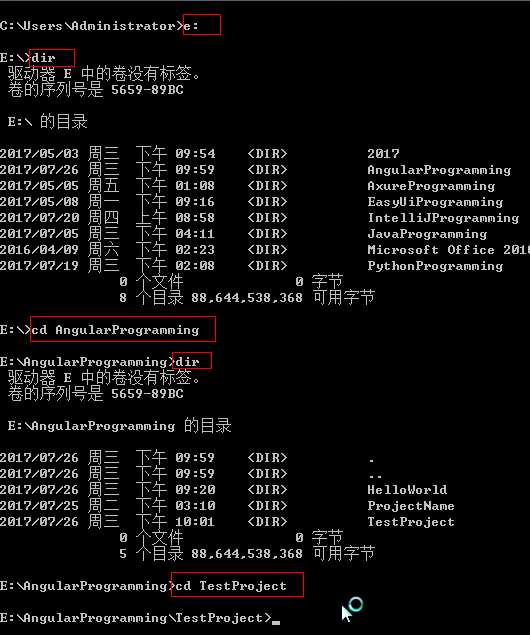
该文件夹用来存放所有利用angular-cli搭建的web前端项目


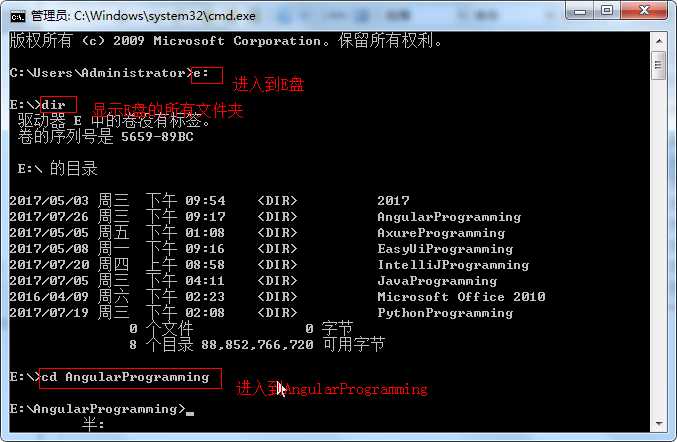
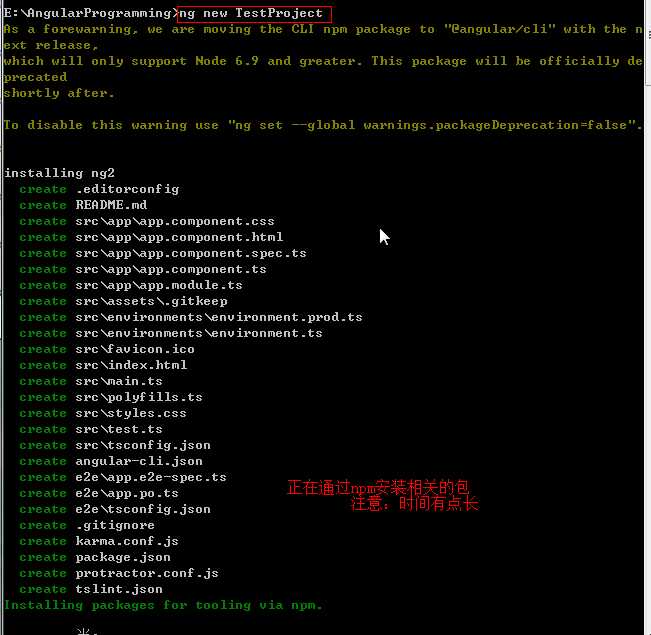
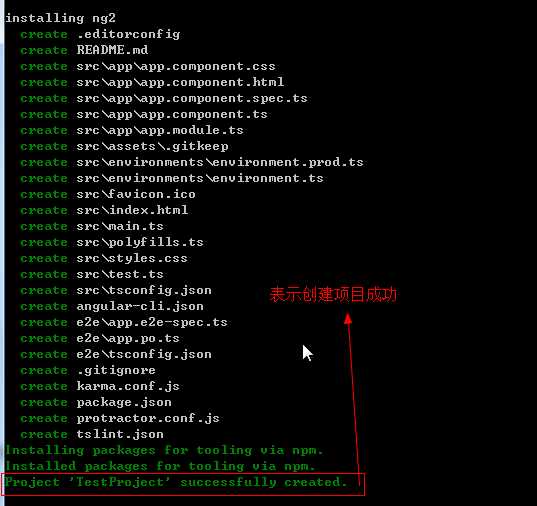
ng new 项目名称
注意:项目名称最好全部用字母




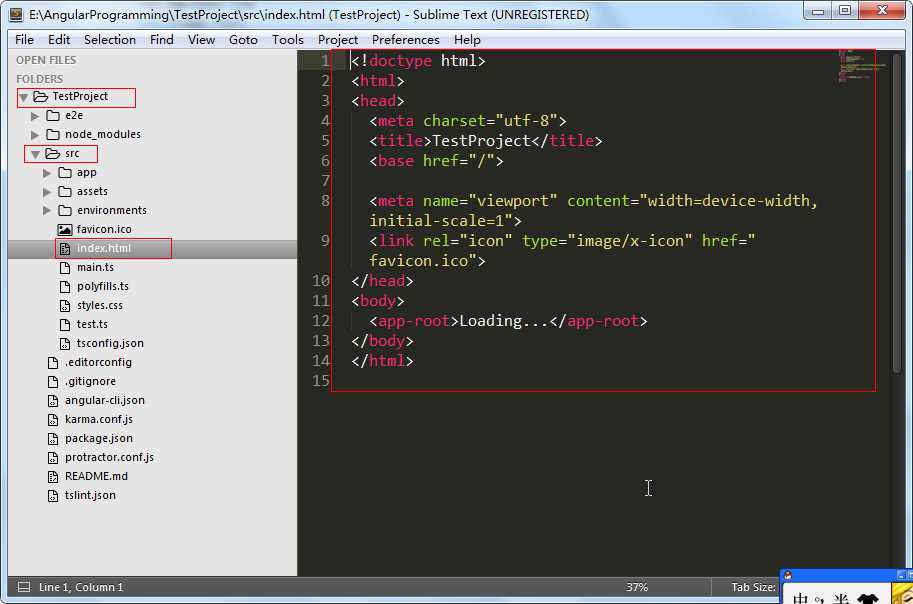
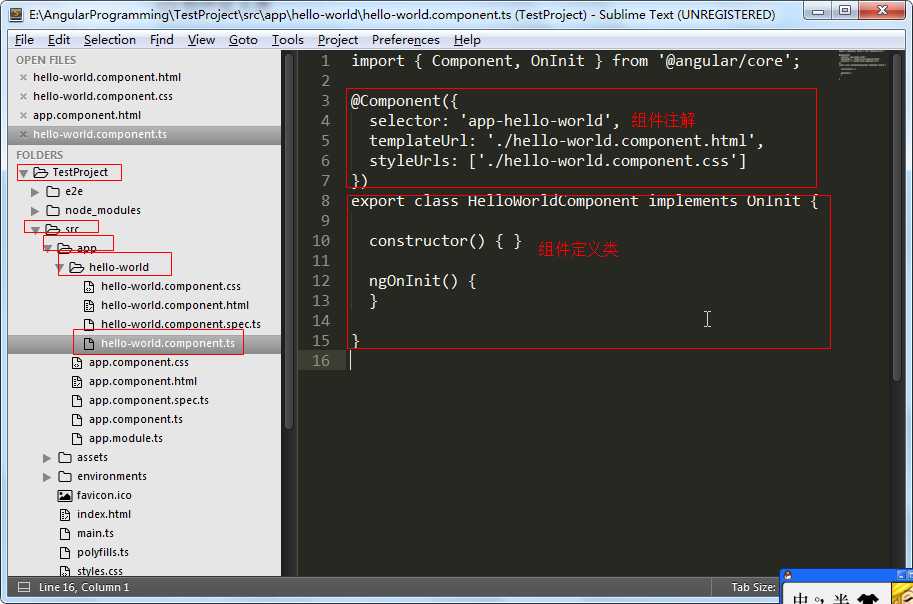
三少使用sublime打开的效果如下


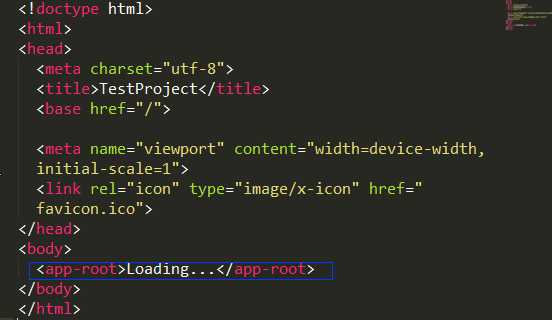
这就是一个html文件
我们的应用会在app-root标签处进行渲染,app-root元素中的Loading...是一个站位符,用来告知用户应用正在加载,也可以用文字或者动画来代替

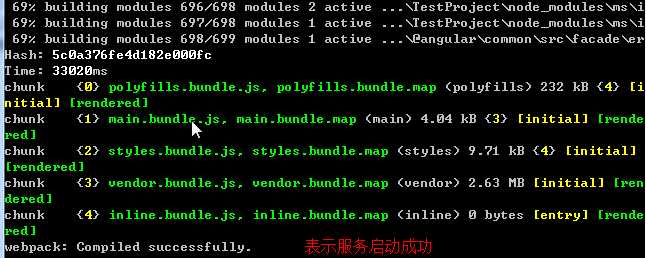
angular-cli有一个内建的HTTP服务器,可以用它来启动我们的应用,启动的时间大概要花30秒左右
ng server

注意:利用 ctrl + c 来关闭服务
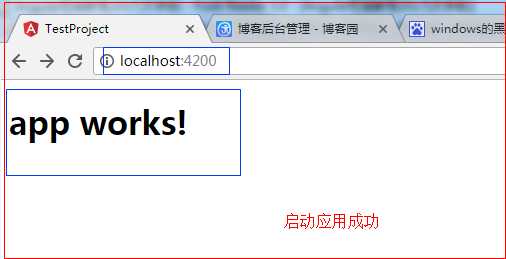
http://localhost:4200/

浏览器只能识别浏览器开发人员预先定义好的那些标签,如果我们想要浏览器识别一些新的标签,那么就需要我们制作一个组件来完成这个任务
注意:组件化的基本思想就是教浏览器认识一些拥有自定义功能的新标签(组件就相当于angularJS中的指令),组件制作好后就可以在HTML文档中使用啦
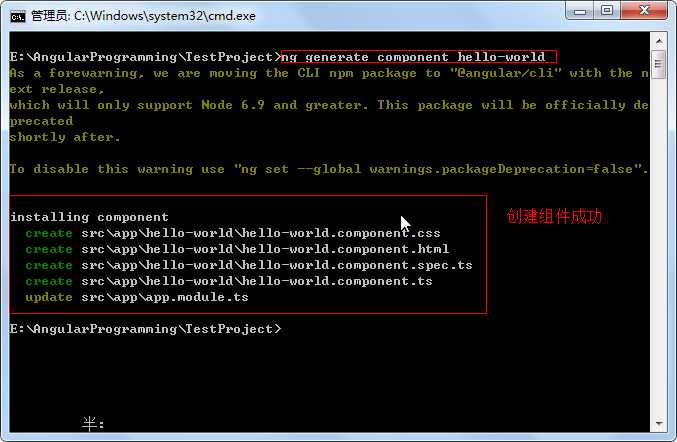
利用angular-cli的generate命令来创建组件
ng generate component 组件名称
例如:创建一个<app-hello-world></app-hello-world>组件的命令是
ng generate component hello-world

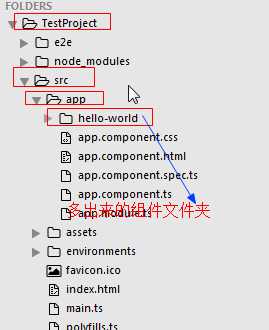
注意:创建组件成功后在项目文件中的 src>app 目录下回多出一个以组件名称为名字的文件夹


注意:组件是利用TypeScript语言编写的,所以后缀是以 .ts 结尾的;浏览器是不知道怎么解析TypeScript文件的,但是 ng server 这个命令会自动把ts文件转换成js文件
格式
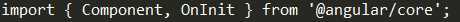
import {组件1,,组件2} from 模块名

代码解释:从@angular/core模块中导入Component组件和OnInit组件
import 语句定义了我们在编写代码是需要用到哪些模块中的哪些组件
7.2.2 Component注解
什么是注解:通过注解来给代码添加功能
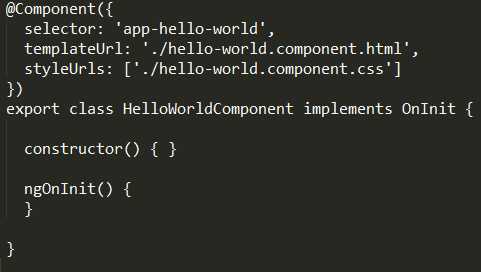
在类上使用@Component注解shi时,就会把相应的类装饰成一个Component
例如

代码解释
将HelloWorldComponent类装饰成了一个组件
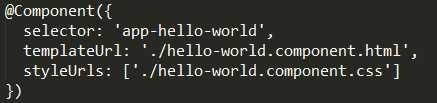
@Component注解内容解释
selector 指定该组件使用什么DOM元素
例如

代码解释
该组件使用的DOM元素为<app-hello-world></app-hello-world>,即:在HTML中使用<app-hello-world></app-hello-world>标签后浏览器就可以识别啦
Angular01 通过angular-cli来搭建web前端项目
标签:文本 文件 添加 .com image 前端 host 项目文件 文本编辑器
原文地址:http://www.cnblogs.com/NeverCtrl-C/p/7242546.html