标签:.com init pre a标签 alt 实现 abs ack list
实现顶部与底部固定的效果十分容易,且很多人都会选择用这个方式,就是顶部position:fixed,底部也position:fixed。实现的效果就像下面两张图,container区域是布满整个屏幕的,且滚动条也是滚动在整个屏幕中,调内容区时只能调节高度。


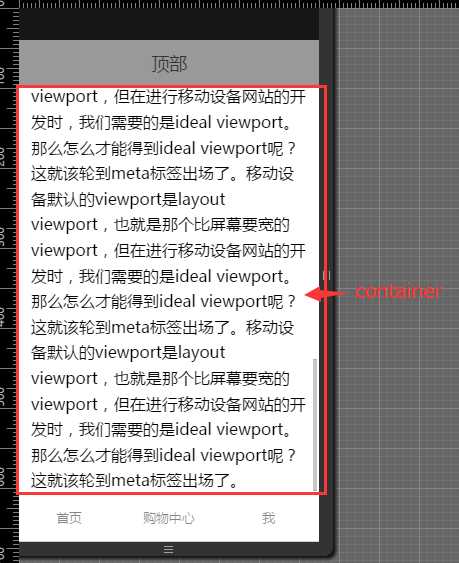
其实还有一种方式可以实现较好的效果,就是内容区只在顶部和底部的中间,内容部分和滚动条也只是中间区域滚动

实现代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=0">添加到页面上。
<div class="top">
<p>顶部</p>
</div>
<div class="container-wrap">
<div class="container">
<p>移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。</p>
</div>
</div>
<div class="footer">
<ul>
<li>首页</li>
<li>购物中心</li>
<li>我</li>
</ul>
</div>
css:
<style>
*{padding: 0;margin: 0;font-family: ‘Microsoft Yahei‘;}
.top{width: 100%;height: 60px;background-color: #999;position: fixed;top: 0;}
.top p{color: #333;line-height: 60px;text-align: center;font-size: 22px;}
.container-wrap{height: 100%;overflow: hidden;}
.container{position: absolute;top: 60px;bottom: 60px; overflow-y: scroll;overflow-x: hidden;}
.container p{font-size: 20px;line-height: 32px;padding: 10px 15px;}
.footer{width: 100%;height: 60px;border-top:1px solid #999;position: fixed;bottom: 0;background-color: #fff;}
.footer ul{list-style: none;}
.footer ul li{float: left;width: 33.3%;text-align: center;line-height: 60px;color: #333;}
</style>
这样实现就能实现内容只在contianer滚动了。十分简单~
标签:.com init pre a标签 alt 实现 abs ack list
原文地址:http://www.cnblogs.com/heyujun-/p/7242591.html