标签:函数参数 注意 构造 应用 ges 并且 传递 依赖 asc
一个对象可以通过三种方式来获取对依赖对象的控制权:
1.在内部创建依赖的对象
2.通过全局变量引用这个依赖对象
3.通过参数进行传递(在这里是通过函数参数)
AngularJs通过$injector注入器服务来管理依赖关系的查询和实例化,通过其get方法来获取依赖服务的实例,简单点说,它就是生产依赖对象的工厂,负责实例化AngularJs中所有的组件,包括应用的模块、指令、控制器。
可以通过三种方式进行依赖注入:
推断式依赖注入
AngularJs会推断参数的名称就是依赖的对象。
声明式依赖注入
利用$inject属性进行显式声明,为一个数组,其元素为所依赖实例对象的名称,并且顺序要与被注入目标的参数顺序保持一致。
行内依赖注入
在定义一个AngularJs对象的时候,直接传入一个参数数组,前面几个元素是可以被注入到对象的依赖的名称,最后一个元素是目标对象本身。
总结一下,任何模块启动的时候,都会应该会获取一个注入器的实例,注入器维护一个注册列表,通过其has()方法来确定一个依赖对象是否存在,通过get()方法进行获取。
在我们定义控制器,指令,模块的时候,应该会这些对象添加到注入器维护的注册表(类似字典一样的对象)中。
$injector API
代码测试一下:
<!doctype html>
<html ng-app="myApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.0-rc.3/angular.js"></script>
</head>
<body>
<div ng-app="myApp"></div>
</div>
<script>
angular.module(‘myApp‘, [])
var object={ last_name:‘zhao‘,first_name:‘xiaoming‘}
var injector =angular.injector([‘ng‘,‘myApp‘]);
injector.invoke(function ($log) {
$log.info("this[name]:"+ this.name)
$log.info("locals[last_name]:"+object.last_name)
$log.info("locals[first_name]:"+ object.first_name)
},{ name:‘baishoujing‘},object)
</script>
</body>
</html>
注意:获取注入器的时候,获取指定App的注入器,不然的话会找不到对应所需的依赖对象。
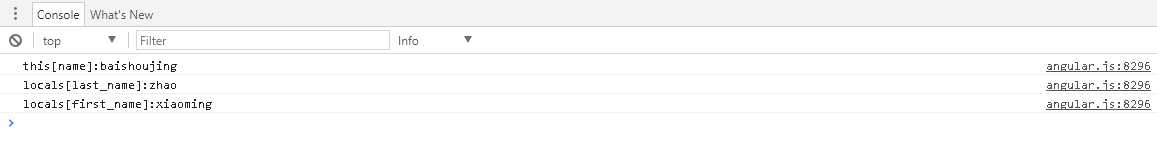
运行结果如下:

标签:函数参数 注意 构造 应用 ges 并且 传递 依赖 asc
原文地址:http://www.cnblogs.com/baishoujing/p/7243472.html