标签:html 对组 aik json对象 解析 通过 lin ges code
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
|
1
|
{"firstName": "John"} |
|
1
|
{firstName = "John"} |
|
1
|
var obj = {a: ‘Hello‘, b: ‘World‘}; //这是一个对象,注意键名也是可以使用引号包裹的 |
|
1
|
var json = ‘{"a": "Hello", "b": "World"}‘; //这是一个 JSON 字符串,本质是一个字符串 |
JSON作为用户数据传输的东西,在当今的web前端开发中用的已经很多了,但是它在使用的时候,开发者需要注意的一个问题就是JSON对象如何解析成JS语句。
在以前,任何JSON类型的对象都可以通过eval()这个方法实现解析成JS语句。
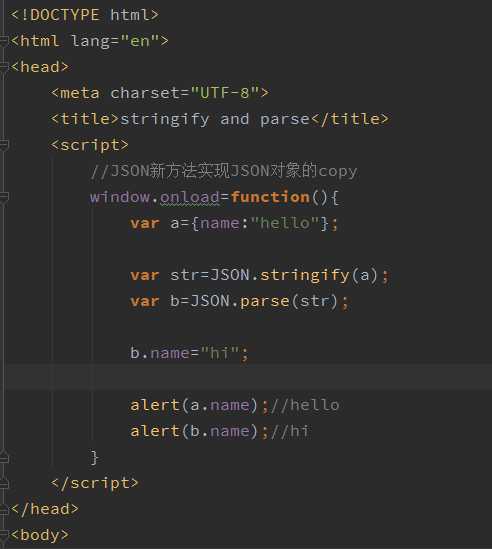
在HTML5提出之后,就出现了了另外两种方法,分别是stringify()和parse(),他们是专门针对JSON对象解析成JS语句的。
有一种用途,特别实用,对象的copy:

通过这种方法就可以实现对象的copy,两个对象之间完全没有联系。
标签:html 对组 aik json对象 解析 通过 lin ges code
原文地址:http://www.cnblogs.com/178-533/p/7244252.html