标签:nod html icon note 图标 button http put inline
添加图标到<a>和<button>
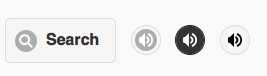
<a href="#" class="ui-btn ui-corner-all ui-btn-inline ui-icon-search ui-btn-icon-left">Search</a> <a href="#" class="ui-btn ui-corner-all ui-btn-inline ui-icon-audio ui-btn-icon-notext">Search</a> <a href="#" class="ui-btn ui-corner-all ui-btn-b ui-btn-inline ui-icon-audio ui-btn-icon-notext ui-nodisc-icon"></a> <a href="#" class="ui-btn ui-corner-all ui-btn-inline ui-icon-audio ui-btn-icon-notext ui-nodisc-icon ui-alt-icon"></a>

如果未指定按钮图片的位置,图标将不显示
只显示图标,使用 .ui-btn-icon-notext
移除圆圈,添加.ui-nodisc-icon
图标变成黑色的,使用.ui-alt-icon
添加图标到<input>
<input type="button" value="刷新页面" data-icon="audio ui-alt-icon ui-nodisc-icon">
~END
标签:nod html icon note 图标 button http put inline
原文地址:http://www.cnblogs.com/jiaoxuanwen/p/7245987.html