标签:二次 css选择器 logs 表示 gre 方法 htm cti 显示
一、CSS简介
a)Cascading Style Sheets 层叠样式表(级联样式表)
b)是一个文本文件,不需要编译 由浏览器直接执行
c)作用是 定义网页外观 如 字体,背景,等。。。
d)可以配合JavaScript做出绚丽的效果
二、CSS 特点
a)精确的定位准确的控制页面的任何元素
b)精细的控制可以做到像素级别的调整
c)样式与内容分离便于维护,便于重用
三、使用方法
1.内联
写在标签内的style属性中的叫做内联
例如: <p style="color:yellow">祖传牛皮癣,专治老中医</p>
2.内嵌
写在head标签的style标签中的属性叫做内嵌
例如:
<style>
p{color:red;}
</style>
3.外联
通过外部引入的方式使用
例如:<link rel=”stylesheet” type=”text/css” href=”./css.css”/>
四、基础语法
1.CSS 格式选择器负责圈定范围,要修改的元素集合声明由属性名和属性值组成,中间用冒号连接(属性名:属性值),用于设定具体样式CSS组成由选择器和一个或多个声明组成,多个声明之间用分号选择器{属性名:属性值;属性名:属性值;}
2.CSS 注释Html 注释 <!-- -->样式表里面的注释就一种/* 这里面是注释内容 */注释不能嵌套
3.单位
a)长度单位
i.em 倍数
ii.px: pixel 像素 屏幕上显示的最小单位 用于网页设计。
iii.PPI(DPI)每英寸的像素点 是一个率 表示了 清晰度 精度
iv.Pt 是一个标准的长度单位 1pt=1/72英寸 用于印刷行业公式: px = pt*DPI/72;v.cm/mm 厘米/毫米
b)颜色单位
i.英文名: red green blue 。。。。。
ii.十六进制rgb #000000 - #ffffff
iii.Rgb 数字 (0-255) rgb(255,0,0) 百分比(0-100%) rgb(100%,0%,0%)
c)URL地址
1.不用引号 url(test.jpg)
2.绝对路径 url(http://www.baidu.com/test.jpg)
3.用单引号 url(‘./test.jpg’)
4.用双引号url(“./test.jpg”)
五、选择器
1.HTML选择器就是使用html元素作为选择器
例如: p{color:red}
2.ID选择器使用id值作为选择器
使用方式: #id值{声明}
例如:#duang{color:red;}
3.Class选择器
使用class值作为选择器
使用方式:.class值{声明}
例如:.butingke{color:red}
注意:不要轻易使用id选择器 请多使用class选择器进行选择!
4.关联选择器
通过一级一级的向下查找得到唯一使用选择器
每个选择器之间使用空格隔开
例如: ul #zhangsan b{color:red}
5.组合选择器
多个选择器组合在一起中间使用逗号分隔
例如:p,.pangzi{color:red}
6.伪元素选择器
a):link 未访问链接
b):hover 鼠标移动到链接上时
c):active 鼠标选中的链接
d):visited 已访问的链接
只有a标签有上面四种伪元素内容
除a标签以外的文本标签现在只有两种伪元素内容分别为(hover,active)
选择器的优先级: 关联选择器>id选择器>class选择器>html选择器
你们下午做一下测试 查看一下上面的优先级是否和你测试的优先级一样
排除上面的内容
离得越近 优先级越高(就近原则)
总结,两大点
一 a标签伪类使用的时候是顺序的,不然有的效果出不来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类3</title> <style> /*1 a:link{color:black;}*/ /*2 a:visited{color:gray;}*/ /*3 a:hover{color:red;}*/ /*4 a:active{color:blue;}*/ /*顺序不能乱 lvha就按这个来*/ a:link{color:black;} a:visited{color:green;} a:hover{color:red;} a:active{color:blue;} /*除a标签以外的文本现在只能有两个伪元素选择器*/ .p:hover{color:green;} .p:active{color:blue;} </style> </head> <body> <h1 class="p">我不是a标签的文本标签,看看我的颜色有哪些变化</h1> <a href="1.1.html">2_css.html</a> </body> </html>
二 选择器的优先级
大部分都知道id大于class大于html标签 那么联合选择器和他们比那个优先级更高呢,我做了个小测试很有意思大家可以执行看看
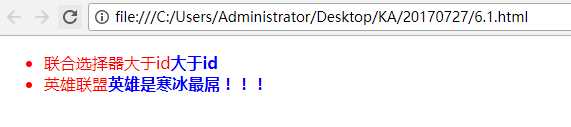
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>联合选择器1</title> <style> li{color:red;} #a li b{color:blue;} #b{color:red;} </style> </head> <body> <ul id="a"> <li> 联合选择器大于id<b id="b">大于id</b> </li> <li> 英雄联盟<b>英雄是寒冰最屌<b>!!! </li> </ul> </body> </html>
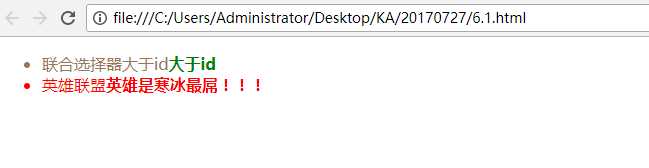
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>联合选择器1</title> <style> li{color:red;} ul li b{color:blue;} #b{color:green;} </style> </head> <body> <ul id="a"> <li> 联合选择器大于id<b id="b">大于id</b> </li> <li> 英雄联盟<b>英雄是寒冰最屌<b>!!! </li> </ul> </body> </html>
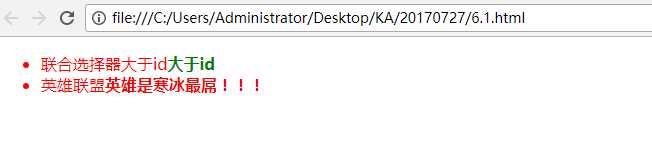
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>联合选择器1</title> <style> li{color:red;} .c b{color:blue;} #b{color:green;} .c{color:#987654;} </style> </head> <body> <ul id="a"> <li class="c"> 联合选择器大于id<b id="b">大于id</b> </li> <li> 英雄联盟<b>英雄是寒冰最屌<b>!!! </li> </ul> </body> </html>
第一次:我把b标签定义了两次,一个是联合选择器(有一个id两个标签选择器)个定义; 联合选择器大

第二次:我把b标签定义了两次,一个是联合选择器(三个标签选择器)定义,一个是id定义;id大

第三次:我把b标签定义了两次,一个是联合选择器(有一个class一个标签选择器)定义,一个是id定义;id大

那么这其中有什么原理呢?
我多次测试之后发现一个原理
多个联合嵌套的,两个相同定义的比较
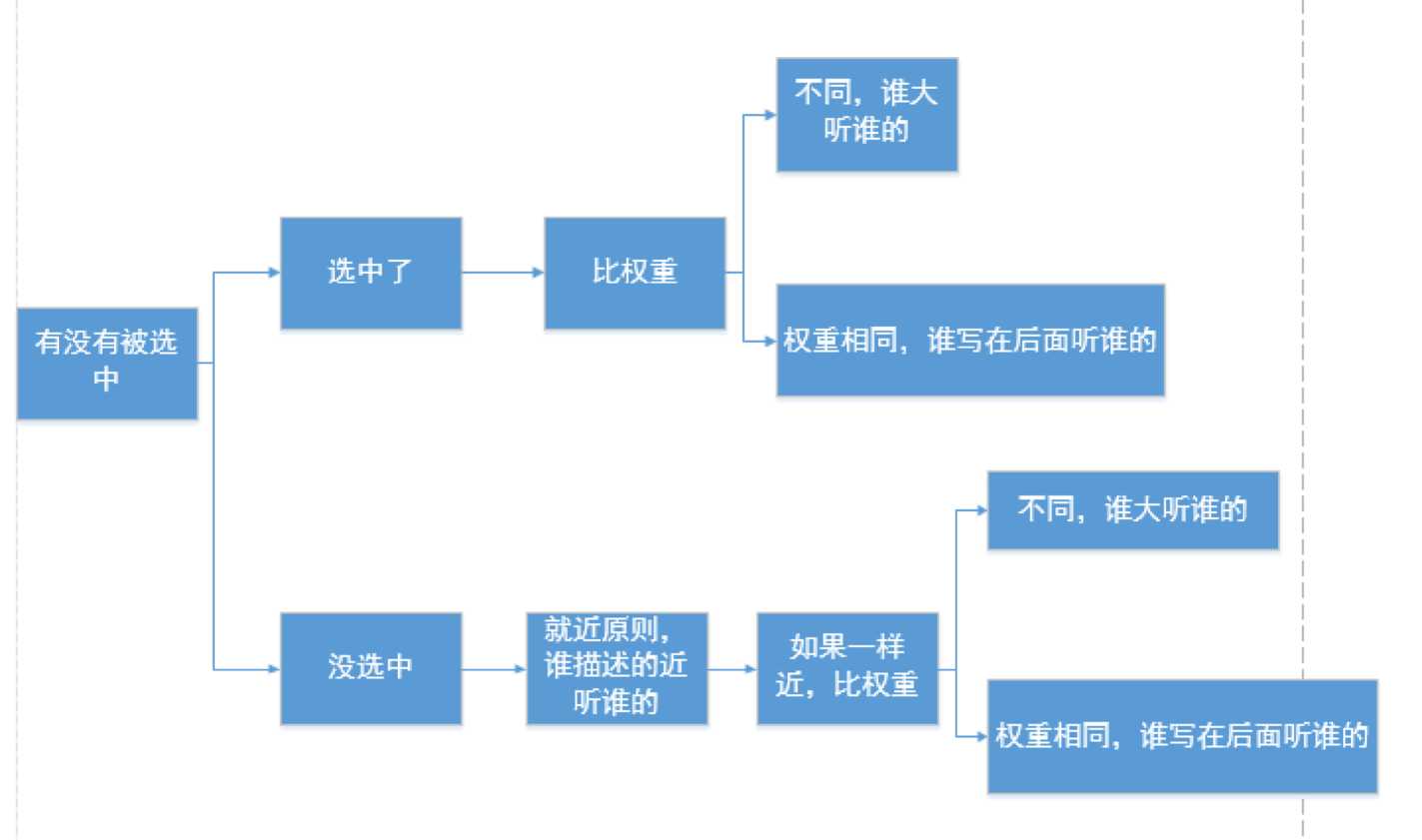
先比id,谁id多听谁的;一样再比class谁class多听谁的;一样再比标签选择器,谁标签选择器多听谁的;都一样怎么办,就近原则谁近就听谁的
选择中的,没有选择到的都对比了一下总结了一下就是以下图

标签:二次 css选择器 logs 表示 gre 方法 htm cti 显示
原文地址:http://www.cnblogs.com/yuhudashen/p/7246884.html