标签:imu logs http bpa 描述 UI src 技术分享 limit
http://www.cnblogs.com/caimuqing/p/7065694.html
问题描述:
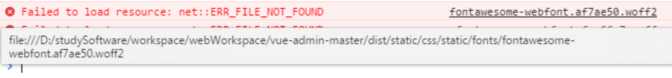
使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对

看了下打包的路径,的确路径不对,打包之后font-awsome的文件是存放在static/fonts/下的,而访问的时候static/css/static/fonts/
原因是:
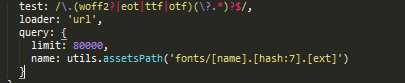
build > webpack.base.conf.js 里面loader的设置

limit值要设置为大一点,至少要比字体文件大
如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
标签:imu logs http bpa 描述 UI src 技术分享 limit
原文地址:http://www.cnblogs.com/zaifeng0108/p/7249594.html