标签:相同 第一个 span html add func 元素选择器 line dcl
一、jQuery过滤器
1.基础过滤器
(1)element:animated
选择所有的正在执行动画效果的元素
(2):eq(index)
在匹配的集合中选择索引值为index的元素,index的值从0开始计数,:eq(index)有两种情况
:eq(index)从头开始计数。
:eq(-index)从最后一个开始倒计数。
(3):even
选择索引值为偶数的元素,从0开始计数,也可以查看基数(odd),因为从0开始计数没所以当使用:even时,会选择第一个,第三个...元素。当使 用:odd时,会选择第二个,第四个...元素。
(4):first
选择第一个元素
(5):focus
选择当前获取焦点的元素。
(6):header
选择所有的标题元素(h1,h2...)
(7):last
选择最后一个元素
(8):gt(index)
选择集合中索引值大于index的元素
(9):lt(index)
选择集合中索引值小于index的元素
(10):not(select)
选择集合中不符合select选择器的元素。
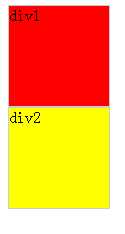
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <style type="text/css"> div { width: 100px; height: 100px; background-color: red; border:1px solid #ccc; } .yellow { background-color: yellow } </style> </head> <body> <div class="div1" id="div1">div1</div> <div class="div2" id="div2">div2</div> </body> <script type="text/javascript"> $(function(){ $("div:not(#div1)").addClass("yellow"); }) </script> </html>
这段代码中定义了两个div,分别给两个div的id属性赋值,在jQuery中,选择了id值不为div1的元素,所以div2的背景颜色变黄,div1的不变。

2.子元素过滤器
1.:fitst-child
选择所有父级元素下的第一个子元素
2.:last-child
选择所有父级元素下的最后一个子元素
3.:first-of-type
选择相同名称的元素的第一个元素。
4.:last-of-type
选择相同名称的元素的最后一个元素
5:nth-child(index/even/odd/equation)
选择父元素下面的第n个子元素
jQuery中的子元素过滤器与css3中新增的伪元素选择器很像。
标签:相同 第一个 span html add func 元素选择器 line dcl
原文地址:http://www.cnblogs.com/Hlong-ZY/p/7249678.html