标签:binding color static source alter horizon als hang lte
<DataGrid Grid.Row="0" RowHeaderWidth="0" Name="dgvList" AlternationCount="2" AutoGenerateColumns="False" FontSize="50" CanUserAddRows="False" CanUserDeleteRows="False" IsReadOnly="True"> <DataGrid.ColumnHeaderStyle> <Style TargetType="DataGridColumnHeader"> <Setter Property="Background"> <Setter.Value> <ImageBrush/> </Setter.Value> </Setter> <Setter Property="Foreground" Value="White"/> <Setter Property="FontSize" Value="50" /> <Setter Property="BorderBrush" Value="Blue" /> <Setter Property="HorizontalContentAlignment" Value="Center"/> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Background> <ImageBrush/> </DataGrid.Background> <DataGrid.RowStyle> <Style TargetType="{x:Type DataGridRow}"> <Style.Triggers> <Trigger Property="ItemsControl.AlternationIndex" Value="0"> <Setter Property="Background" Value="CornflowerBlue" /> </Trigger> <Trigger Property="ItemsControl.AlternationIndex" Value="1"> <Setter Property="Background" Value="DeepSkyBlue" /> </Trigger> </Style.Triggers> <Setter Property="Foreground" Value="White"/> </Style> </DataGrid.RowStyle> <DataGrid.Columns> <DataGridTextColumn ElementStyle="{StaticResource DataGridTextColumnCenterSytle}" Header="检查室" Binding="{Binding QUEUENAME, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="*"/> <DataGridTextColumn ElementStyle="{StaticResource DataGridTextColumnCenterSytle}" Header="检查部位" Binding="{Binding PARTOFCHECK, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="*"/> <DataGridTextColumn ElementStyle="{StaticResource DataGridTextColumnCenterSytle}" Header="当前就诊" Binding="{Binding NAME, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="*"/> <DataGridTextColumn ElementStyle="{StaticResource DataGridTextColumnCenterSytle}" Header="准备就诊 " Binding="{Binding NAME2, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Width="*"/> </DataGrid.Columns> </DataGrid>
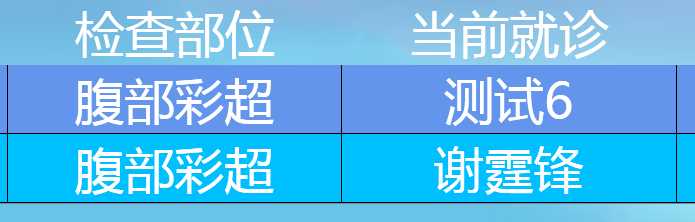
运行效果:

标签:binding color static source alter horizon als hang lte
原文地址:http://www.cnblogs.com/YYkun/p/7251773.html