标签:真机 根据 font 相对 div color 显示 syn ace
问题:
多行文本组件是带有默认的padding的,然而,小程序的teatarea 在ios和安卓上显示的padding不一样,普遍ios的padding会比安卓的要明显的大。这种情况下我的想法是做兼容,也就是分别处理。
在小程序官方文档中是有方法得知当前使用小程序的机型的,即 wx.getSystemInfoSync() ,官方文档链接是:https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfosync
思路是,先得到当前的机型内容,然后通过设置值来显示页面上的属性,具体代码如下:
1 <textarea placeholder="输入信息" style="padding:{{detail ? ‘10rpx;‘:‘20rpx;‘}}" /> 2 //根据detail的值分别显示不同的属性值 3 4 5 Page({ 6 data: { 7 detail:false //默认显示安卓的 8 }, 9 onLoad: function (e) { 10 var phone=wx.getSystemInfoSync(); //调用方法获取机型 11 var detail; 12 if (phone.platform==‘ios‘){ 13 detail=true; 14 } else if (phone.platform == ‘android‘){ 15 detail = false; 16 } 17 } 18 })
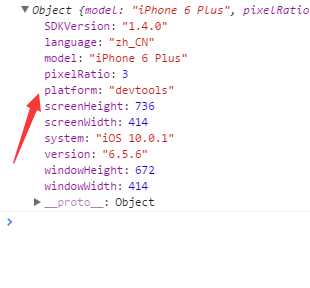
能得到的机型内容具体如下,devtools显示在模拟器,在真机上分别是ios和android:

总结:以上内容供学习总结分享,有什么不对的地方或可优化的地方,欢迎各位多多指教。
关于多行文本 textarea 在ios 真机上padding相对安卓较大问题
标签:真机 根据 font 相对 div color 显示 syn ace
原文地址:http://www.cnblogs.com/miu-key/p/7251830.html