标签:push slice char 替换 创建 string 执行 nbsp 9.png
JavaScript允许自定义对象
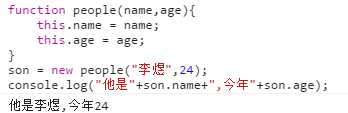
a、定义并创建对象实例





b、使用函数来定义对象,然后创建新的对象实例

string对象用于处理已有的字符串
字符串可以使用单引号或者双引号






属性:length、prototype、constructor
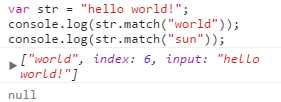
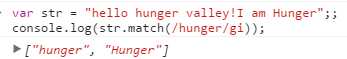
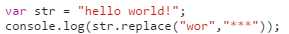
方法:charAt( )、charCodeAt( )、concat()、indexOf()、match()、replace()、search()、slice()、substring()、substr()、valueOf()、toLowerCase()、toUpperCase()、split()
日期对象用于处理日期和时间


获取年份:getFullYear()

获取月份:getMonth()+1

获取日期:getDate()

获取星期:getDay()

获取小时:getHour()

获取分钟:getMinutes()

获取秒:getSeconds()

获取毫秒:getTime()



使用单独的变量名来存储一系列的值
eg:var myarr = ["hello","world","hi"]
通过指定数组名以及索引号,可以访问某个特定的元素
注意:[0] 是数组的第一个元素。[1] 是数组的第二个元素
concat()合并数组



sort() 排序



push()末尾追加元素,返回长度



reverse() 数组元素翻转

执行常见的算数任务
四舍五入:round()

返回0~1之间的随机数:random()

返回最高值:max()

返回最低值:min()

返回绝对值:abs()

JS内置对象-String对象、Date日期对象、Array数组对象、Math对象
标签:push slice char 替换 创建 string 执行 nbsp 9.png
原文地址:http://www.cnblogs.com/qijunjun/p/7252983.html