标签:ons cas 程序 date类 his arc -- 角度 mit
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript"> // 全局变量 name = ‘seven‘; function func(){ // 局部变量 var age = 18; // 全局变量 gender = "男" } </script>
JavaScript 中的数据类型分为原始类型和对象类型:
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
特殊值:

1 常量 2 3 Math.E 4 常量e,自然对数的底数。 5 6 Math.LN10 7 10的自然对数。 8 9 Math.LN2 10 2的自然对数。 11 12 Math.LOG10E 13 以10为底的e的对数。 14 15 Math.LOG2E 16 以2为底的e的对数。 17 18 Math.PI 19 常量figs/U03C0.gif。 20 21 Math.SQRT1_2 22 2的平方根除以1。 23 24 Math.SQRT2 25 2的平方根。 26 27 静态函数 28 29 Math.abs( ) 30 计算绝对值。 31 32 Math.acos( ) 33 计算反余弦值。 34 35 Math.asin( ) 36 计算反正弦值。 37 38 Math.atan( ) 39 计算反正切值。 40 41 Math.atan2( ) 42 计算从X轴到一个点的角度。 43 44 Math.ceil( ) 45 对一个数上舍入。 46 47 Math.cos( ) 48 计算余弦值。 49 50 Math.exp( ) 51 计算e的指数。 52 53 Math.floor( ) 54 对一个数下舍人。 55 56 Math.log( ) 57 计算自然对数。 58 59 Math.max( ) 60 返回两个数中较大的一个。 61 62 Math.min( ) 63 返回两个数中较小的一个。 64 65 Math.pow( ) 66 计算xy。 67 68 Math.random( ) 69 计算一个随机数。 70 71 Math.round( ) 72 舍入为最接近的整数。 73 74 Math.sin( ) 75 计算正弦值。 76 77 Math.sqrt( ) 78 计算平方根。 79 80 Math.tan( ) 81 计算正切值。 82 83 Math
obj.length 长度 obj.trim() 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) 返回字符串中的第n个字符 obj.concat(value, ...) 拼接 obj.indexOf(substring,start) 子序列位置 obj.lastIndexOf(substring,start) 子序列位置 obj.substring(from, to) 根据索引获取子序列 obj.slice(start, end) 切片 obj.toLowerCase() 大写 obj.toUpperCase() 小写 obj.split(delimiter, limit) 分割 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $‘:位于匹配子串右侧的文本 $$:直接量$符号
布尔类型仅包含真假,与Python不同的是其首字母小写。
obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
var d = new Date(); d.getHours() d.setHours(18); d # Sat Jul 29 2017 18:26:09 GMT+0800 (中国标准时间)
if(条件){ }else if(条件){ }else{ }
switch
switch(name){ case ‘1‘: age = 123; break; case ‘2‘: age = 456; break; default : age = 777; }
var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }
var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); }
第三种:
while(条件){ // break; // continue; }
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
ps:主动抛出异常 throw Error(‘xxxx‘)
// 普通函数 function func(arg){ return true; } // 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })(‘123‘)
ps:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
function func(){ if(1==1){ var name = ‘alex‘; } console.log(name); } func() # 打印alex name # 打印""
b.函数的作用域在函数未被调用之前,已经创建
function func(){ if(1==1){ var name = ‘alex‘; } console.log(name); }
xo = "alex"; function func(){ var xo = ‘eric‘; function inner(){ var xo = ‘tony‘; console.log(xo); } inner() } func() # 打印tony
示例二:
xo = "alex"; function func(){ var xo = ‘eric‘; function inner(){ console.log(xo); } return inner; } var ret = func() ret() # 打印eric
示例三:
xo = "alex"; function func(){ var xo = ‘eric‘; function inner(){ console.log(xo); } var xo = ‘tony‘; return inner; } var ret = func() ret() # 打印tony
d.函数内局部变量 声明提前
function func(){ console.log(xxoo); } func(); // 程序直接报错 function func(){ console.log(xxoo); var xxoo = ‘alex‘; } 解释过程中:var xxoo; func(); // undefined
3.JavaScript面向对象
function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; } } var obj = new Foo(‘alex‘, 18); var ret = obj.Func("nb"); console.log(ret);
对于上述代码需要注意:
function Foo (name,age) { this.Name = name; this.Age = age; } Foo.prototype = { GetInfo: function(){ return this.Name + this.Age }, Func : function(arg){ return this.Name + arg; } }
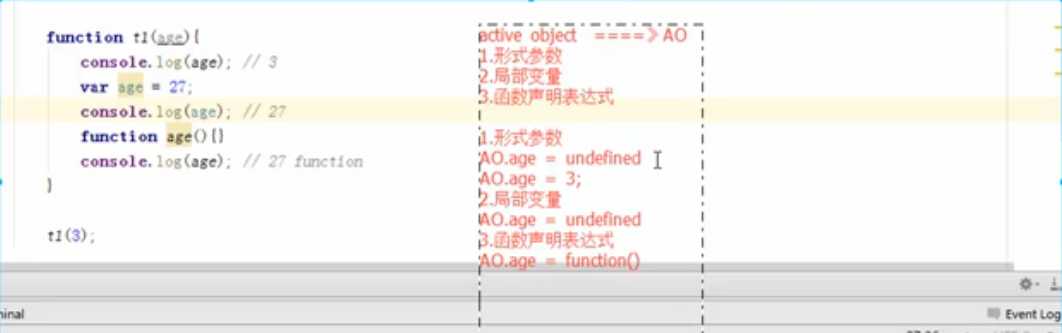
function t1(age){ console.log(age); // function age() var age = 27; console.log(age); // 27 function age(){} console.log(age); // 27 } t1(3);

标签:ons cas 程序 date类 his arc -- 角度 mit
原文地址:http://www.cnblogs.com/breakering/p/7256981.html