标签:nbsp ems ges style 元素 any elf direct alt
Flex 是 Flexible Box 的缩写,意为"弹性布局"。任何一个容器都可以指定为 Flex 布局。语法部分参考链接在文末给出一篇阮一峰大神的文章,讲的非常详细。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
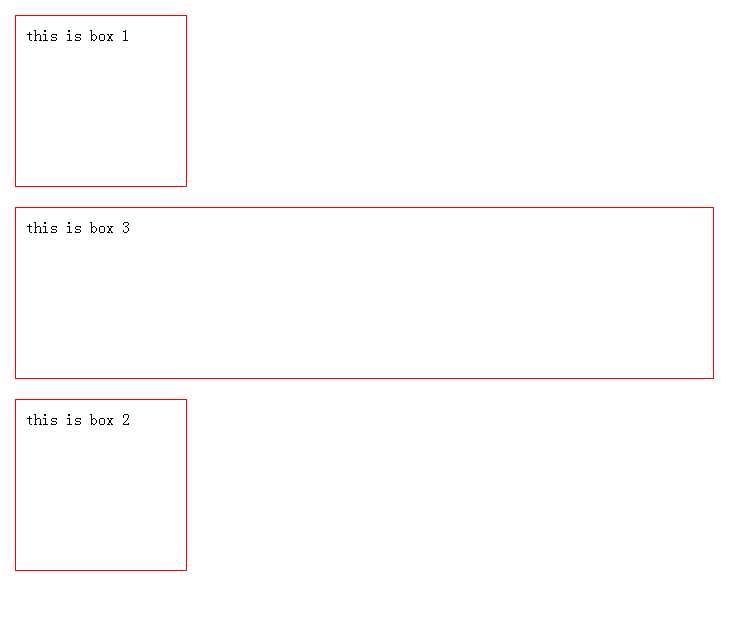
在页面布局上,使用盒子布局------flex.如下图所示,下面是一种简易例子,并给出注释:

代码如下:
<!doctype html> <html> <head> <title>box</title> <style> .wrap{ display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;//必须,此时采用flex布局 -moz-box-orient: vertical; -webkit-box-orient: vertical;//子元素纵向排列 -ms-box-orient: vertical; -webkit-flex-direction: column;//主线为垂直 -ms-flex-direction: column; flex-direction: column; } .lay{ width:150px; height:150px; border:1px solid red; margin:10px; padding:10px; } .box1 { -webkit-box-ordinal-group: 1; -moz-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1;//定义项目的排列顺序,数值越小,排列越靠前,默认为0 } .box2 { -webkit-box-ordinal-group: 3; -moz-box-ordinal-group: 3; -ms-flex-order: 3; -webkit-order: 3; order: 3; } .box3{ -webkit-box-ordinal-group: 2; -moz-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2;
align-self: flex-start;//允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性
width:90%;
} </style> </head> <body> <div class="wrap"> <div class="box1 lay"> this is box 1 </div> <div class="box2 lay"> this is box 2 </div> <div class="box3 lay"> this is box 3 </div> </div> </body> </html>
参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool Flex布局教程:语法篇
标签:nbsp ems ges style 元素 any elf direct alt
原文地址:http://www.cnblogs.com/Catherine001/p/7257397.html