标签:png 实现图 指定 github jquery com 技术分享 技术 data
下载地址:https://github.com/tuupola/jquery_lazyload
参考文档:http://appelsiini.net/projects/lazyload/
能实现图片在在到达他指定位置的时候加载出来

注意点:图片文件的引入是放在data-original="img/bmw_m1_hood.jpg"属性上
<script src="jquery-3.2.1.min.js"></script>
<script src="jquery.lazyload.min.js"></script>
<script>
$(function () {
$(".pic1").lazyload();
})
</script>
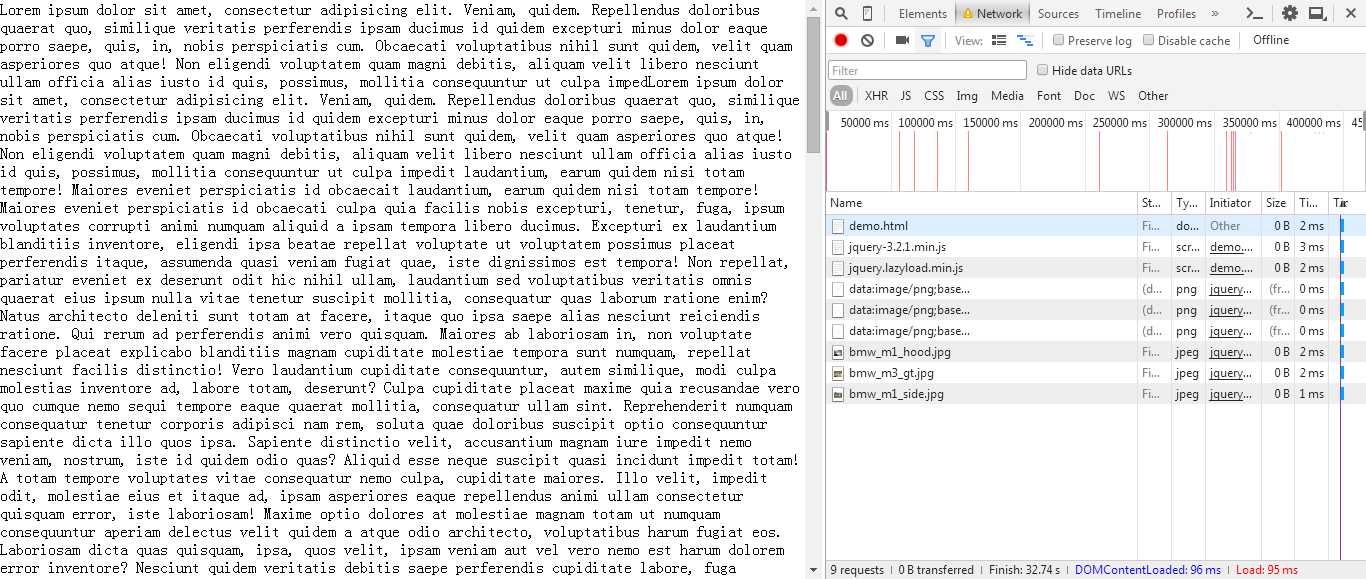
<p>adjskaldjlsksajdlka..... ...................</p> <img data-original="img/bmw_m1_hood.jpg" class="pic1"> <img data-original="img/bmw_m3_gt.jpg" class="pic1"> <img data-original="img/bmw_m1_side.jpg" class="pic1">
标签:png 实现图 指定 github jquery com 技术分享 技术 data
原文地址:http://www.cnblogs.com/cyany/p/7259329.html