标签:内容 net nes ber mpi 图像 top efi etc
一、 CSS3 计数器详解
CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能。
与有序列表相比,它的突出特性在于可以对任意元素计数,同时实现个性化计数。
1、CSS3计数器属性一览表
|
属性 |
描述 |
|
counter-reset |
定义计算器,包括初始值、作用域等 |
|
counter-increment |
设置计数器的增数 |
|
content |
在::before和::after中生成内容 |
|
counter |
在content属性中使用,用来调用计算器 |
|
@counter-style |
自定义列表样式 |
2、属性详解
①语法: counter-reset: [<identifier><integer>?]+ | none | inherit
含义:用来定义计数器的初始值和作用域,默认值为none。
<identifier>:计数器名称
<integer>:计算器的初始值
当元素display为none时,该属性失效。
计数器定义方式解析:
|
代码 |
代码解析 |
|
counter-reset:counterA; |
定义计数器counterA,初始值为默认值0 |
|
counter-reset:counterA 6; |
定义计数器counterA,初始值为6 |
|
counter-reset:counterA 4 counterB; |
定义计数器counterA、counterB,初始值为4和0 |
|
counter-reset:counterA 4 counterB 2; |
定义计数器counterA、counterB,初始值为4和2 |
②语法: counter-increment: [<user-ident><integer>?]+ | none
含义:用来增数计数,默认值为none(阻止计数器增加)。
<user-ident >:需要增数的计数器名称
<integer>:计算器增数的值,可以为负值。
我们可以同时增数多个计数器。
当元素display为none时,该属性失效。
计数器使用方式解析
|
代码 |
代码解析 |
|
counter-increment:counterA; |
增数计数器counterA,每次加1 |
|
counter-increment:counterA 2; |
增数计数器counterA,每次加2 |
|
counter-increment:counterA 2 counterB -1; |
增数计数器counterA、counterB,分别加2、-1 |
③语法:
content:[<counter>]+
<counter>=counter(name) |
counter(name,list-style-type) |
counter(name,string) |
counter(name,string,list-style-type)
含义: 使用计数器,需要结合::before和::after使用。可以同时使用多个计数器。
计数器使用方式解析
|
代码 |
代码解析 |
|
counter:”Fig.”counter(imgCounter); |
混合字符串和计算器imgCounter |
|
counter:”Fig.”counter(imgCounter,lower-alpha); |
指定计算器的列表格式 |
|
counter: counters(section,”.”)””; |
在计算器之间加上点号,同时在计算器最后加一个空格 |
|
counter: counters(section,”.”,lower-roman)””; |
定义计算器为小写罗马数字格式,同时加点号、 空格 |
④语法:
@content-style counterStryleName{
system:算法;
range:使用范围;
symbols:符号;or additive-symbols:符号;
prefix:前缀;suffix:后缀;
pad:补零(eg.01,02,03);
negative:负数策略;
fallback:出错后的默认值;
speakas:语音策略;
}
自定义counter style示例
@content-style cjk-heavenly-stem{
system:alphabetic;
symbols:”\7532” ”\4E59” ”\4E19” ”\4E01” ”\620A” ”\5DF1” ”\5E9A” ”\8F9B” ”\58EC” ”\7678” ;
/*甲 乙 丙 丁 午 己 庚 辛 壬 癸*/
suffix:“、”;
}
示例:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <link rel="stylesheet" type="text/css" href="css/begin.css"/>
7 </head>
8 <body>
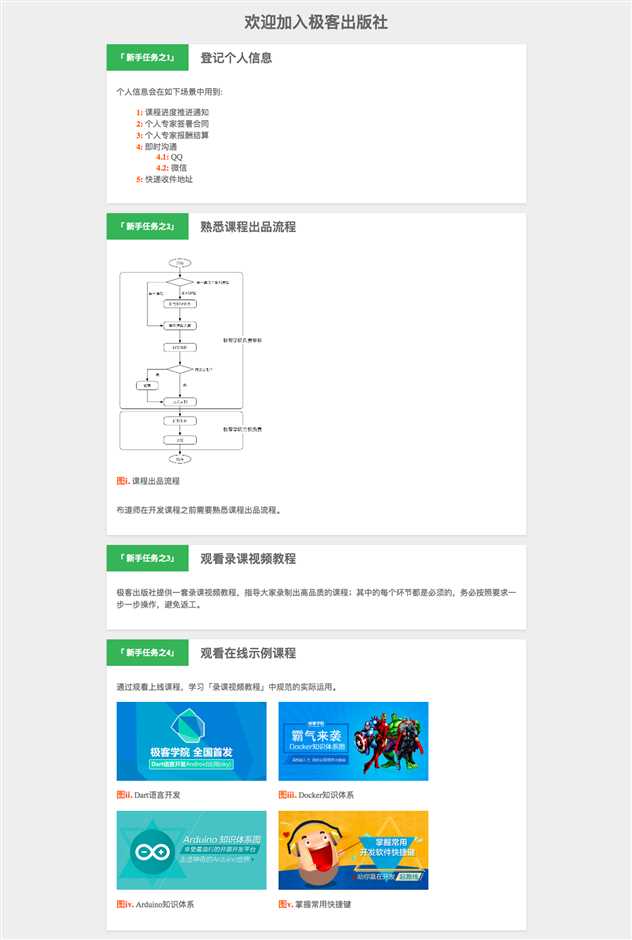
9 <h1>欢迎加入极客出版社</h1>
10 <section>
11 <h2>登记个人信息</h2>
12 <p>个人信息会在如下场景中用到:</p>
13 <ol>
14 <li>课程进度推进通知</li>
15 <li>个人专家签署合同</li>
16 <li>个人专家报酬结算</li>
17 <li>即时沟通
18 <ol>
19 <li>QQ</li>
20 <li>微信</li>
21 </ol>
22 </li>
23 <li>快递收件地址</li>
24 </ol>
25 </section>
26
27 <section>
28 <h2>熟悉课程出品流程</h2>
29 <figure>
30 <img src="img/liuchengtu1.0.png" >
31 <figcaption>
32 课程出品流程
33 </figcaption>
34 </figure>
35 <p>布道师在开发课程之前需要熟悉课程出品流程。</p>
36 </section>
37
38 <section>
39 <h2>观看录课视频教程</h2>
40 <p>极客出版社提供一套录课视频教程,指导大家录制出高品质的课程;其中的每个环节都是必须的,务必按照要求一步一步操作,避免返工。</p>
41 </section>
42
43 <section>
44 <h2>观看在线示例课程</h2>
45 <p>通过观看上线课程,学习「录课视频教程」中规范的实际运用。</p>
46 <figure>
47 <img src="img/1.jpg" >
48 <figcaption>
49 Dart语言开发
50 </figcaption>
51 </figure>
52 <figure>
53 <img src="img/2.jpg" >
54 <figcaption>
55 Docker知识体系
56 </figcaption>
57 </figure>
58 <figure>
59 <img src="img/3.jpg" >
60 <figcaption>
61 Arduino知识体系
62 </figcaption>
63 </figure>
64 <figure>
65 <img src="img/4.jpg" >
66 <figcaption>
67 掌握常用快捷键
68 </figcaption>
69 </figure>
70 </section>
71 </body>
72 </html>
73 /*
74 section编号
75 「 新手任务-1 」
76 或「 新手任务之壹 」
77 图片编号
78 图i. 课程出品流程
79 列表编号
80 1:课程进度推进通知
81 2:个人专家签署合同
82 3: 个人专家报酬结算
83 4: 即时沟通
84 4.1: QQ
85 4.2: 微信
86 5: 快递收件地址
87 css counters实现,选择位置。
88 1. 定义计数器—— 需计数元素的父元素
89 2. 增数计数器—— 计数元素
90 3. 调用计数器—— 计数元素的伪对象上
91 * */
92
93 body {
94 background-color: #eee;
95 color: #666;
96 counter-reset: sec pic;
97
98 }
99 h1 {
100 text-align: center;
101 }
102 section {
103 width: 800px;
104 margin: auto;
105 background-color: #fff;
106 padding: 10px 20px 20px 20px;
107 margin-bottom: 20px;
108 position: relative;
109 overflow: hidden;
110 box-shadow: 0 2px 5px 0 rgba(0, 0, 0, .1);
111 /*定义计数器sec*/
112 counter-increment: sec;
113 }
114 section p {
115 line-height: 1.5;
116 }
117 section:before {
118 content: "「 新手任务-"counter(sec)"」";
119 font-weight: bold;
120 background-color: #35B558;
121 color: #fff;
122 text-align: center;
123 position: absolute;
124 top: 0;
125 left: 0;
126 padding: 15px 20px;
127 }
128 @-moz-document url-prefix() {
129 section:before{
130 content:"「 新手任务之"counter(sec,simp-chinese-form)"」";
131 }
132 }
133 section h2 {
134 position: relative;
135 top: -20px;
136 left: 168px;
137 }
138 ol {
139 list-style: none;
140 /*定义计数器li*/
141 counter-reset: li;
142 }
143 li::before {
144 counter-increment: li;
145 content:counters(li,".")": ";
146 font-weight: bold;
147 color: #FF5C00;
148 }
149 figure {
150 padding: 0;
151 margin: 0 20px 20px 0;
152 display: inline-block;
153 counter-increment:pic;
154 }
155 figure img {
156 width: 300px;
157 }
158 figcaption::before {
159 content: "图"counter(pic,lower-roman)".";
160 font-weight: bold;
161 color: #FF5C00;
162 font-size: 110%;
163 }
164 figcaption {
165 margin-top: 10px;
166 }

二、 CSS3 形状研究
CSS3形状( CSS3 Shape )描述CSS中几何图形的使用,对于level 1(候选标准)来说,可以使用形状属性改变形状旁内容流布局。
1、CSS3形状属性一览表
|
属性 |
属性说明 |
|
shape-outside |
使用形状改变旁边内容的布局流 |
|
shape-inside |
使用形状改变内部内容的布局流 |
|
shape-margin |
形状与旁边内容的距离 |
|
shape-image-threshold |
外部图像作形状时,选择图像像素范围 |
2、属性详解—shape-outside
语法: shape-outside: none | [ <basic-shape> || <shape-box> ] | <image>
含义:使用形状改变旁边内容的布局流,默认值为none。
注意,只适用于浮动元素。
①绘制基本形状
a、语法: inset() = inset( <shape-arg>{1,4} [round <border-radius>]? )
含义:绘制矩形。
inset可以接受1-4个参数,类似于margin四个值的指定(上右下左的顺序)。
border-radius为可选参数,定义矩形的圆角。
b、语法: circle() = circle( [<shape-radius>]? [at <position>]? )
含义:绘制圆形。 默认为一个圆心在元素中心的的圆。
shape-radius为可选参数,代表圆的半径。可以为数字、百分比,不可为负数。
还可以为closest-side(近端)、farthest-side(远端)两个关键字。
position为可选参数,代表圆心位置。
c、语法: ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? )
含义:绘制椭圆形。 默认为一个圆心在元素中心的的圆。
shape-radius为可选参数,两个值分别代表x轴、y轴半径。
可以为数字、百分比,不可为负数。
还可以为closest-side(近端)、farthest-side(远端)两个关键字。
position为可选参数,代表圆心位置。
d、语法: polygon() = polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
含义:绘制多边形。
fill-rule为可选参数,代表多边形的填充规则。
可以接受nonzero、evenodd作为参数。
shape-arg代表多边形顶点坐标,每一对表示一个点,至少需要三个点。
f、使用形状编辑器(shape edit)辅助绘制形状。
②利用盒模型得到形状
语法:
<shape-box> = <box> | margin-box
<box> = border-box | padding-box | content-box
含义:利用盒模型得到形状。
从外部图像中得到形状
3、 属性详解—shape-margin
语法: shape-margin: <length> | <percentage>
含义:为shape-outside指定margin值,默认值为0.
<length> :使用数字表示margin值
<percentage>:使用元素块容器的百分比表示margin值
4、浏览器兼容性问题
兼容情况不好,使用polyfill解决。
三、 CSS3 混合模式详解
CSS3混合模式详解 ( CSS Blend Modes )是CSS3新增的一个魔法特性,可以允许多个背景或多个元素进行混合,类似于Photoshop的图层混合模式。
1、CSS3混合模式属性一览
|
属性 |
属性说明 |
|
background-blend-mode |
设置多背景的混合模式 |
|
mix-blend-mode |
设置多个元素的混合模式 |
|
isolation |
设置元素的隔离模式 |
2、属性详解
①语法: background-blend-mode : <blend-mode>
含义:设置多背景之间的混合模式,背景色、背景图像、渐变背景之间的混合模式。
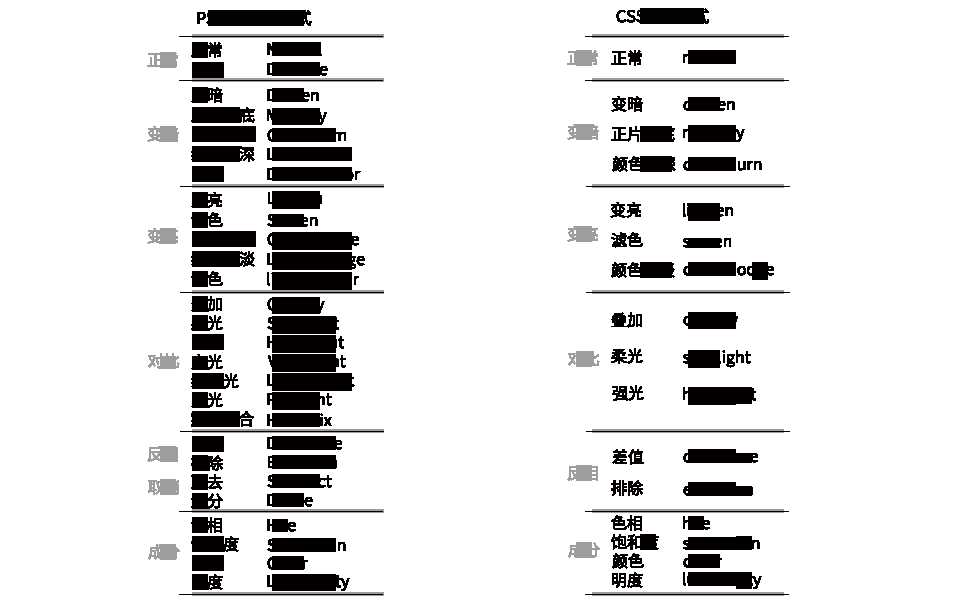
<blend-mode>可以接受16个取值,分别为:
normal | multiply | screen | overlay | darken | lighten |color-dodge |color-burn | hard-light | soft-light | difference | exclusion |hue | saturation | color | luminosity等

②语法: mix-blend-mode:<blend-mode>
含义:设置多元素之间的混合模式。
html元素之间、html与svg元素之间均可以。
③语法: isolation:auto | isolate
含义:设置元素的隔离模式。
|
属性值 |
含义 |
|
auto(默认值) |
当前元素和所有下方元素均产生混合。 |
|
isolate |
产生一个隔离元素,只有隔离元素内的元素参与混合。 |
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>测试混合模式</title>
6 <link rel="stylesheet" type="text/css" href="css/testBegin.css"/>
7 </head>
8 <body>
9 <h1>混合模式实现多背景动画</h1>
10 </body>
11 </html>
12
13 html,body{
14 width: 100%;
15 height: 100%;
16 }
17 body{
18 background: url(../img/cloud.jpg),
19 url(../img/mountain.jpg) no-repeat center center fixed;
20 background-size: cover,cover;
21 background-blend-mode: overlay,normal;
22 animation:bgAnimation 10s linear infinite;
23 }
24 @keyframes bgAnimation {
25 from{
26 background-position:0 0,center center ;
27 }
28 to{
29 background-position: -1000px 0, center center;
30 }
31 }
显示效果:云层滚动效果。

四、 CSS3 裁剪与遮罩解析
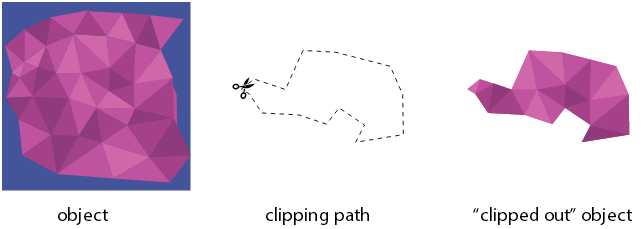
CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分,裁剪使用路径、遮罩使用图像来控制元素的显示。

1、CSS3裁剪
① CSS3裁剪属性一览
|
属性 |
属性说明 |
|
clip |
旧的裁剪属性,只适用于绝对定位元素,只能用矩形 |
|
clip-path |
设置多个元素的混合模式 |
|
background-clip |
设置背景裁剪 |
② 属性详解
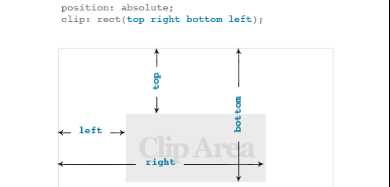
a、语法: clip: auto | rect(top, right, bottom, left)
含义:设置绝对定位元素的裁剪,为不建议使用的属性,auto值为默认值。 自对象左上角为(0,0) 计算的四个偏移数值。如果为auto,则此边不剪切。

b、语法: clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
含义:使用基础形状或引用clipPath元素裁剪元素, none值为默认值。
|
属性值 |
含义 |
|
none |
默认值,不裁剪 |
|
basic-shape |
使用基础形状裁剪元素(类同于CSS3 Shape中的形状) |
|
<geometry-box>=<shape-box> | fill-box | stroke-box | view-box |
设置基础形状的引用盒模型 |
|
<clip-source> = <url> |
引用svg定义的<clipPath>元素 |
③ 使用基础形状裁剪元素
|
示例代码 |
解释说明 |
|
clip-path: circle(50% at 50% 50%); |
圆形裁剪 |
|
clip-path: ellipse(25% 40% at 50% 50%); |
椭圆形裁剪 |
|
clip-path: inset(12% 20% 15% 10%); |
矩形裁剪 |
|
clip-path: polygon(50% 0%, 0% 100%, 100% 100%); |
三角形裁剪 |
|
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); |
菱形裁剪 |
|
clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%); |
五边形裁剪 |
|
使用CSS Clip-path Maker——Clippy或使用谷歌浏览器插件CSS Shapes Editor创建编辑clip-path |
|
④ 引用svg定义的<clipPath>元素裁剪元素
<img class="cilip-svg" src="harry.jpg" alt="Harry Potter>
<svg width="0" height="0">
<defs>
<clipPath id="myClip">
<circle cx="100" cy="100" r="40" />
<circle cx="60" cy="60" r="40" />
</clipPath>
</defs>
</svg>
.clip-svg{
clip-path:url(#myClip);
}
⑤语法:-webkit-background-clip: text;
含义:使用文本裁剪背景图像。
目前只支持webkit内核浏览器,使用polyfill解决兼容问题。
2、CSS3遮罩
①CSS3遮罩属性一览
|
属性 |
属性说明 |
|
mask-image |
设置元素的遮罩图像 |
|
mask-mode(mask-type) |
设置遮罩模式 |
|
mask-repeat |
设置遮罩重复 |
|
mask-position |
设置遮罩位置 |
|
mask-clip |
设置遮罩影响区域 |
|
mask-origin |
设置计算mask-position时的参考原点位置 |
|
mask-size |
设置遮罩大小 |
|
mask-composite |
设置当前遮罩图层与下面图层的结合方式 |
②属性详解
a、语法: mask-image: none | <image> | <mask-source>
含义:设置元素的遮罩图像, none值为默认值。
|
属性值 |
含义 |
|
none |
默认值,不遮罩 |
|
<mask-source>=<url> |
指定<mask>元素的引用,如url(abc.svg#mask) |
|
<image> |
指定遮罩图像,如url(abc.png) |
b、语法: mask-mode: alpha | luminance | auto
含义:设置遮罩的模式, auto为默认值。
|
属性值 |
含义 |
|
auto |
默认值,根据mask-image值类型自定指定模式 |
|
alpha |
遮罩图像的透明度部分用作遮罩 |
|
luminance |
遮罩图像的亮度用作遮罩 |
c、语法: mask-repeat: repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
含义:设置遮罩的重复模式, no-repeat为默认值。
等同于background-repeat的值,可以接受1-2个值,代表横向和纵向。
|
属性值 |
含义 |
|
no-repeat |
默认值,不重复 |
|
repeat |
重复 |
|
space |
以相同的间距平铺且填充满整个容器或某个方向 |
|
round |
自动缩放直到适应且填充满整个容器 |
d、语法:
mask-position: <position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ]
含义:设置遮罩的位置模式, center为默认值。
可以接受两个值,分别用于水平和垂直方向。
等同于background-repeat的值,可以接受1-2个值,
|
属性值 |
含义 |
|
left | center | right | top | bottom |
关键字 |
|
<percentage> 、<length> |
百分比、数值,可以为负值 |
e、语法:
mask-clip: <geometry-box> | no-clip
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义:设置遮罩的影响区域, border-box为默认值。
f、语法:
mask-origin: <geometry-box>
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义:设置计算mask-position时的参考原点位置, border-box为默认值。
g、语法:
mask-composite: <compositing-operator>#
<compositing-operator > = add | subtract | intersect | exclude
含义:设置当前遮罩图层与下面图层的结合方式。分别为添加、减去、交叉、排除等同于svg里的source-over、source-out、source-in、XOR。
h、语法:
mask: <mask-reference> <masking-mode>? || <position> [ / <bg-size> ]? ||<repeat-style> || <geometry-box> || [ <geometry-box> | no-clip ] ||<compositing-operator>
含义:设置遮罩的复合属性。
一个< geometry-box >值将会同时设置mask-origin和mask-licp,如果有两个值则分别代表mask-origin和mask-clip。
mask-repeat、mask-postion、mask-clip、mask-origin、mask-size对<mask>element无效
3、CSS3边框遮罩
①CSS3边框遮罩属性一览
|
属性 |
属性说明 |
|
mask-border-source |
设置边框遮罩的图像 |
|
mask-border-mode |
设置边框遮罩的模式 |
|
mask-border-slice |
设置边框遮罩的切割方式 |
|
mask-border-width |
设置边框遮罩的宽度 |
|
mask-border-outset |
边框遮罩超越边框的数值 |
|
mask-border-repeat |
边框遮罩重复方式 |
|
mask-border |
边框遮罩复合属性 |
②属性详解
a、语法: mask-border-source: none | <image>
含义:设置边框遮罩的图像,none为默认值。类似于border-image-source。
b、语法: mask-border-mode: luminance | alpha
含义:设置边框遮罩的模式,alpha为默认值。类似于mask-mode。
c、语法: mask-border-slice: [<number> | <percentage>]{1,4} fill?
含义:设置边框遮罩的切割方式,0为默认值。类似于border-image-slice。
该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没填充),除非加上关键字 fill。
d、语法: mask-border-width: [ <length> | <percentage> | <number> | auto ]{1,4}
含义:设置边框遮罩的厚度,auto为默认值。类似于border-image-width。
e、语法:mask-border-outset: [ <length> | <number> ]{1,4}
含义:设置边框遮罩的扩展,0为默认值。类似于border-image-outset。
f、语法: mask-border-repeat: [ stretch | repeat | round | space ]{1,2}
含义:设置边框遮罩的重复方式, stretch为默认值。类似于border-image-repeat。
g、语法:
mask-border: <‘ mask-border-source ‘> || <‘ mask-border-slice ‘> [ / <‘ mask-border-width ‘> | / <‘ mask-border-width ‘>? / <‘ mask-border-outset ‘> ]? || <‘ mask-border-repeat ‘>
含义:设置边框遮罩的复合属性,类似于border-image。
五、 CSS3 滤镜详解
CSS3滤镜(CSS3 Filters)是CSS3的新增的一个魔法属性,可以对网页元素添加神奇图像处理效果,类似Photoshop里面的滤镜。
滤镜可以实现图像、背景、边框的模糊、颜色调整,语法与IE的filter截然不同。
1、语法
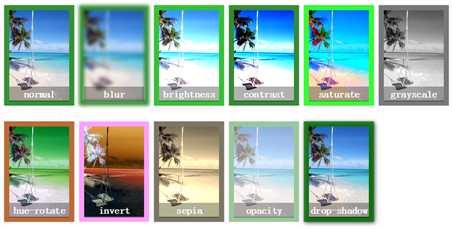
.filter-element { filter: none | <filter-function-list> } <filter-function-list> = [ <filter-function> | <url> ]+ <filter-function> = <blur()> | <brightness()> | <contrast()> | <drop-shadow()>| <grayscale()> | <hue-rotate()> | <invert()> | <opacity()> | <sepia()> | <saturate()>
含义:设置元素的滤镜效果。
2、属性一览表
|
filter-function |
解释 |
|
blur()=blur( <length> ) |
模糊,默认值为0 |
|
brightness()=brightness( [ <number> | <percentage> ] ) |
亮度,默认值为100% |
|
contrast() = contrast( [ <number> | <percentage> ] ) |
对比度,默认值为100% |
|
saturate() = saturate( [ <number> | <percentage> ] ) |
饱和度,默认值为100% |
|
grayscale() = grayscale( [ <number> | <percentage> ] ) |
灰度,默认值为100% |
|
hue-rotate() = hue-rotate( <angle> ) |
色相旋转,默认值为0deg |
|
invert() = invert( [ <number> | <percentage> ] ) |
反色,默认值为0 |
|
sepia() = sepia( [ <number> | <percentage> ] ) |
褐色,默认值为0 |
|
opacity() = opacity( [ <number> | <percentage> ] ) |
透明度,默认值为100% |
|
drop-shadow() = drop-shadow( <length>{2,3} <color>? ) |
阴影,默认数字为0,默认颜色为color属性颜色 |

3、示例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>实例演示-滤镜使用</title> 6 <link href="css/galleryBegin.css" type="text/css" rel="stylesheet"> 7 <link href="css/clolorChange.css" type="text/css" rel="stylesheet"> 8 <script src="js/prefixfree.min.js" type="text/javascript" charset="UTF-8"></script> 9 </head> 10 <body> 11 <!--div.cardfan>img[src="img/$.jpg"]*3--> 12 <div class="cardfan"> 13 <img src="img/1.jpg" /> 14 <img src="img/2.jpg" /> 15 <img src="img/3.jpg" /> 16 </div> 17 <script> 18 // this is important 19 var polyfilter_scriptpath = ‘js/lib/‘; 20 </script> 21 <script src="js/lib/contentloaded.js"></script> 22 <script src="js/lib/cssParser.js"></script> 23 <script src="js/lib/css-filters-polyfill.js"></script> 24 </body> 25 </html> 26 27 .cardfan{ 28 width: 30%; 29 margin: 4rem auto; 30 position: relative; 31 } 32 .cardfan img{ 33 position: absolute; 34 width: 100%; 35 height: auto; 36 border: 10px solid #fee; 37 box-shadow: 2px 2px 4px 0 rgba(0,0,0,.2); 38 transform-origin:center 600px ; 39 transition: all 1s linear; 40 } 41 div.cardfan img:nth-child(1) { 42 transform: rotate(-5deg); 43 z-index: 3; 44 filter: grayscale(1); 45 } 46 div.cardfan:hover img:nth-child(1){ 47 transform: rotate(-25deg); 48 } 49 div.cardfan img:nth-child(1):hover { 50 filter: grayscale(0); 51 } 52 53 div.cardfan img:nth-child(2) { 54 filter: sepia(1); 55 background-color: #5E2612; 56 } 57 div.cardfan img:nth-child(2):hover { 58 filter: sepia(0); 59 } 60 div.cardfan img:nth-child(3) { 61 z-index: -1; 62 transform: rotate(5deg); 63 filter: blur(3px); 64 } 65 div.cardfan:hover img:nth-child(3){ 66 transform: rotate(25deg); 67 } 68 div.cardfan img:nth-child(3):hover { 69 filter: blur(0); 70 }


标签:内容 net nes ber mpi 图像 top efi etc
原文地址:http://www.cnblogs.com/gdwkong/p/7259299.html