标签:hid height function put 技术 input html class doc
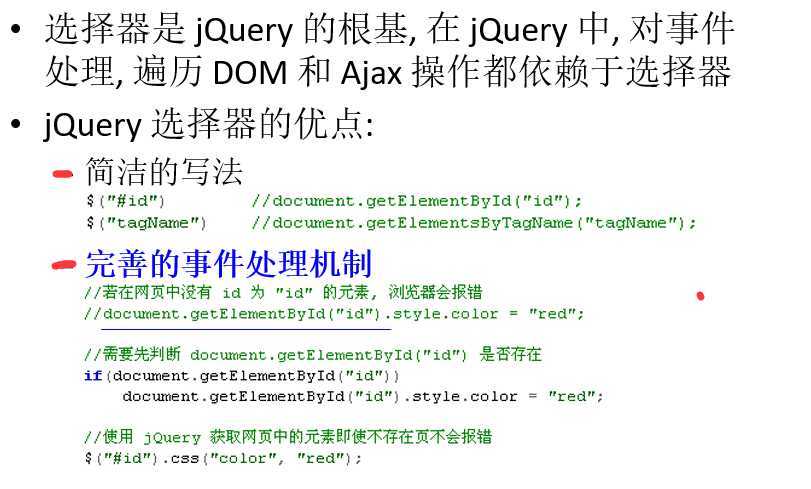
1.选择器

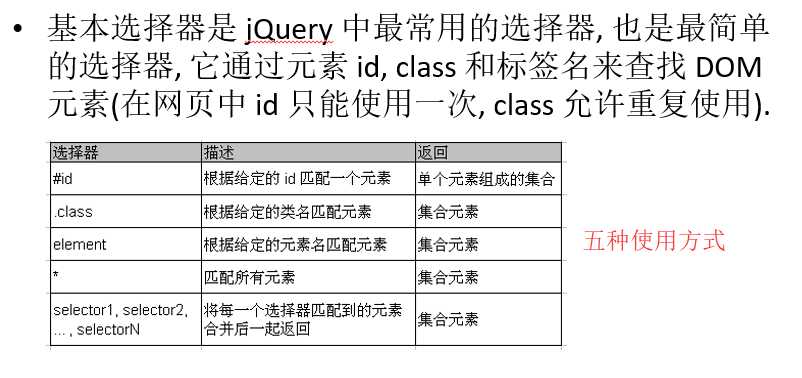
2.基本选择器

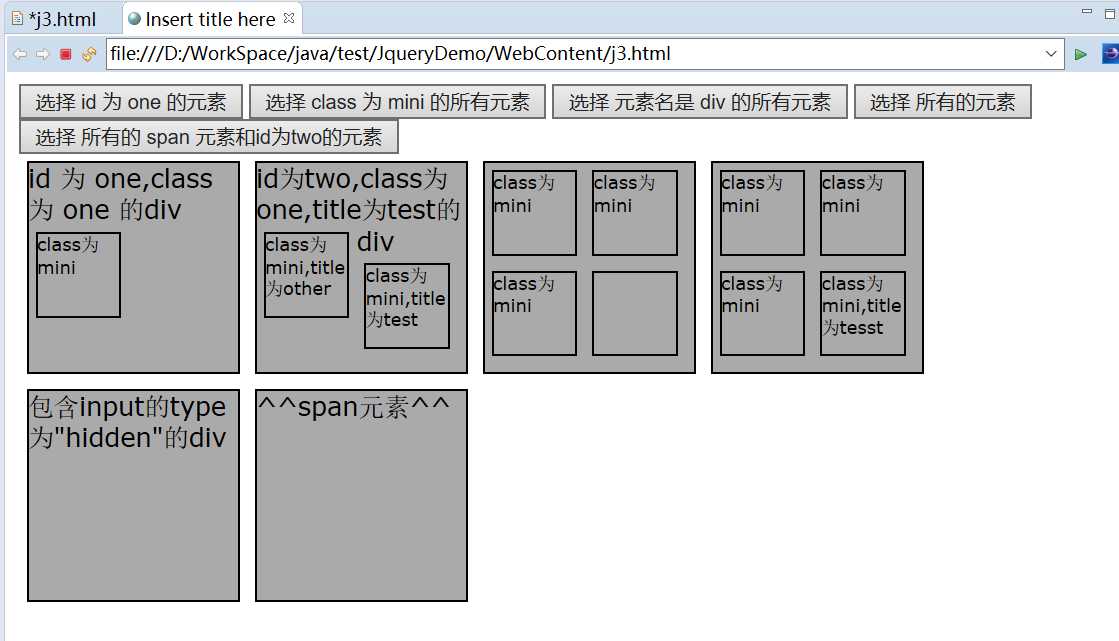
3.程序(包含以上五种基本选择器)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //选择 id 为 one 的元素 10 $("#btn1").click(function(){ 11 $("#one").css("background","#ffbbaa") 12 }); 13 //选择 class 为 mini 的所有元素 14 $("#btn2").click(function(){ 15 $(".mini").css("background","#ffbbaa") 16 }); 17 //选择 元素名是 div 的所有元素 18 $("#btn3").click(function(){ 19 $("div").css("background","#ffbbaa") 20 }); 21 //选择 所有的元素 22 //选择 元素名是 div 的所有元素 23 $("#btn4").click(function(){ 24 $("*").css("background","#ffbbaa") 25 }); 26 //选择 所有的 span 元素和id为two的元素 27 $("#btn5").click(function(){ 28 $("span,#two").css("background","#ffbbaa") 29 }); 30 }) 31 </script> 32 <style type="text/css"> 33 div, span, p { 34 width: 140px; 35 height: 140px; 36 margin: 5px; 37 background: #aaa; 38 border: #000 1px solid; 39 float: left; 40 font-size: 17px; 41 font-family: Verdana; 42 } 43 div.mini { 44 width: 55px; 45 height: 55px; 46 background-color: #aaa; 47 font-size: 12px; 48 } 49 div.hide { 50 display: none; 51 } 52 </style> 53 </head> 54 <body> 55 <!-- button按钮 --> 56 <input type="button" value="选择 id 为 one 的元素" id="btn1" /> 57 <input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /> 58 <input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /> 59 <input type="button" value="选择 所有的元素" id="btn4" /> 60 <input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /><br> 61 62 <div class="one" id="one">id 为 one,class 为 one 的div 63 <div class="mini">class为mini</div> 64 </div> 65 <div class="one" id="two" title="test">id为two,class为one,title为test的div 66 <div class="mini" title="other">class为mini,title为other</div> 67 <div class="mini" title="test">class为mini,title为test</div> 68 </div> 69 <div class="one"> 70 <div class="mini">class为mini</div> 71 <div class="mini">class为mini</div> 72 <div class="mini">class为mini</div> 73 <div class="mini"></div> 74 </div> 75 <div class="one"> 76 <div class="mini">class为mini</div> 77 <div class="mini">class为mini</div> 78 <div class="mini">class为mini</div> 79 <div class="mini" title="tesst">class为mini,title为tesst</div> 80 </div> 81 <div style="display:none;" class="none">style的display为"none"的div</div> 82 <div class="hide">class为"hide"的div</div> 83 <div>包含input的type为"hidden"的div<input type="hidden" size="8"></div> 84 <span id="span">^^span元素^^</span> 85 </body> 86 </html>
4.效果

标签:hid height function put 技术 input html class doc
原文地址:http://www.cnblogs.com/juncaoit/p/7260569.html