标签:字符串 display san 使用 请求 font 数据类型 随机 amp
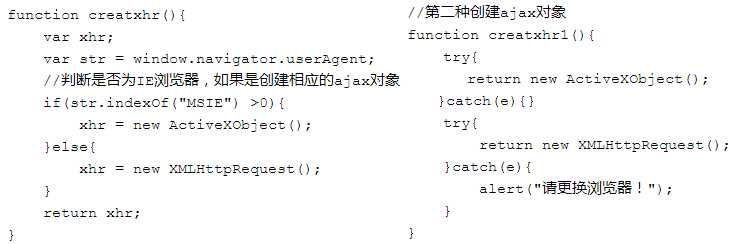
a、第一种方式是针对IE浏览器

b、第二种方式针对w3c:在IE的高版本(IE8+),已经支持了XMLHttpRequest类

a、创建公共文件 public.js

b、在需要使用ajax对象的页面中,包含以上js文件

方法:
1、初始化ajax对象 open(method,url)
method:请求方式 get、post
url:请求地址
2、设置请求头信息 setRequestHeader(header,value)
header:请求头的名称
value:请求头的信息
3、开始发送请求 send(content)
只有当ajax对象的send方法被调用时,才会发送请求
content :post请求时所传递的数据,get请求时这里直接设置为null
属性:
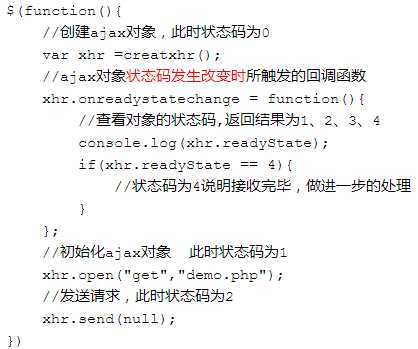
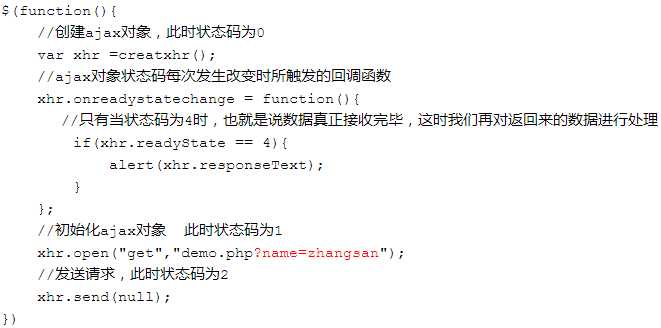
1、当ajax对象状态码发生改变时所触发的回调函数:onreadystatechange
它的值是一个函数首地址(匿名函数)
xhr.onreadystatechange = function(){}
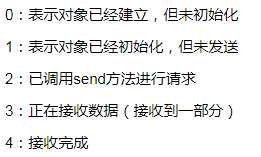
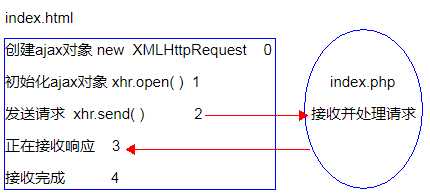
2、ajax对象的状态码(一个数字,从0-4): readyState



3、ajax对象接收到的响应状态码(常用)(200、302、404):status
4、ajax对象接收到的http响应状态文本(不常用):statusText
5、ajax对象接收到http响应主体字符串(text/html):responseText
6、ajax对象接收到的http响应主体内容(text/xml):responseXML

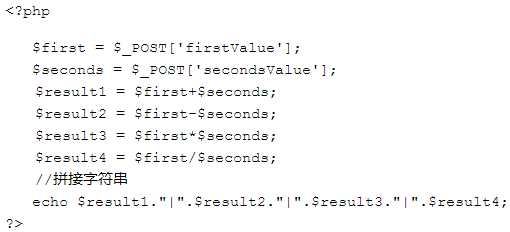
php代码如下:
return:返回,将结果返回给php程序本身
echo:输出,利用http协议将数据响应给客户端

上面代码不足之处:
a、如果将请求地址改为一个不存在的页面地址,那么服务器仍然会返回一个错误信息,而我们的程序应该在得到一个正确的返回结果后才去对数据进行处理。


在IE下,仍然输出hello,zhangsan、其他浏览器中是正常输出
原因:在IE中,默认有缓存功能,将每次获取的php文件的输出结果缓存下来,下次ajax对象请求时,如果在缓存目录下,找到对应缓存文件,就直接使用缓存文件。
解决方式:
a、在url后面加随机数:Math,random( );
var URL = "demo.php?name=zhangsan&n="+Math.random();
b、在url后面加(毫秒)时间戳:new Date().getTime();
var URL = "demo.php?name=lisi&n="+new Date().getTime();
以上两种方法确保每次请求的url是唯一的。
c、设置ajax对象的请求头,if-modified-since,强制让ajax对象发送请求。
0:表示文件最后修改时间会和服务器上这个资源文件最后修改时间进行比较,肯定是不同的,所以服务器返回了最新数据
xhr.setRequestHeader("If-Modified-Since","0");
以上三种方式并没有根本上解决缓存问题,前两种方式更是缓存下来N个文件。
d、设置http响应头中的cache-control选项,告诉浏览器不要缓存,必须每次重新请求


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>检查用户名是否存在</title> 6 <script src="jquery-1.12.4.min.js"></script> 7 <script src="public.js"></script> 8 <script> 9 $(function(){ 10 //创建ajax对象,此时状态码为0 11 var xhr =creatxhr(); 12 $("#name").blur(function () { 13 var name = $(this).val(); 14 //方法1:随机数 15 var URL = "demo.php?name="+name+"&n="+new Date().getTime(); 16 //初始化ajax对象 此时状态码为1 17 xhr.open("get",URL); 18 //ajax对象状态码发生改变时所触发的回调函数 19 xhr.onreadystatechange = function(){ 20 //状态码为4说明接收完毕,做进一步的处理 21 if(xhr.readyState == 4 && xhr.status == 200){ 22 if(xhr.responseText == 1){ 23 $(".error").html("用户名已存在").css({display:"inline-block",color:"red"}); 24 }else{ 25 $(".error").css({display:"none"}); 26 return false; 27 } 28 } 29 }; 30 //发送请求,此时状态码为2 31 xhr.send(null); 32 }); 33 34 }) 35 </script> 36 </head> 37 <body> 38 <form> 39 <div class="form-group"> 40 <label for="name">用户名:</label> 41 <span class="error"></span> 42 <input type="text" id="name" placeholder="请输入用户名"> 43 </div> 44 </form> 45 </body> 46 </html>

1 /** 2 * Created by 123 on 2017/7/30. 3 */ 4 //第一种创建ajax对象 5 function creatxhr(){ 6 var xhr; 7 var str = window.navigator.userAgent; 8 //判断是否为IE浏览器,如果是创建相应的ajax对象 9 if(str.indexOf("MSIE") >0){ 10 xhr = new ActiveXObject(); 11 }else{ 12 xhr = new XMLHttpRequest(); 13 } 14 return xhr; 15 } 16 //另外一种创建ajax对象 17 function creatxhr1(){ 18 try{return new ActiveXObject();}catch(e){} 19 try{ 20 return new XMLHttpRequest(); 21 }catch(e){ 22 alert("请更换浏览器!"); 23 } 24 }

1 <?php 2 //禁止客户端缓存数据 3 header("Cache-Control:no-cache,must-revalidate"); 4 $name = $_GET[‘name‘]; 5 //连接数据库服务器、选择数据库 6 mysql_connect("localhost","root","111111"); 7 mysql_select_db("shop"); 8 mysql_query("set names gb2312"); 9 //sql语句 10 $sql = "select * from users where username = ‘$name‘"; 11 $result =mysql_query($sql); 12 $num = mysql_num_rows($result); 13 $num大于表示表中已经存在一条记录 14 mysql_close(); 15 //根据结果集总行数返回0或1.0表示用户名不存在,1表示用户名已存在 16 if($num > 0){ 17 echo 1; 18 }else{ 19 echo 0; 20 } 21 ?>
a、get请求将参数放到请求地址url的后面
b、post请求时将参数放在http请求空白行的后面
c、get请求时参数大小有限制
d、post请求理论上对参数大小无限制
e、postt比get安全一些
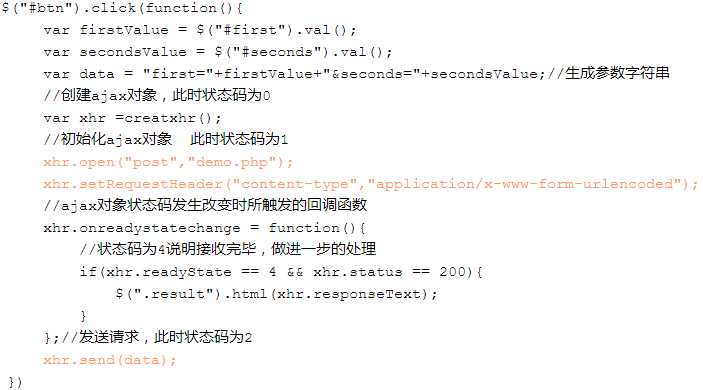
post请求时,除了参数格式不同之处,还比get请求多了一个Content-Type的请求头,它的值是application-form-urlencoded,表示本次提交的数据是字符数据,同时post还可以同时提交二进制数据和字符数据,如:multipart/form-data
ajax发送请求其实就是模拟http请求
ajax对象的post请求也要加上content-type的请求头
a、xhr.open("post","demo.php") post请求 demo.php后面没有参数
b、xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
设置请求头信息:
content-type:传递数据的数据类型
application/x-www-form-urlencoded:表示数据是字符数据
c、xhr.send(data);data:会自动将参数放到请求空白行的后面

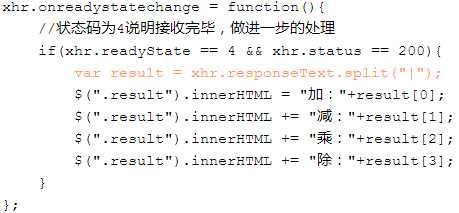
如果想做四则运算的话,上面的代码稍微修改下:


如果需要从服务器返回多个结果,可以将结果拼接一个字符串,使用一个指定的分隔符,如:"|",在客户端程序中,再将字符串按照分隔符进行分割。
5、文件上传
以post形式提交数据:method=post
指定提交的数据可以是二进制数据或字符数据:enctype="multipart/form-data"
标签:字符串 display san 使用 请求 font 数据类型 随机 amp
原文地址:http://www.cnblogs.com/qijunjun/p/7259835.html