标签:amp int sdk strong nbsp state 订阅 location 存储
微信的JS-SDK提供了微信客户端相关的功能,如:拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫等微信特有的能力,为微信用户提供更优质的网页体验。这里将会介绍如何通过调用JS-SDK接口从手机摄像头或相册内上传图片。
1. 介绍
2. 代码示例
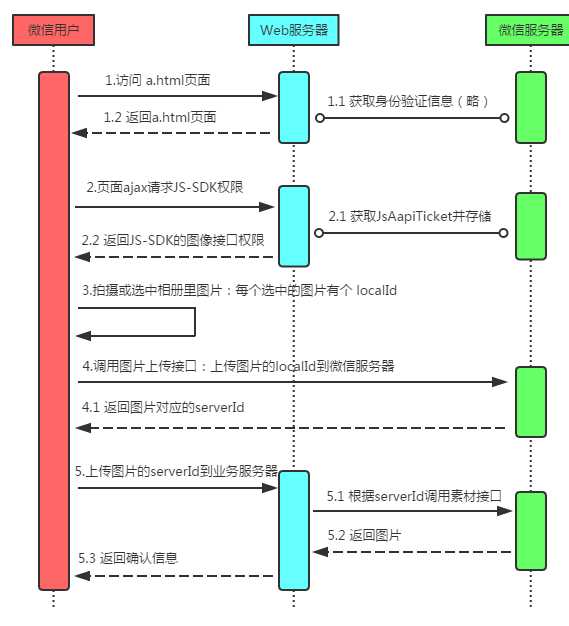
首先看下整个Demo的流程:
API:http://qydev.weixin.qq.com/wiki/index.php?title=微信JS-SDK接口
说明:想使用具体的操作都要在操作之前申请相关JS-SDK权限,这里将要申请图像接口。
说明:在这一步中微信客户端只是选中了手机中的图片并且没有上传到微信服务器,每一个选中的图片都会生成个localId。
说明:上传localId到微信服务器,成功后返回每个图片的serverId。
说明:页面存储上一步图片serverId并提交到业务服务器。
API:http://qydev.weixin.qq.com/wiki/index.php?title=获取临时素材文件
说明:业务服务器根据得到的serverId(media_id)请求微信服务器获取图片并存储到本地。

在页面加载完毕后会请求获取JS-SDK的图像接口:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
window.addEventListener(‘load‘, function() { // reg wxconfig Ak.Http.get({ url: ‘/WeChat/ImageTest/GetImageJsSdk‘, params: { url: location.href.split(‘#‘)[0] // 要包含 code=XXXX&state 等信息 }, isHideLoading: true, successCallback: function(res) { wx.config(res.data); } });}); |

下载地址:http://files.cnblogs.com/files/polk6/WeChat.QYH.zip
==================================系列文章==========================================
本篇文章:1.4 微信企业号 JS-SDK:上传图片
标签:amp int sdk strong nbsp state 订阅 location 存储
原文地址:http://www.cnblogs.com/zouhao/p/7261838.html