标签:另一个 重要 程序 文本 地址 mat port byte sha
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((‘localhost‘,8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello World</h1>","utf8"))
conn.close()
if __name__ == ‘__main__‘:
main()
通过上面的代码可以模拟浏览器访问网页的过程
html是什么?
html不是什么?
python解释器解释py文件,浏览器解释.html文件


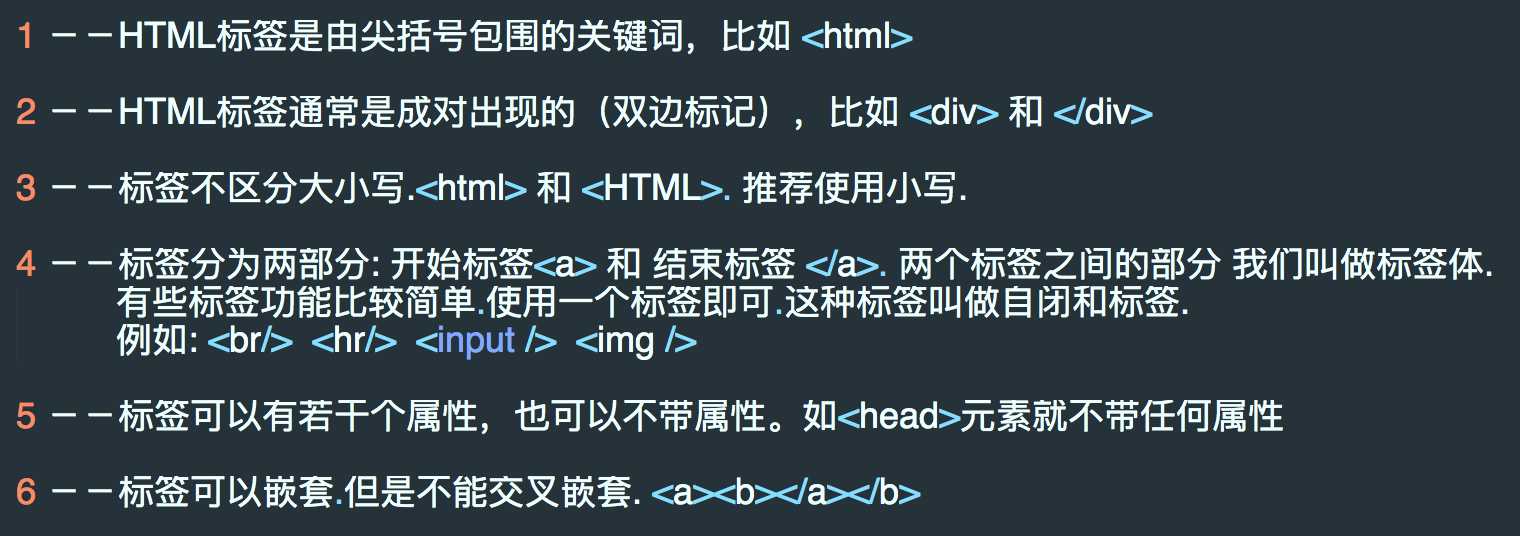
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html,meta,meta属性,meta跳转"> <meta name="description" content="欢迎访问py1024">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1 <title>oldboy</title> 2 <link rel="icon" href="http://www.jd.com/favicon.ico"> 3 <link rel="stylesheet" href="css.css"> 4 <script src="hello.js"></script>
标签分为:块级标签 内联标签
块级标签:独占一行 ,比如 h1,p
内联标签:按文本占位置, 比如b,em
嵌套原则: 块级标签可以嵌套内联标签和块级标签,内联标签只可以嵌套内联标签
‘‘‘
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.h1>h2>h3
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";??
‘‘‘
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
<div>和<span>标签示例:

src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
‘‘‘
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
‘‘‘
‘‘‘
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
‘‘‘
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<dl>
<dt>河北省</dt>
<dd>保定市</dd>
<dd>石家庄</dd>
<dd>唐山</dd>
</dl>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<th>标题</th>
<th>标题</th>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
表格的属性:
‘‘‘ <tr>: table row #换行 <th>: table head cell #表格的字段,自带加粗效果 <td>: table data cell #表格的单元格 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) ‘‘‘
表格练习:



<!DOCTYPE html> <html lang="en"> <head> <meta name="keywords" content="meta总结,html,meta,meta属性,meta跳转"> <meta name="description" content="欢迎访问py1024"> <meta http-equiv="content-type" charset="UTF-8"> <meta http-equiv="Refresh" content="253;URL=http://www.py1024.com"> <meta charset="UTF-8"> <title>py1024</title> <link rel="icon" href="https://www.jd.com/favicon.ico"> </head> <body> <br> <div align="center">欢迎访问py1024.com</div> <br> <table border="1" cellspacing="0" align="center" bordercolor="magenta"> <tr> <th colspan="3" align="center">星期一菜谱</th> </tr> <tr> <td rowspan="2">素菜</td> <td>清炒茄子</td> <td>花椒扁豆</td> </tr> <tr> <td>小葱豆腐</td> <td>炒白菜</td> </tr> <tr> <td rowspan="2">荤菜</td> <td>油焖大虾</td> <td>海参鱼翅</td> </tr> <tr> <td>红烧肉<img src="http://img1.imgtn.bdimg.com/it/u=1630273743,3931106288&fm=26&gp=0.jpg" alt="红烧肉" height="100"></td> <td>烤全羊</td> </tr> </table > <br> <p align="center">Python全栈S5课程表</p> <table border="1" cellpadding="3" align="center" bordercolor="blue"> <tr> <th>项目</th> <th colspan="5">上课</th> <th colspan="2">休息</th> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> <tr> <td>化学</td> <td>语文</td> <td>体育</td> <td>计算机</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>政治</td> <td>英语</td> <td>体育</td> <td>历史</td> <td>地理</td> <td>计算机</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="2">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> </table> </body> </html>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单一般用来收集用户的输入信息
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
标签:另一个 重要 程序 文本 地址 mat port byte sha
原文地址:http://www.cnblogs.com/hedeyong/p/7265006.html