标签:plugins webp and 优点 file log webpack 方法 src
在使用extract-text-webpack-plugin插件编译sass文件生成一个单独的css文件通过link导入到html中,经查询此方法的优点在于避免直接将css打包入bundle.js中,造成样式混乱。
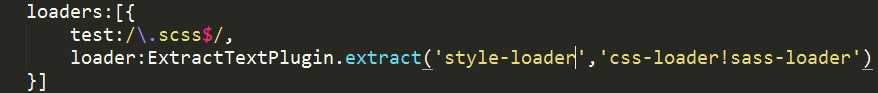
1bug:在安装了style-loader,css-loader,sass-loader之后,配置文件如下:

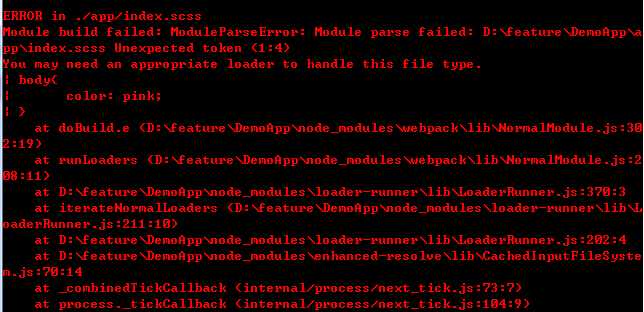
报错:

开始我以为是 没有安装node-css,于是安装了node-css。注意:使用npm安装时报了错,主要是跟register有关,具体报错没截图,查过之后发现原因可能是npm服务器在国外,所以换成了淘宝镜像安装。
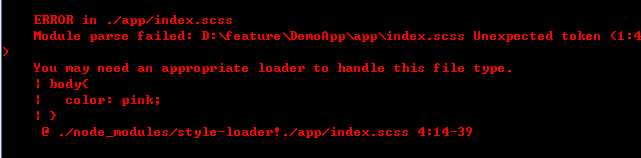
上图报错中我一直认为是sass-loader没有编译成功,但报错底下信息显示:

这里可以很明显的看到它使用style-loader去解析.scss文件,所以报错,所以问题出在上图配置文件中,既然已经生成了单独的css文件并且在头部导入,那就不应该用style-loader解析文件,所以去掉配置文件中style-loader就可以打包成功了!
tips:
1.配置文件中module里面的loaders都是为entry中文件配置的,因此相关文件应该在entry中require或者import;
2.在使用插件为模块生成单独文件时,plugins中的根路径即为output中的路径,写相对路径也是根据output中的路径而来;
extract-text-webpack-plugin(you may need an appropriate loader to handle this file type)
标签:plugins webp and 优点 file log webpack 方法 src
原文地址:http://www.cnblogs.com/YoFunk/p/7267285.html