标签:窗口 一个 png image log sof 没有 数值 enter
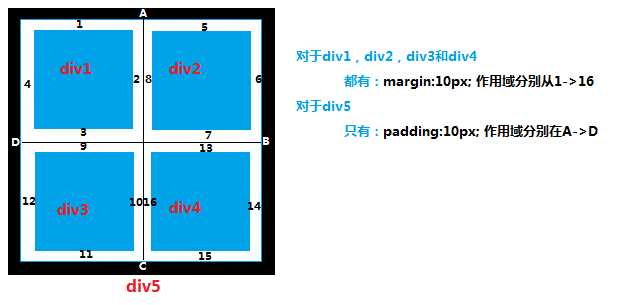
一、margin和padding作用域


二、margin
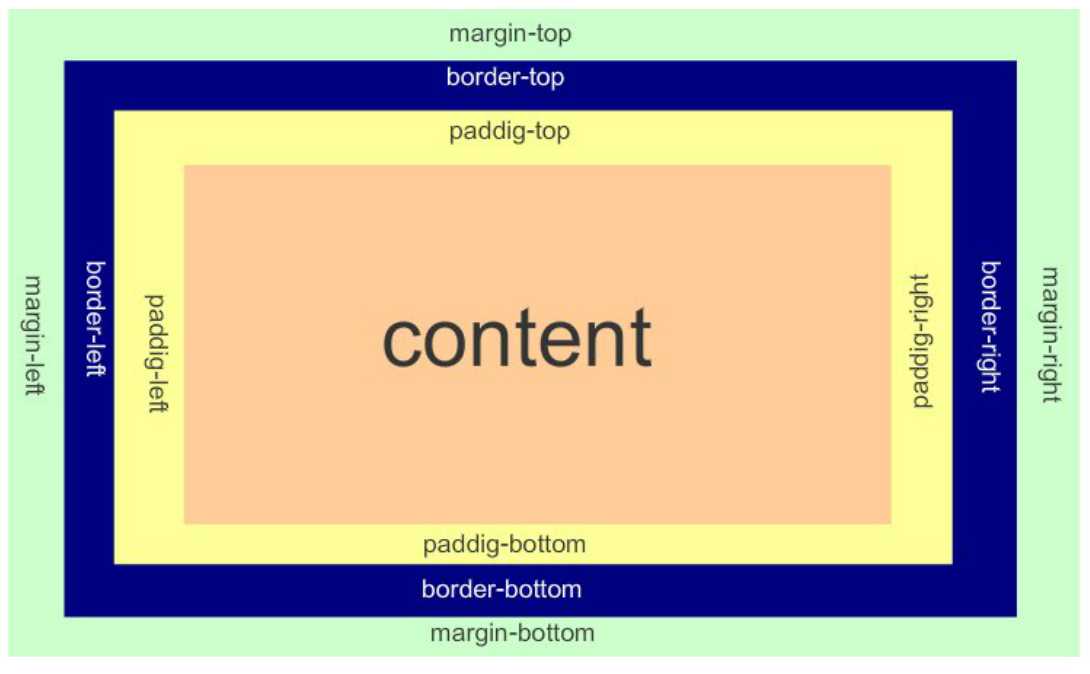
margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的空隔
从视角上达到相互隔开的目的,俗称为外边距,其大小不会影响盒子的大小。
三、padding
padding:用于控制内容与边框之间的距离,俗称为内边距,其大小会将盒子想四周撑开。
四、注意
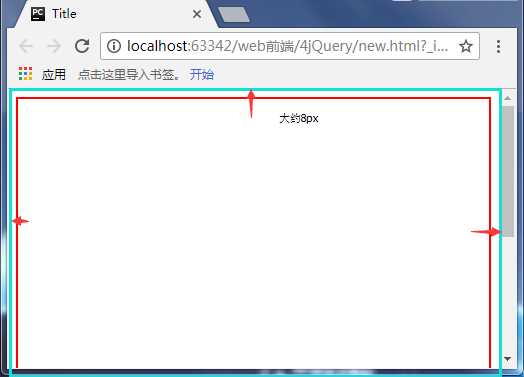
边框在默认情况下定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的宽口的边框,这是因为body
本身也是一个盒子(它存在于HTML这个大盒子里面),在默认情况下,body距离html会有若干像素的magin,
具体数值各个浏览器不尽相同,所以body中的盒子不会紧贴着浏览器窗口的边框了,为了验证这一点,只需要
加上:

body{
border:2px solid red;
height:500px;
}
解决方法:
body{
margin:0;
}
标签:窗口 一个 png image log sof 没有 数值 enter
原文地址:http://www.cnblogs.com/wuwen19940508/p/7270249.html