标签:value blog 停止 bug title erp blank syn 生成
本文是一篇指导快速演练的文章,将介绍在docker中运行一个ASP.NET Core Web API应用程序的基本步骤,在介绍的过程中,也会对docker的使用进行一些简单的描述。对于.NET Core以及docker的基本概念,网上已经有很多文章对其进行介绍了,因此本文不会再详细讲解这些内容。对.NET Core和docker不了解的朋友,建议首先查阅与这些技术相关的文档,然后再阅读本文。
要完成本文所介绍的演练任务,需要准备以下环境:
有关Docker for Windows的内容,我会在另外的文章中介绍。
打开Visual Studio 2015,在新建项目的对话框中选择.NET Core分类下的ASP.NET Core Web Application (.NET Core)项目模板,给项目命名为DockerWebAPI,然后单击确定按钮。
在New ASP.NET Core Web Application (.NET Core)对话框中,选择Web API,然后点击确定按钮。
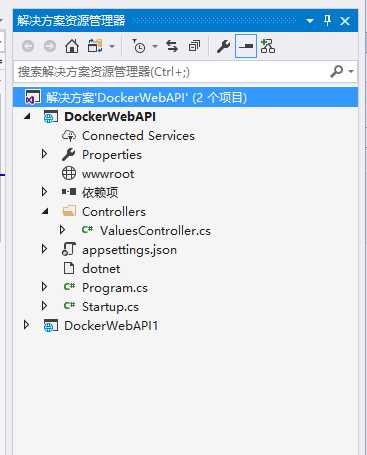
项目成功创建后,在解决方案浏览器中可以看到如下项目结构:(注意:其中的DockerWebAPI1是我为后面做负载均衡准备的第二个项目)

在此也不对ASP.NET Core的应用程序结构做过多介绍了。接下来,我们修改一下自动产生的ValuesController,使得GET方法返回当前机器的机器名,如下:
打开Program.cs文件,在构建WebHostBuilder的连贯方法链中,加入UseUrls调用,以便我们的应用程序可以接受来自任何IP的请求。这就使得应用程序在docker容器中也能接受HTTP请求:
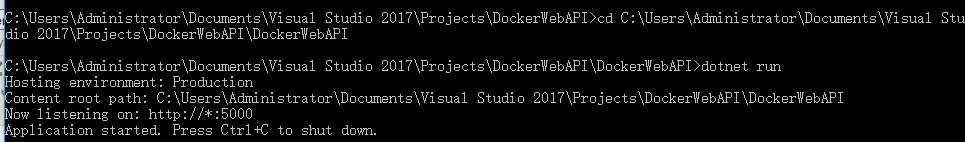
OK,编译后,在命令行使用dotnet run运行这个应用程序:

打开浏览器,测试一下我们的应用,运行成功:
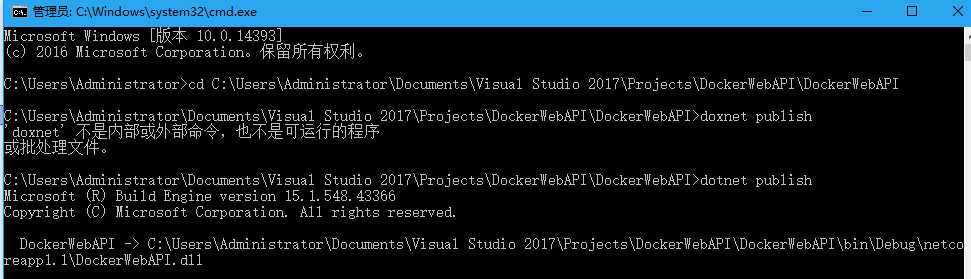
首先,进入项目根目录(如我的项目目录为:C:\Users\Administrator\Documents\Visual Studio 2017\Projects\DockerWebAPI\DockerWebAPI),使用dotnet publish命令发布应用程序。这就会把编译后的DLL连同依赖项一起,全部复制到bin/Debug/netcoreapp1.0/publish目录下。dotnet publish命令成功后,在命令行
中可以看到所有的这些文件:

接下来,在这个包含有DockerWebAPI.dll文件的目录下,新建一个Dockerfile文件,使用文本编辑器进行编辑,不过我是用的记事本。输入以下内容(#开头的行为注释行,可以不输入):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
# 基于microsoft/dotnet:latest构建Docker ImageFROM microsoft/dotnet:latest# 进入docker中的/usr/local/src目录RUN cd /usr/local/src# 创建DockerWebAPI目录RUN mkdir DockerWebAPI# 设置工作路径WORKDIR /usr/local/src/DockerWebAPI# 将当前文件夹下的所有文件全部复制到工作目录COPY *.* ./# 向外界暴露5000端口EXPOSE 5000# 执行dotnet DockerWebAPI.dll命令CMD ["dotnet", "DockerWebAPI.dll"] |
关于Dockerfile的定义,我们暂不讨论,请参考Docker的官方文档。
仍然在当前目录下,执行以下命令,创建Docker Image:
|
1
|
docker build -t daxnet/docker-webapi . |
注意,千万别省略了最后一个点号,它表示采用当前路径的Dockerfile来生成Docker Image。如果是第一次生成,由于需要下载microsoft/dotnet:latest这个Docker Image作为基础Image,所以会比较慢(国内网速原因,你懂的,如果想提高下载速度,可以使用阿里云的镜像,下一篇文章中我会讲到怎么使用阿里云镜像)。如果成功的话,大致可以看到以下画面:
现在,我们就可以使用docker run来执行刚才产生的Docker Image了。docker run会把Docker Image加载到Docker Container中,然后执行由Dockerfile指定的命令(也就是dotnet DockerWebAPI.dll命令)。docker run的命令如下:
|
1
|
docker run -it -p 8080:5000 daxnet/docker-webapi |
在这条命令中:
运行后,可以看到如下界面:
让我们测试一下,注意,与之前的测试相比,端口号需要由5000改为8080:
当然,也可以在另一台机器的浏览器中调用:

事实上,这时返回的机器名,已经是Docker容器的ID值了:
在docker中运行ASP.NET Core Web API应用程序
标签:value blog 停止 bug title erp blank syn 生成
原文地址:http://www.cnblogs.com/likui-bookHouse/p/7272973.html