标签:style blog http color os io 使用 java ar
在很多项目中都会涉及到数据加载。数据加载有时可能会是2-3秒,为了给一个友好的提示,一般都会给一个【数据加载中。。。】的提示。今天就做了一个这样的提示框。
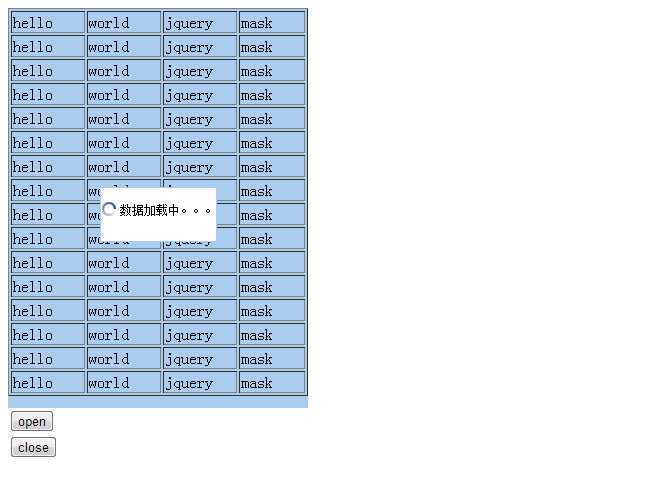
先去jQuery官网看看怎么写jQuery插件,然后就开始写了。写下来这么一个插件,稍作优化,就在项目中使用了。下面贴的是我写这个插件时的测试图:

这张图模拟数据加载前提示框的展示,这个表格是一个写在页面上的。蓝色的底纹就是遮罩层。
(function($){ $.fn.extend({ /** * 打开遮罩,并显示一段文字。 * @param {String} msg [显示的文字] * @param {String} imgsrc [图片的位置] * @return {void} */ openMask:function(msg, imgsrc){ // var loadDiv=$("body").find("._mask_loadDiv"); var loadDiv=this.find("._mask_loadDiv"); if(!loadDiv || !loadDiv[0]){ // add Mask var loadDiv=$("<div class=‘_mask_loadDiv‘ style=‘position:absolute; z-index:99999; height:40px; background:#FFF; border:1px solid #ACE‘></div>"); if(!imgsrc){ // 指定默认的图片 var scripts=document.getElementsByTagName("script"); for(var i=0; i<scripts.length; i++){ if(scripts[i].src.indexOf("mask")!=-1){ var scriptSrc=scripts[i].src; var uri=scriptSrc.substring(0,scriptSrc.lastIndexOf("/")); imgsrc=uri+"/images/mask_loading.gif"; } } } var contentDiv=$("<div class=‘_mask_content‘ style=‘position:relative;text-align:center;‘ >"); var fontsize=12; //loadDiv的宽度= msg的宽度+img的宽度 var loadDiv_width=msg.length*fontsize+16+3; contentDiv.css("width",loadDiv_width); loadDiv.css("width",loadDiv_width); if(imgsrc){ contentDiv.append("<img src=‘"+imgsrc+"‘ alt=‘"+msg+"‘ style=‘width:16px; height:16px‘>") .append("<span style=‘font-size:"+fontsize+"px; margin-left:2px; vertical-align:text-top‘>"+msg+"</span>"); } this.append(loadDiv.append(contentDiv)); // $("body").append(loadDiv.append(contentDiv)); /* loadDiv[0].style.top=this[0].offsetTop+(this[0].offsetHeight-loadDiv[0].offsetHeight)/2; loadDiv[0].style.left=this[0].offsetLeft+(this[0].offsetWidth-loadDiv[0].offsetWidth)/2; loadDiv[0].style.paddingTop=(loadDiv[0].offsetHeight-contentDiv[0].offsetHeight)/2; */ loadDiv.css("top",this[0].offsetTop+(this[0].offsetHeight-loadDiv[0].offsetHeight)/2); loadDiv.css("left",this[0].offsetLeft+(this[0].offsetWidth-loadDiv[0].offsetWidth)/2); loadDiv.css("padding-top",(loadDiv[0].offsetHeight-contentDiv[0].offsetHeight)/2); } loadDiv.css("z-index",99999).css("display","block"); return this; }, closeMask:function(){ // var loadDiv=$("body").find("._mask_loadDiv"); var loadDiv=this.find("._mask_loadDiv"); if(loadDiv) loadDiv.css("display","none").css("z-index",-99999); return this; } }); })(jQuery); /* // 这个是遮罩层里信息展示框,这个会添加到 <body> 或者 target 元素中 <div class="_mask_loadDiv"> <div class="_mask_content"> <img src=‘imgsrc‘ alt=‘msg‘ > <span>msg</span> </div> </div> //这个是目标,要在它上显示遮罩层 <div id="target"> </div> // 只需要下面的代码: $("#target").openMask("数据加载中。。。"); // 隐藏对话框,只需要: $("#target").closeMask(); */
因为涉及到的CSS并不多,就没有遵循HTML、JS、CSS分离的原则,而是将CSS都在这个JS 中写了。
测试页面代码:

<html>
<head>
<script type="text/javascript" src="./jquery-mask/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="./jquery-mask/jquery.mask.js"></script>
<script type="text/javascript">
var helloDiv;
$(function(){
var tbl=$("#tableContent");
for(var i=0; i< 16;i++){
tbl.append(‘<tr><td width="25%">hello</td><td width="25%">world</td><td width="25%">jquery</td><td width="22%">mask</td></tr>‘);
}
helloDiv=$("#hello");
helloDiv.openMask(‘数据加载中。。。‘);
});
function openMask(){
helloDiv.openMask("数据加载中。。。。");
}
function closeMask(){
helloDiv.closeMask("数据加载中。。。。");
}
</script>
<body>
<div id="hello" style="width:300px; height:400px; background-color:#ACE;">
<table border="1" width="100%" id="tableContent">
</table>
</div>
<input value="open" type="button" onclick="openMask();"><br>
<input type="button" value="close" onclick="closeMask();">
</body>
</head>
</html>
写这个插件的重点是:计算提示框的位置问题(top, left)、提示框层次问题(z-index)。
要理解这些属性可以看看:CSS位置和布局的相关博客。
源码参见:http://files.cnblogs.com/f1194361820/jquery-mask.zip
JQuery插件:遮罩+数据加载中。。。(特点:遮你想遮,罩你想罩)
标签:style blog http color os io 使用 java ar
原文地址:http://www.cnblogs.com/f1194361820/p/3953853.html